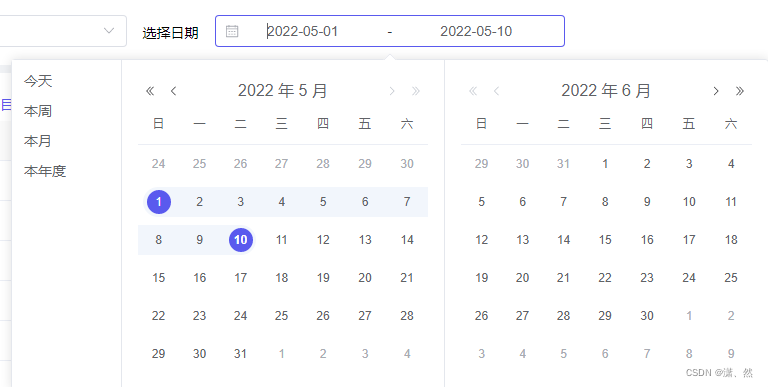
通过 shortcuts 配置快捷选项
<el-date-picker
unlink-panels
v-model="date"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:shortcuts="shortcuts"
/>
function formatWeek() {
const end = new Date();
// 一周的某一天
const week = end.getDay();
//一天的毫秒数
const millisecond = 1000 * 60 * 60 * 24;
//减去的天数
const minusDay = week != 0 ? week - 1 : 6;
//本周
const monday = new Date(end.getTime() - minusDay * millisecond);
const start = new Date(monday);
return [start, end];
}
const shortcuts = [
{
text: '今天',
value: () => {
const end = new Date();
const start = new Date();
return [start, end];
},
},
{
text: '本周',
value: () => {
return formatWeek();
},
},
{
text: '本月',
value: () => {
const end = new Date();
const fullYear = new Date().getFullYear();
const mouth = new Date().getMonth();
const start = new Date(fullYear, mouth, 1);
return [start, end];
},
},
{
text: '本年度',
value: () => {
const end = new Date();
const start = new Date(new Date().getFullYear(), 0);
return [start, end];
},
},
];
版权声明:本文为weixin_43512977原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。