JavaScript由ECMAScript、DOM、BOM三大部分组成
其中ECMAScript是JavaScript的核心,它定义了JavaScript的语法规范,ECMAScript是一套标准。
BOM(浏览器对象模型)则是一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,如弹出框、控制浏览器跳转、获取分辨率等操作。
DOM(文档对象模型)则是一套操作页面元素的API,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的结点进行操作
初识DOM开发
当一个网页被加载的时候,浏览器会自动创建页面的文档对象模型,也就是DOM,DOM定义了访问HTML和XML文档的标准
简易DOM树模型
<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<a href="">My link</a>
<h1>My header</h1>
</body>
</html>
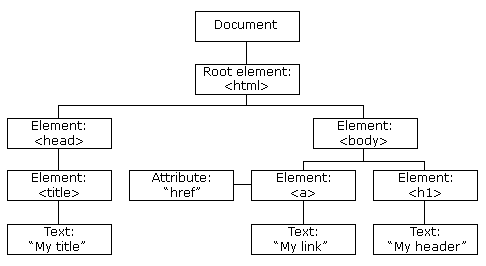
这是一个html网页,当浏览器加载这个网页的时候,浏览器会将html文档解析为一个文档树,也就是DOM树,下图是是整个DOM树的结构图

DOM的一些基础名词
文档:一个网页可以被称为文档
节点:网页中的所有内容都是节点(标签、属性、文本、注释等)
元素:网页中的标签
属性:标签的属性
DOM的Node接口
DOM一级定义了一个Node接口,该接口由DOM中所有节点类型实现。这个Node接口在js中是作为Node类型实现的,在IE9以下版本的无法访问到这个类型,js中所有节点都继承自Node类型,都共享着相同的基本属性和方法。
Node有一个属性nodeType表示Node的的类型,它是一个整数,其数值分别表示相应的Node类型,具体如下:
Node.ELEMENT_NODE:1 //标签 *
Node.ATTRIBUTE_NODE:2 //属性 *
Node.TEXT_NODE:3 //文本 *
Node.CDATA_SECTION_NODE:4 //子节点一定为TextNode
Node.ENTITY_REFERENCE_NODE:5
Node.ENTITY_NODE:6
Node.PROCESSING_INSTRUCTION_NODE:7 //命令节点
Node.COMMENT_NODE:8 //注释
Node.DOCUMENT_NODE:9 //最外层的Root element,包括所有其它节点 *
Node.DOCUMENT_TYPE_NODE:10 // DTD,<!DOCTYPE………..>
Node.DOCUMENT_FRAGMENT_NODE:11 //文档片段节点
Node.NOTATION_NODE:12 //DTD中的Nation定义
DOM中的部分节点类型如下:
Element类型
Element提供了对元素标签名,子节点和特性的访问,我们常用HTML元素比如div,span,a等标签就是element中的一种。Element有下面几条特性:
1.nodeType为1
2.nodeName为元素标签名,tagName也是返回标签名
3.nodeValue为null
4.parentNode可能是Document或Element
5.子节点可能是Element,Text,Comment,Processing_Instruction,CDATASection或EntityReference
Text类型
Text表示文本节点,它包含的是纯文本内容,不能包含html代码,但可以包含转义后的html代码。Text有下面的特性:
1.nodeType为3
2.nodeName为#text
3.nodeValue为文本内容
4.parentNode是一个Element
5.没有子节点
Attr类型
Attr类型表示元素的特性,相当于元素的attributes属性中的节点,它有下面的特性:
1.nodeType值为2
2.nodeName是特性的名称
3.nodeValue是属性的值
4.parentNode为null
Comment类型
Comment表示HTML文档中的注释,它有下面的几种特征:
1.nodeType为8
2.nodeName为#comment
3.nodeValue为注释的内容
4.parentNode可能是Document或Element
5.没有子节点
Document
Document表示文档,在浏览器中,document对象是HTMLDocument的一个实例,表示整个页面,它同时也是window对象的一个属性。Document有下面的特性:
1.nodeType为9
2.nodeName为#document
3.nodeValue为null
4.parentNode为null
5.子节点可能是一个DocumentType或Element
DocumentType
DocumentType表示文档的DTD声明,用于确定文档版本,确定对应的API集与属性解析规则:
1.nodeType为10
2.nodeName为#document-fragment
3.nodeValue为null
4.parentNode为null
DocumentFragment类型
DocumentFragment是所有节点中唯一一个没有对应标记的类型,它表示一种轻量级的文档,可能当作一个临时的仓库用来保存可能会添加到文档中的节点。DocumentFragment有下面的特性:
1.nodeType为11
2.nodeName为#document-fragment
3.nodeValue为null
4.parentNode为null