一、场景
:前端vue.js,后端express ,发送axios post请求 express显示undefined。
二、原因分析
:MIME类型错误。
HTTP协议是传输层协议,请求头规定了一些必要信息,比如这个报文的类型是什么样的类型。规定类型的字段叫做MIME类型字段,也就是
Content-Type字段。
vue.js和express分别有各自的端口,也就是两个应用。他们都有自己的默认接受的数据类型。
axios的默认发送报文的类型是application/json,而express默认接受的类型是application/x-www-form-urlencoded。所以让一个适配另一个就好了。
三、解决方案Demo:让express适配axios
1、前端:
let params = {
'phone': values["账号"],
'password': values["密码"],
};
axios({
method: "post",
url: "/api/auth/",
data:params,
}).then(
(response) => {
// return response.data;
},
(error) => {
console.log("错误", error.message);
}
);
2、后端Express:下载body-parser
index.js
const bodyParser = require('body-parser');
app.use(bodyParser.json())
3、demo
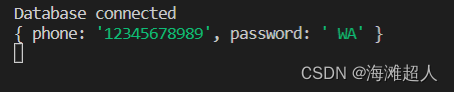
router.post('/', async (req, res) => {
console.log(req.body)
}

注意配置代理和跨域哈
版权声明:本文为w1234567465原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。