CSS清除浮动
- 添加新元素并使用 clear:both;
- 给父元素添加overflow:auto;
- 给父元素使用伪类和zoom属性
看下面例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax</title>
<style>
.a1 {
width: 900px;
border: 1px solid #ccc;
}
.a2 {
width: 300px;
height: 200px;
background-color: beige;
float: left;
}
.a3 {
width: 400px;
height: 300px;
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div class="a1">
<div class="a2"></div>
<div class="a3"></div>
<div class="a4"></div>
</div>
</body>
</html>
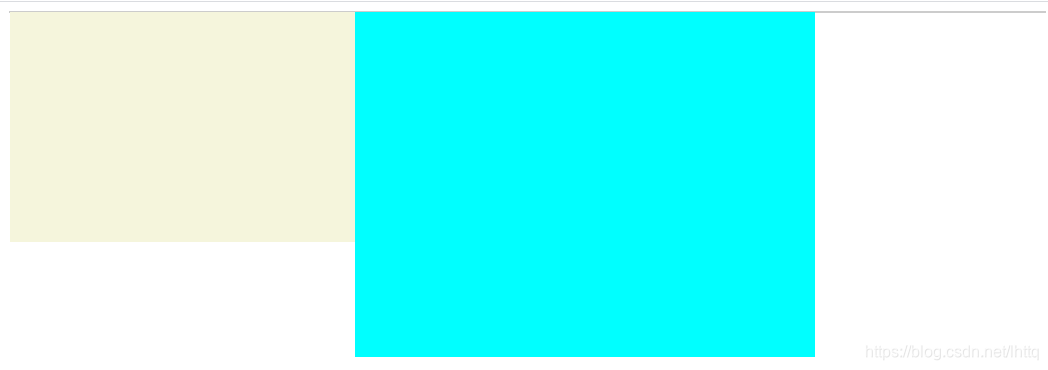
基础样式
第一种方式:给第四个div添加clear:both
.a4 {
clear: both;
}
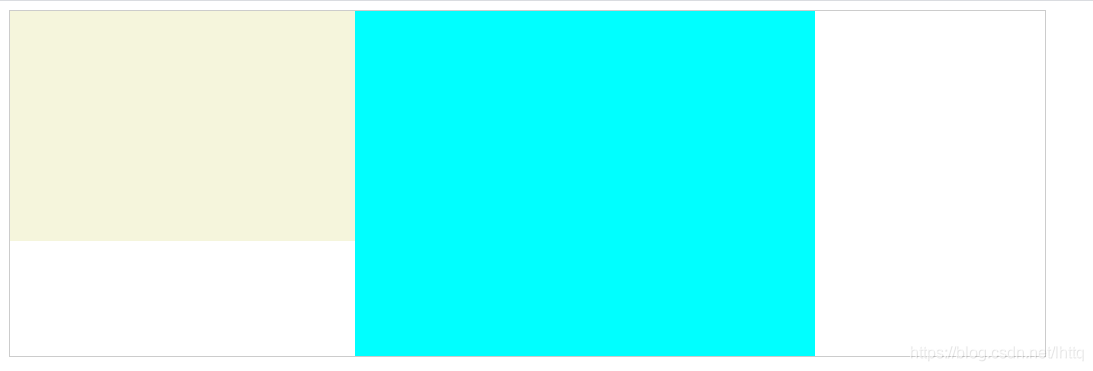
效果图(第一个div的高度被撑开了)
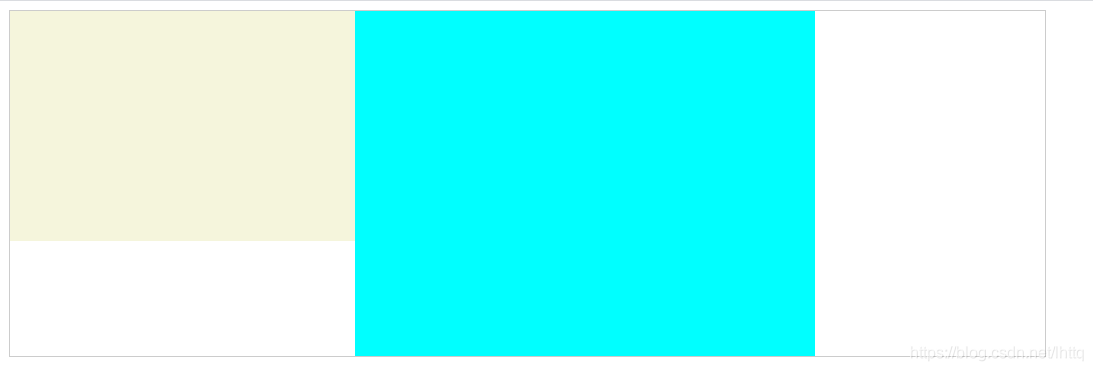
第二种方式:给父元素添加overflow:auto
.a1 {
width: 900px;
border: 1px solid #ccc;
overflow: auto;
}

第三种方式:使用伪类
.a1 {
width: 900px;
border: 1px solid #ccc;
zoom: 1;
}
.a1:after {
display: block;
clear: both;
content: "";
}
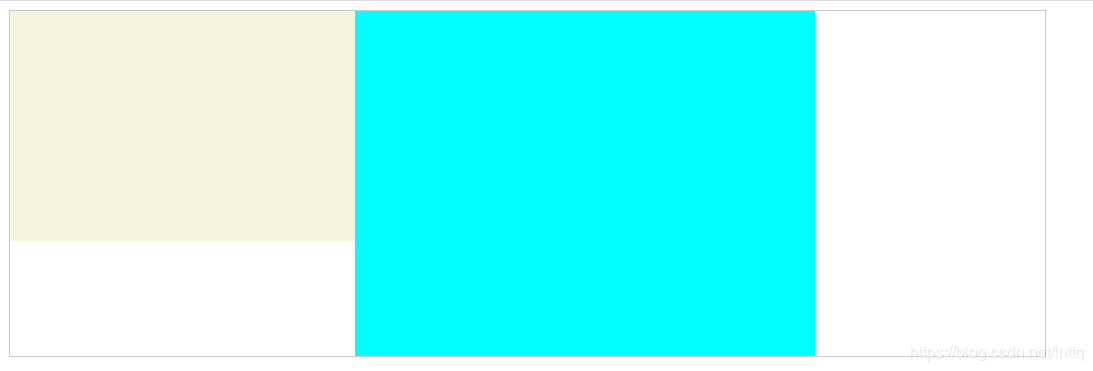
效果图
版权声明:本文为lhttq原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。