// 表格
<el-table-column label="状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.flag"
class="demo"
active-color="#00A854"
active-text="正常"
active-value="00000000"
inactive-color="#F04134"
inactive-text="默认"
inactive-value="10000000"/>
</template>
</el-table-column>
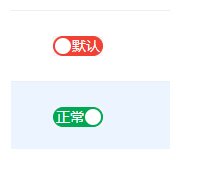
默认

使用定位来实现
// 样式
.demo .el-switch__label {
position: absolute;
display: none;
color: #fff;
}
/*打开时文字位置设置*/
.demo .el-switch__label--right {
z-index: 1;
right: -3px;
}
/*关闭时文字位置设置*/
.demo .el-switch__label--left {
z-index: 1;
left: 19px;
}
/*显示文字*/
.demo .el-switch__label.is-active {
display: block;
}
.demo.el-switch .el-switch__core,
.el-switch .el-switch__label {
width: 50px !important;
}
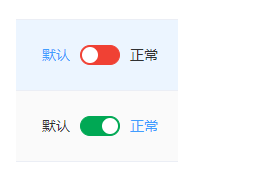
结果