1.flex布局与传统布局
1.传统布局:兼容性好,布局繁琐,有一定局限性,不能再移动端良好布局
2.flex弹性布局:布局简单,移动端应用广泛。PC端浏览器支持情况较差
2.flex布局原理
1.flex是flexible Box的缩写,意味“弹性布局”,用来为盒装模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设定flex布局以后,子元素的float,clear和vertical-align(垂直对齐)属性将失效
2.采用flex布局的元素称为Flex容器,它的所有子元素自动成为容器成员,称为Flex项目
3.总结:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.flex-direction
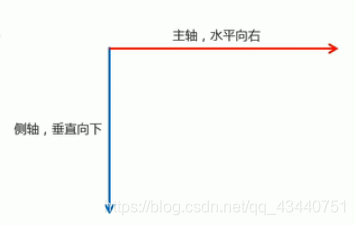
1.flex-direction:设置主轴方向
在flex布局中,是分为主轴和侧轴两个方向(行和列/x轴和y轴),默认主轴方向为水平向右,默认侧轴方向是水平向下的。
注意:flex-direction属性可以改变默认的轴的方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 800px;
height: 300px;
background-color: coral;
/* 默认的主轴是x轴 */
}
div span{
width: 150px;
height: 100px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

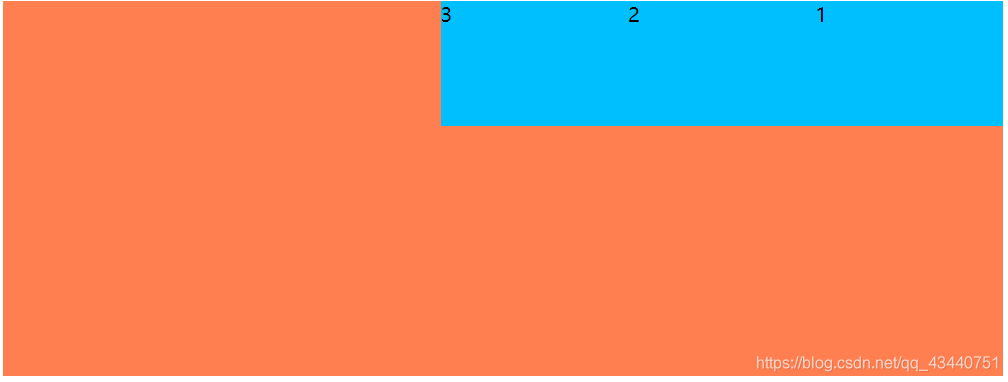
改变主轴方向 flex-direction: flex-direction: row-reverse;
4.justify-content属性-设置主轴上子元素的排列方式

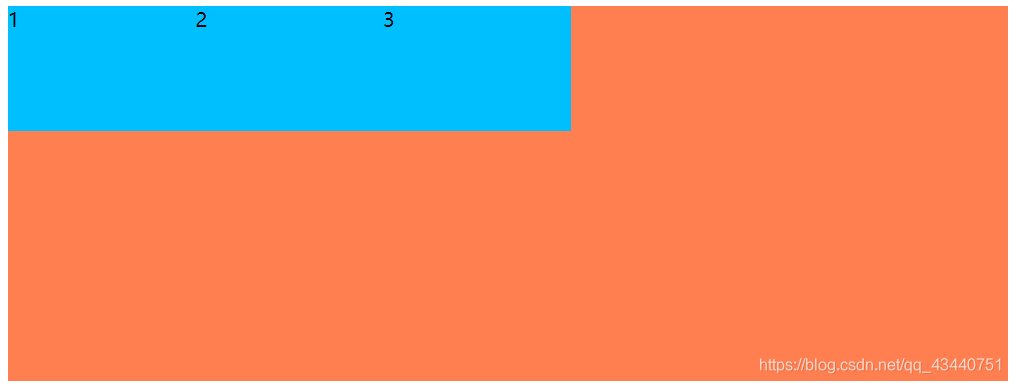
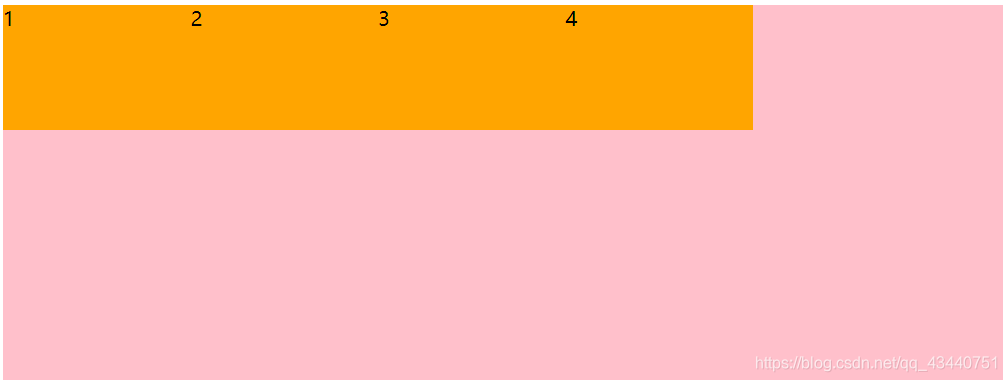
1.flex-start
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 800px;
height: 300px;
background-color: pink;
flex-direction: row;
justify-content: flex-start;/* 设置主轴上子元素的排列方式 */
}
div span{
width: 150px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>

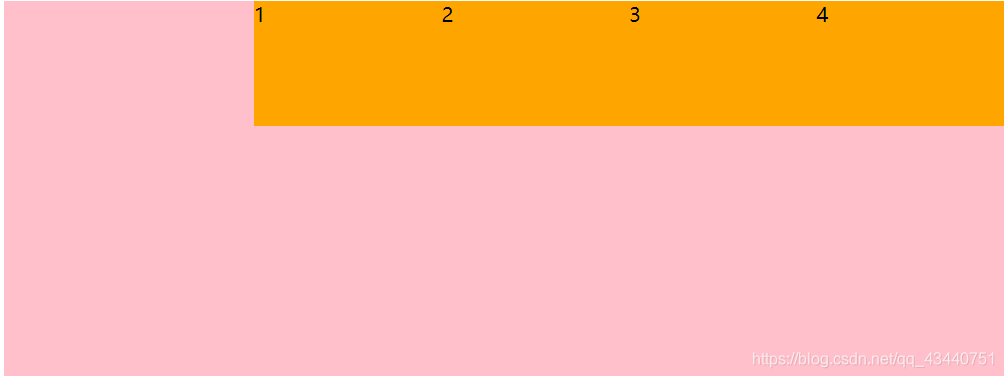
2.flex-end
将justify-content属性改为flex-end后
可以看到它与我们的row-reverse是不同的,它仅仅是贴着尾部进行排列,但是子元素的排列顺序并没有改变
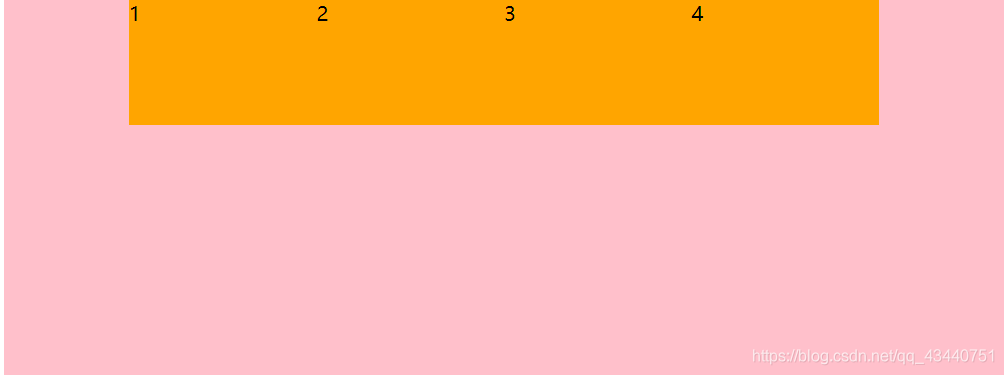
3.center
将justify-content属性改为center后
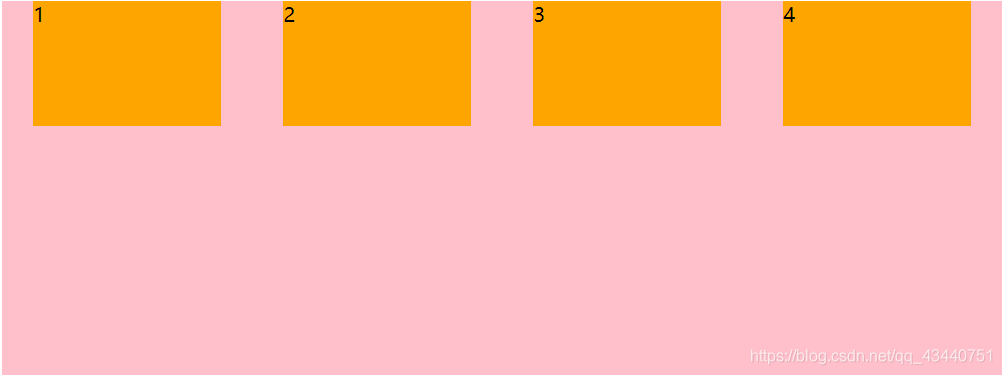
4.space-around
将justify-content属性改为space-around后
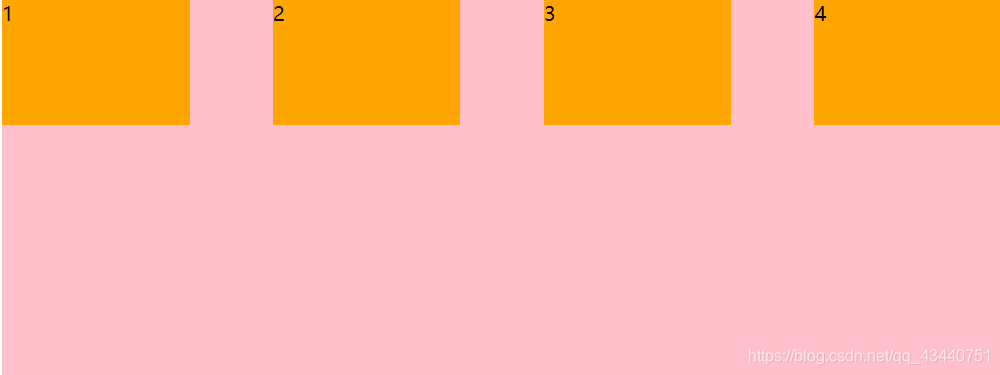
5.space-between
将justify-content属性改为space-between后
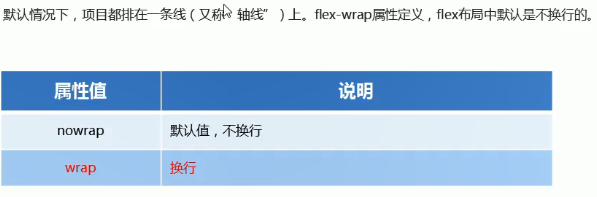
5.flex-wrap属性
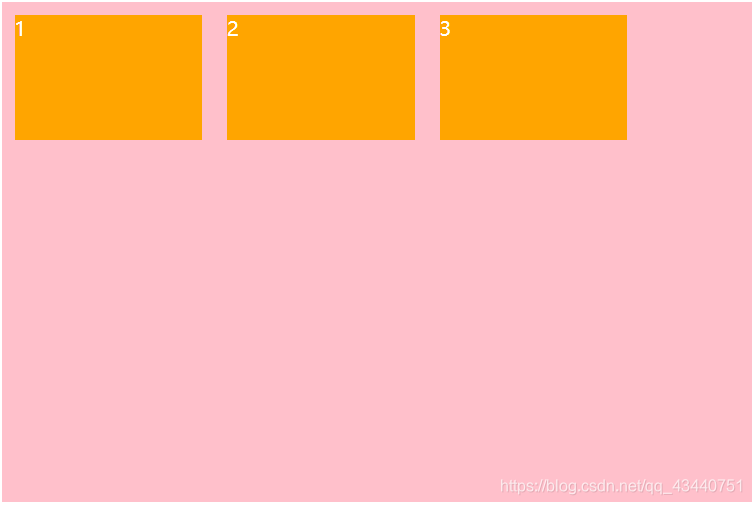
下面先看这样一段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 600px;
height: 400px;
background-color: pink;
}
div span{
width: 150px;
height: 100px;
background-color: orange;
color: white;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
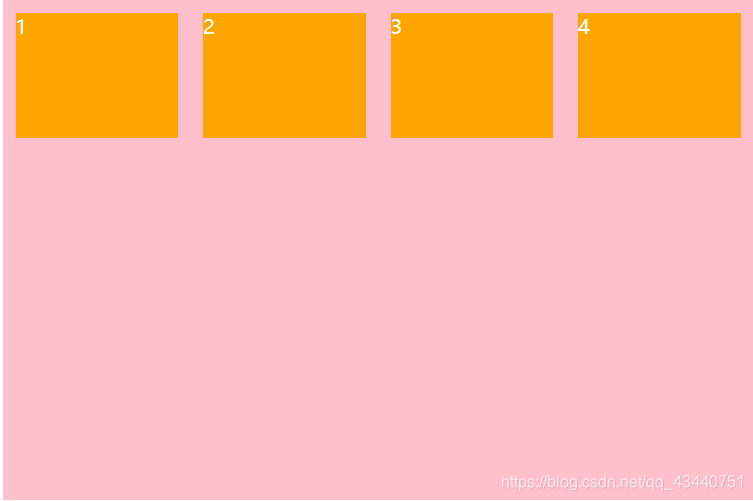
没问题 正常显示,那么思考一个问题,如果此时我们再加入一个相同大小的子元素会怎么排列呢 ?
没错,在传统的浮动布局中,他应该会另起一行显示。但是在flex布局在不是,它是这样的。
呦西,flex默认情况下,所有子元素是不会换行的,如果装不开会缩小子元素的宽度。
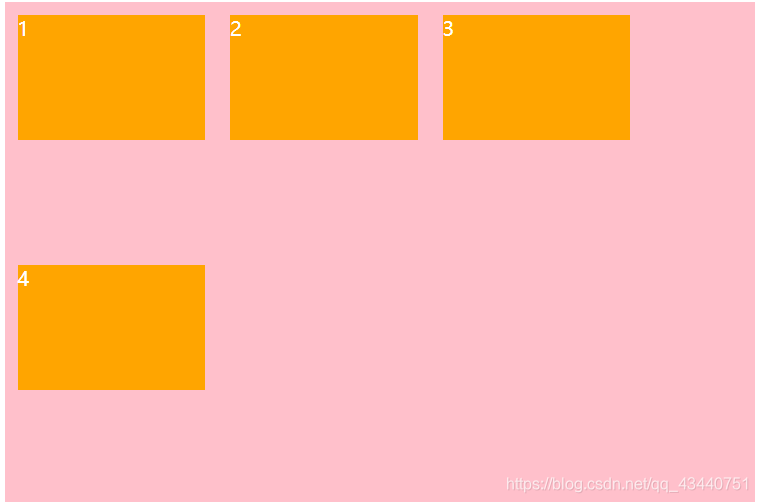
那如果我就想换行呢?改用浮动布局吗?大可不必,只需要用到我们的flex-wrap属性就可以啦。


有人可能会有疑惑了,为啥这两行之间空隙这么大??不要着急,继续往下看。
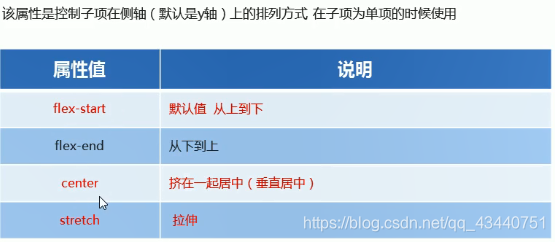
6.align-items属性
好的,通过上面的部分,我们应该会水平居中,垂直居中了吧。那水平垂直居中呢?能通过justify-content实现吗?of course not。这个属性只能控制主轴上的元素排列方式,在使用之前要确定水平还是垂直方向是主轴。主轴只有一个,自然就无法靠它实现水平 垂直居中。这时候就要用到我们的align-items了。
注意:该属性是控制子项在侧轴上的排列方式,在子项为单项的时候使用,也就是只有一行的情况(多行见下一个属性)
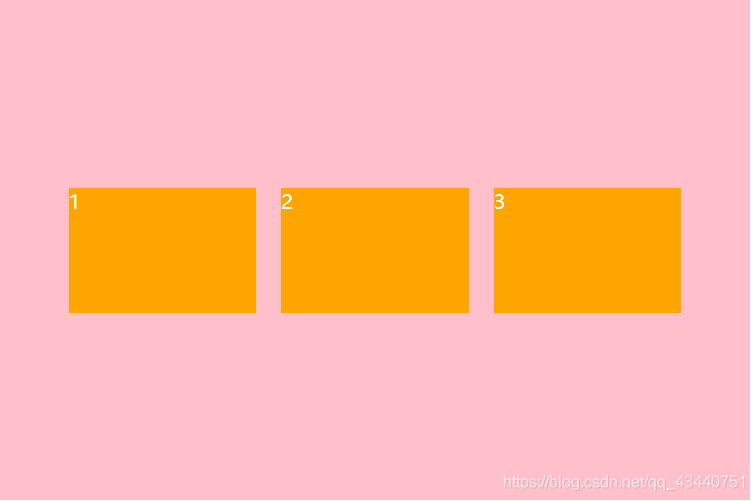
单个属性值在这了就不单测试了,下面实现一下水平垂直居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 600px;
height: 400px;
background-color: pink;
flex-direction: row;
justify-content: center;
align-items: center;
}
div span{
width: 150px;
height: 100px;
background-color: orange;
color: white;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

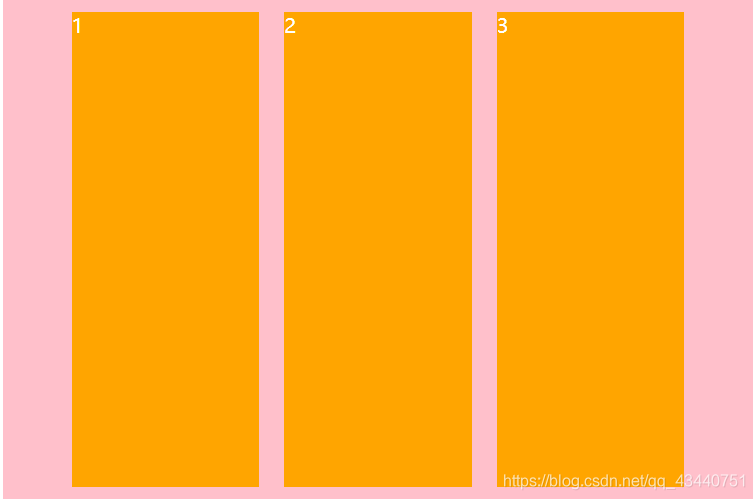
呦西给给,实现了!对了,我们可以看到还有个陌生的属性值,strech拉屎,来测试一下是什么效果。
这里需要注意,使用这个属性前,要去掉子元素的高度。
拉伸效果如上。
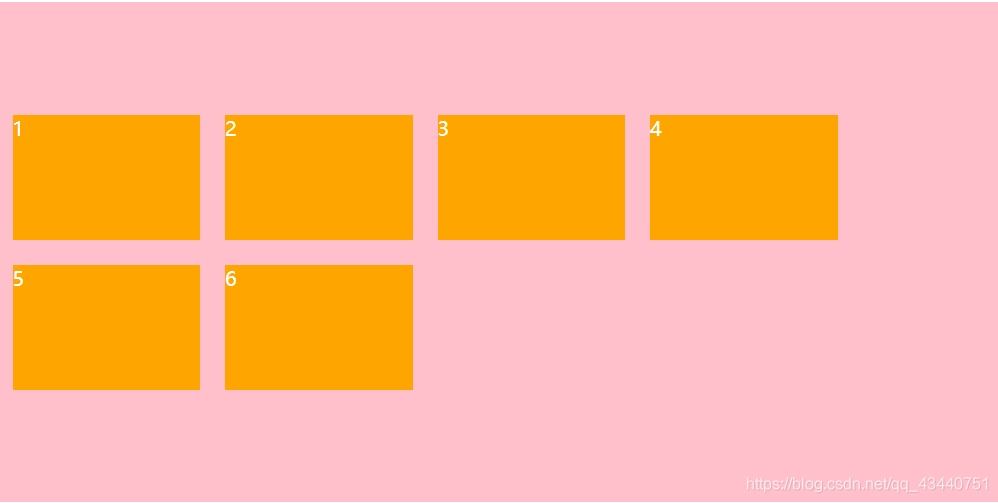
7.align-content属性

我们来使用一下center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 800px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
/* align-content: flex-start; */
align-content: center;
/* align-content: space-between; */
}
div span{
width: 150px;
height: 100px;
background-color: orange;
color: white;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
会发现整体进行居中了,且两行 之间没有那么大的间隙了。
一定注意区分align-items和align-content的区别
8.flex-flow属性=flex-direction+flex-wrap
9.子元素常见属性之flex
关于flex属性我们只需要深刻理解这句话就好了:
flex属性定义了子项目分配剩余空间,用flex表示占多少份数。
1.先来个左右固定,中间自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: tomato;
}
section div:nth-child(2){
/* width: 100px;
height: 150px; */
flex: 1;
background-color:blue;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color:greenyellow;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>

2.再来个均等分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
display: flex;
width: 60%;
height: 150px;
background-color: hotpink;
margin: 100px auto;
}
p span{
flex:1;
}
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

具体份数可以随意改变。
10.align-self和order属性
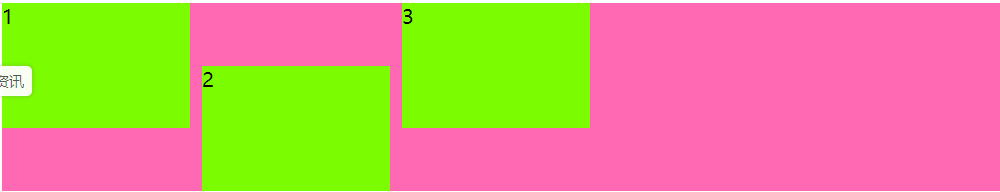
该属性可以指定单个子项在侧轴排列上的排列方式
比如只让第二个元素在底部显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 800px;
height: 150px;
background-color: hotpink;
}
span{
width: 150px;
height: 100px;
background-color:lawngreen;
margin-right: 10px;
}
div span:nth-child(2){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

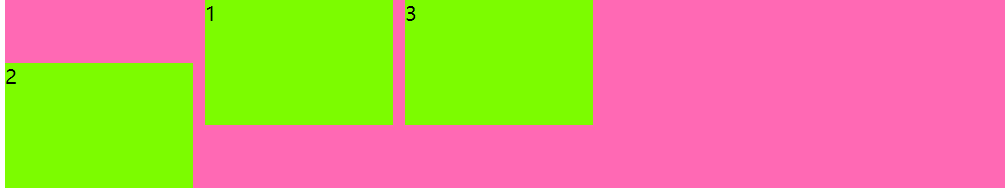
加入order属性可以实现指定排序,默认第一个子元素是0。
div span:nth-child(2){
align-self: flex-end;
order:-1;
}

OK!完结!喜欢的小伙伴点赞,关注一波呗