1、let和const关键字
在es6中,引入了let和const关键字;let关键字是用来取代var的;let的作用,与var类似,用于声明一个变量;
(1)let特点:
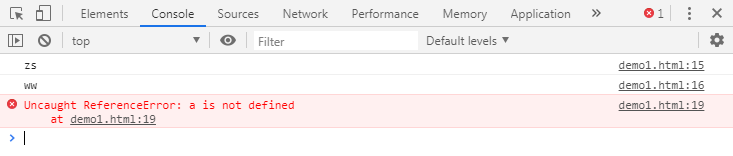
- 在块级作用域里有效(比如循环遍历内部就可以用let定义变量)
<script>
{
let a = "zs";
var b = "ww";
console.log(a);
console.log(b);
}
console.log(a);
console.log(b);
</script>
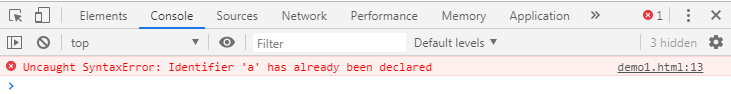
- 不能重复声明
<script>
{
let a='zs';
let a= "ls";
var b='ww';
var b = 'test';
console.log(b);
console.log(a);
}
console.log(b);
console.log(a);
</script>
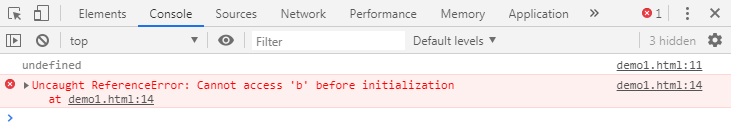
- 不存在变量提升
<script>
console.log(a);
var a = "test";
console.log(b);
let b = 'mybatis';
</script>
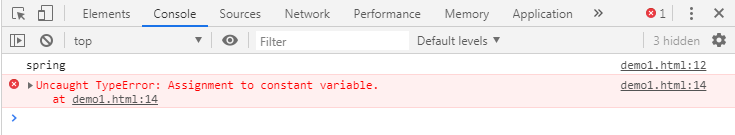
(2)const关键字用来定义常量
<script>
const a = "spring";
console.log(a);
a = "666";
</script>
const定义的变量,不可改变,其他特性和let一样
2、对象定义简写
es6简写方式,假如属性和变量名一样,可以省略,包括定义对象方法function也可以省略;
我们来看个实例,首先定义两个属性,然后再定义一个对象,里面用到属性赋值,以及再定义一个对象方法;
<script>
let name = "小明";
let sex = "man";
// 之前JavaScript的写法
let obj = {
name: name,
sex: sex,
getName: function(){
return this.name;
}
};
// ES6的写法
let obj2 = {
name,
sex,
getName(){
return this.name;
}
};
console.log(obj);
console.log(obj.getName());
console.log(obj2);
console.log(obj2.getName());
</script>3、模板字符串
es6模版字符串主要用于简化字符串的拼接;我们来看下实例,定义一个变量,搞两个属性,然后控制台输出;
用JavaScript的写法如果属性多的话,那拼接量就大了;
es6模板字符串写法:用斜引号和${}符号实现;
<script>
let obj = {goodName: "衬衫",price: "九磅十五便士"};
// 之前JavaScript的写法
let str = "商品:" + obj.goodName + ",价格:" + obj.price;
console.log(str);
// ES6写法
let es6str = `商品:${obj.goodName},价格:${obj.price}`;
console.log(es6str);
</script>注意:这个斜引号,在tab键上方
4、箭头函数
在es6中,推出了一个新语法:箭头函数
之前定义一个函数,是这样子的:
let fa = function(){
console.log("我是JavaScript的写法");
};现在可以简化下,用箭头函数:
let fun=()=>{console.log('我是箭头函数')};假如函数体只有一条语句或者是表达式的时候{}可以省略:
let fun=()=>console.log('我是箭头函数');加形参情况:
let fa=(a)=>console.log(a);只有一个形参的时候 ()可以省略:
let fa=a=>console.log(a);多个形参:
let fb=(x,y)=>console.log(x,y);有返回值的情况:
let fa=(x,y)=>{
console.log(x,y);
return x+y;
}关于箭头函数里的this
箭头函数没有自己的this,箭头函数的this不是调用的时候决定的,而是在定义的时候所在的对象就是它的this;箭头函数的this看外层是否有函数,如果有,外层函数的this就是内部调用箭头函数的this;如果没有,则this是window
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数</title>
</head>
<body>
<input type="button" id="btn1" value="按钮1" />
<input type="button" id="btn2" value="按钮2" />
</body>
<script>
let btn1=document.getElementById('btn1');
let btn2=document.getElementById('btn2');
btn1.onclick=function(){
console.log(this);
};
btn2.onclick=()=>{
console.log(this);
}
</script>
</html>

从控制台的打印可以看出点击按钮1时这里的this是调用的时候的btn1对象;而点击按钮2时this是window对象
再来个实例,把箭头函数搞到定义对象的回调函数里去:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数</title>
</head>
<body>
<input type="button" id="btn1" value="按钮1" />
<input type="button" id="btn2" value="按钮2" />
</body>
<script>
let btn1=document.getElementById('btn1');
let btn2=document.getElementById('btn2');
//this外层方法的this,也就是this.getName中this代表的对象,这里就是指的person1
let person1={
name:'zs',
getName(){
btn1.onclick=()=>{
console.log(this);
}
}
};
person1.getName();
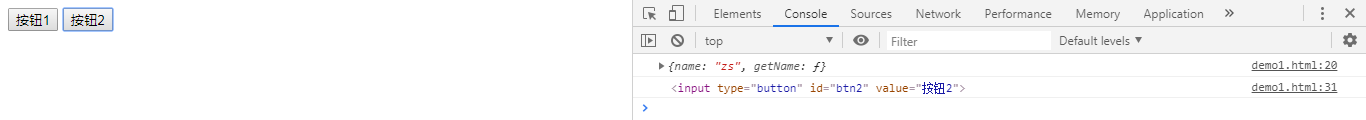
//this指的是当前的被点击的html元素,在这里就是<input type="button" id="btn2" value="按钮2" />
let person2={
name:'ls',
getName(){
btn2.onclick=function(){
console.log(this)
}
}
};
person2.getName();
</script>
</html>

版权声明:本文为weixin_42687829原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。