关于Qt Creator & Visual Studio 2017的安装不在本文介绍之中
Qt Creator4.6.2新建项目工程
1、创建工程
- 左上角 文件->新建文件或项目,如下图所示,选择Qt Widgets Application(Widget用于可视窗口显示,Console用于在命令行窗口显示,Qt Quick于后续介绍)

- 单击choose下一步,Qt会在指定的路径(F:\QTFile\PersonProgramFiles)创建untitled1这个文件,这个也是项目工程目录

- 点击下一步,默认选择Desktop Qt 5.11.1 MinGW 32bit

- 点击下一步,选择要创建项目的基本类信息,默认选择QMainWindow,关于基类三个(QMainWindow、QWidget和QDialog)详细具体区别可以参考网上资料

- 点击完成,打开左边栏目mainwindow.cpp文件,如下图所示

- 直接编译运行如下图所示,生成界面中有三个部分,依次是菜单栏–主界面–状态栏,(工具栏没有直观表现出来)

2、编写Hello World
- 在主Widget中显示 Hello World!,代码如下
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//在主Widget中(centralWidget)新建一个Label标签用于显示字符串
QLabel *label = new QLabel(ui->centralWidget);
//为这个新建的Label标签定义一个名字,“labelShow”
label->setObjectName(QStringLiteral("labelShow"));
//label里面显示Hello World!
label->setText(QStringLiteral("Hello World!"));
}
MainWindow::~MainWindow()
{
delete ui;
}
- 编译运行如下,Hello World!显示在界面的左上角,接下来将其显示在居中位置

- 参考如下代码,添加头文件
#include <QHBoxLayout>,此代码将Label居中显示
#include <QLabel>
#include <QHBoxLayout>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QLabel *label = new QLabel(ui->centralWidget);//在主Widget中(centralWidget)新建一个Label标签用于显示字符串
label->setObjectName(QStringLiteral("labelShow"));//为这个新建的Label标签定义一个名字,“labelShow”
label->setText(QStringLiteral("Hello World!"));//label里面显示Hello World!
QHBoxLayout *horizontalLayout = new QHBoxLayout();//添加一个水平布局
horizontalLayout->setObjectName(QStringLiteral("horizontalLayout"));//为这个水平布局定义一个名字,"horizontalLayout"
horizontalLayout->addStretch();//在label左边添加伸缩布局
horizontalLayout->addWidget(label);//布局中添加label
horizontalLayout->addStretch();//在label右边添加伸缩布局
horizontalLayout->setContentsMargins(10, 10, 10, 10);
ui->centralWidget->setLayout(horizontalLayout);//将布局添加到主Widget中
}
- 编译运行如下图所示,改变窗口大小可以发现Hello World!依旧在界面中间显示

Visual Studio 2017新建项目工程
1、创建工程
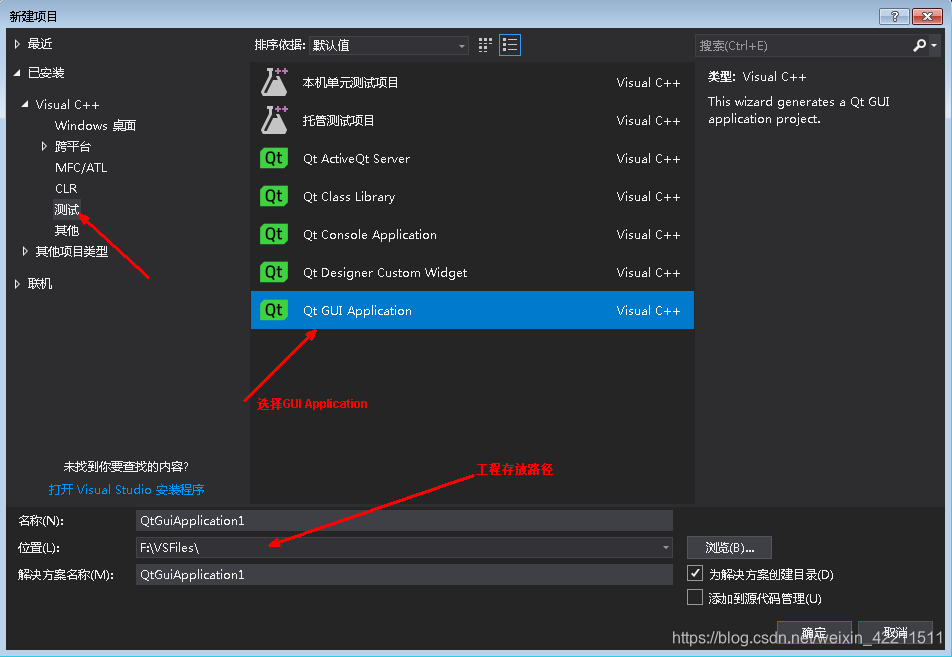
- 打开Visual Studio2017,选择左上角 文件—新建—项目,如下图所示,左侧栏选择测试,中间栏选择Qt GUI Application,关于Console与Widget说明上文介绍Qt Creator建立项目中有提及,再次不做补充

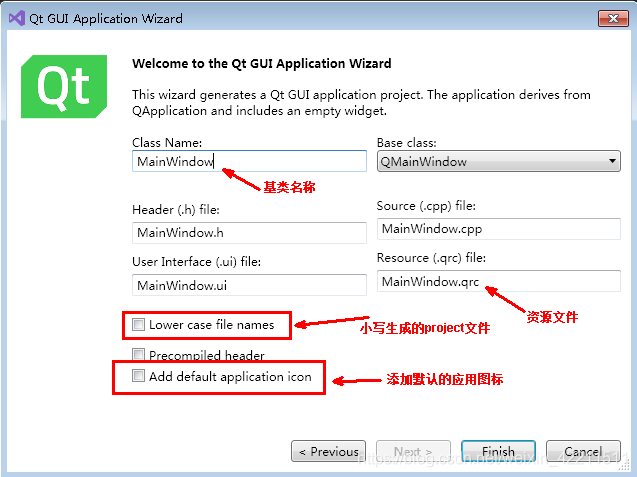
- 确定项目保存的位置和保存的目录名称,点击确定,在Qt GUI Application Wizard界面中一直点击下一步,直到最后一个界面,如下图所示

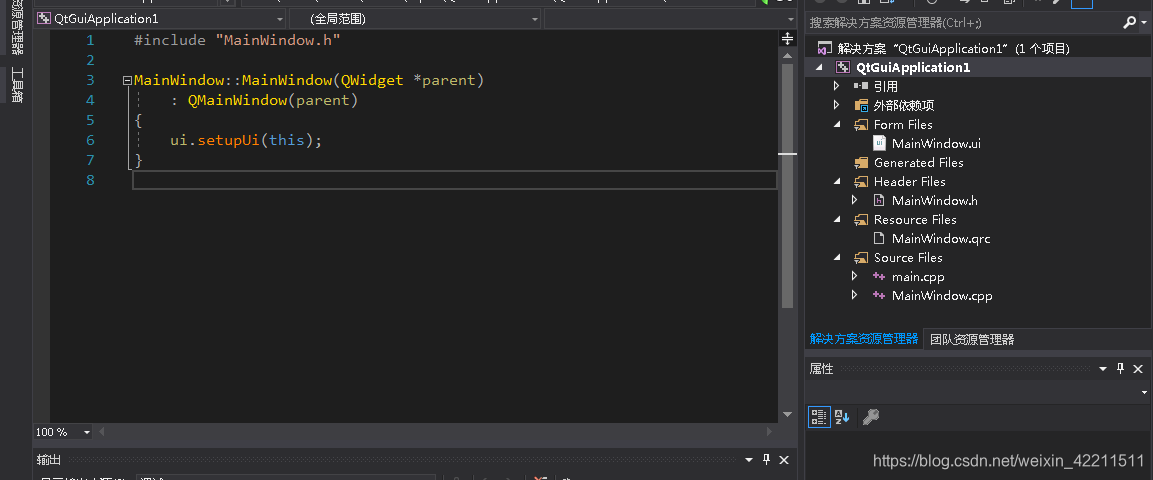
- 点击完成,如下图所示

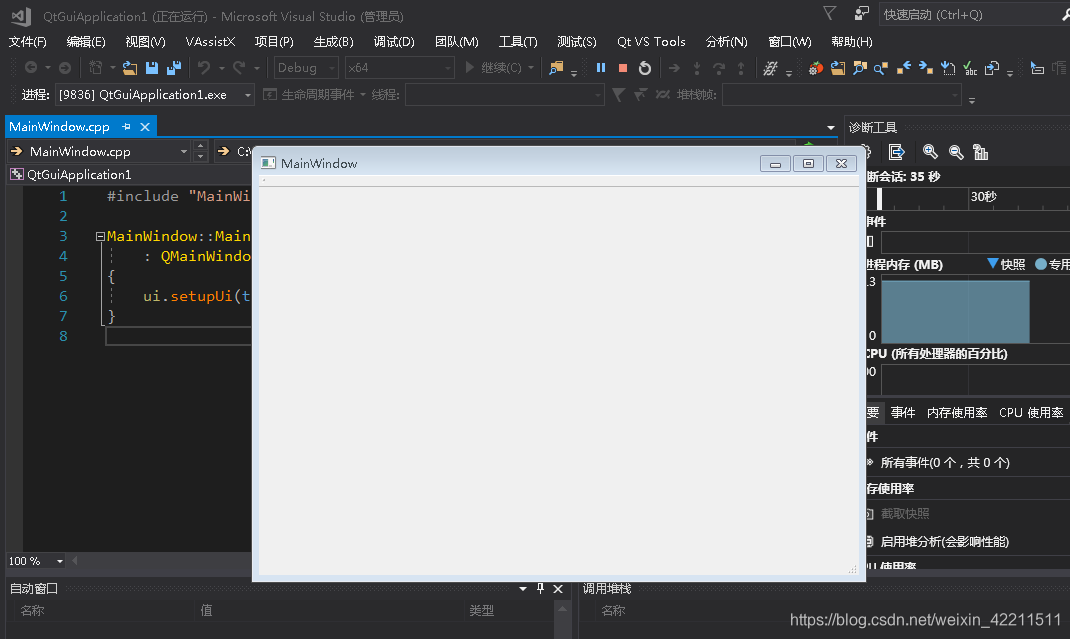
- 点击VS2017工具栏 本地Windows调试器 编译默认生成的程序

2、编写Hello World
- 在VS2017 MainWindow.cpp文件中添加上一部分Qt Creator添加的代码,如下图所示
#include <QLabel>
#include <QHBoxLayout>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QLabel *label = new QLabel(ui.centralWidget);//在主Widget中(centralWidget)新建一个Label标签用于显示字符串
label->setObjectName(QStringLiteral("labelShow"));//为这个新建的Label标签定义一个名字,“labelShow”
label->setText(QStringLiteral("Hello World!"));//label里面显示Hello World!
QHBoxLayout *horizontalLayout = new QHBoxLayout();//添加一个水平布局
horizontalLayout->setObjectName(QStringLiteral("horizontalLayout"));//为这个水平布局定义一个名字,"horizontalLayout"
horizontalLayout->addStretch();//在label左边添加伸缩布局
horizontalLayout->addWidget(label);//布局中添加label
horizontalLayout->addStretch();//在label右边添加伸缩布局
horizontalLayout->setContentsMargins(10, 10, 10, 10);
ui.centralWidget->setLayout(horizontalLayout);//将布局添加到主Widget中
}
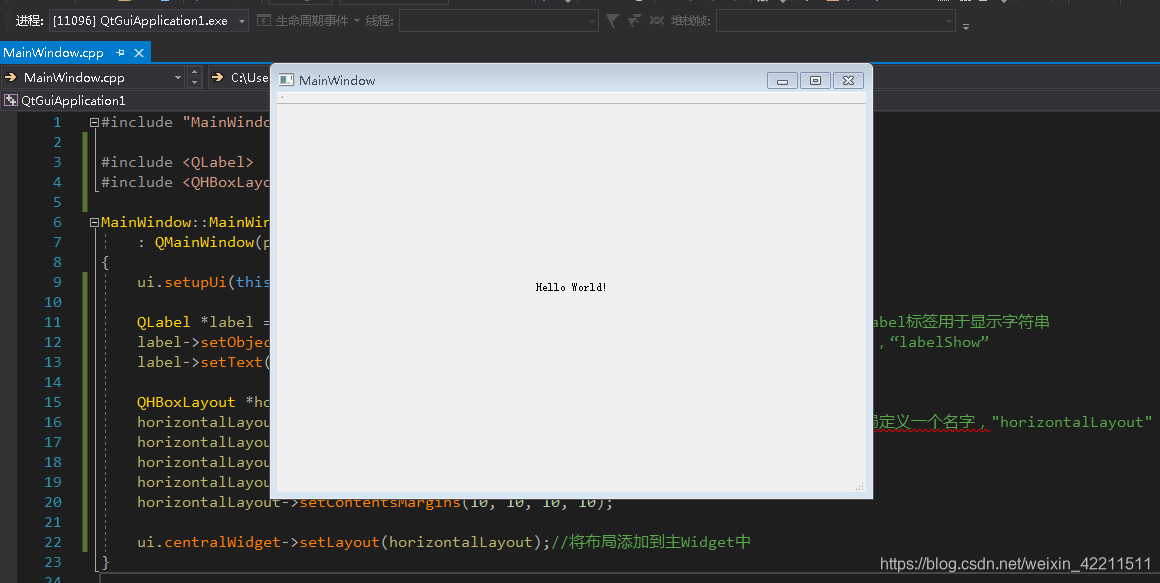
- 编译运行如下图所示,改变窗口大小可以发现Hello World!依旧在界面中间显示

版权声明:本文为weixin_42211511原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。