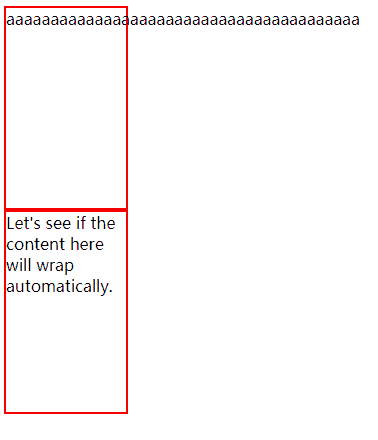
在默认情况下,英文字符排列是这样的

多个英文单词默认自动换行,单行字母不自动换行
实例html>
默认div{
width: 120px;
height: 200px;
border: 2px solid red;
}
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Let's see if the content here will wrap automatically.
查看效果
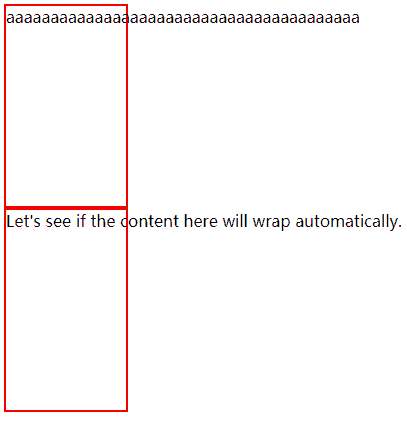
强制不换行css添加属性
 white-space:nowrap;
white-space:nowrap;
实例html>
强制不换行div{
width: 120px;
height: 200px;
border: 2px solid red;
white-space:nowrap;
}
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Let's see if the content here will wrap automatically.
查看效果
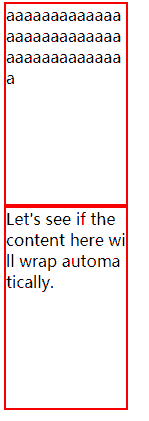
自动换行word-break:break-all;

实例html>
强制英文单词换行div{
width: 120px;
height: 200px;
border: 2px solid red;
word-break:break-all;
}
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Let's see if the content here will wrap automatically.
查看效果
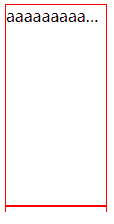
超出显示省略号text-overflow:ellipsis;
overflow:hidden;

实例html>
超出显示省略号div{
width: 120px;
height: 200px;
border: 2px solid red;
text-overflow:ellipsis;
overflow:hidden;
}
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
查看效果