前言
提示:在上个版本的移动端商城中,要做一个类似拼多多的sku轮播图选择器的功能,这个功能其实还挺好玩的,难点最主要是轮播图跟sku属性关联起来,看一下拼多多的示例。
提示:以下是本篇文章正文内容,下面案例可供参考
一、了解sku数据组成和前端排列
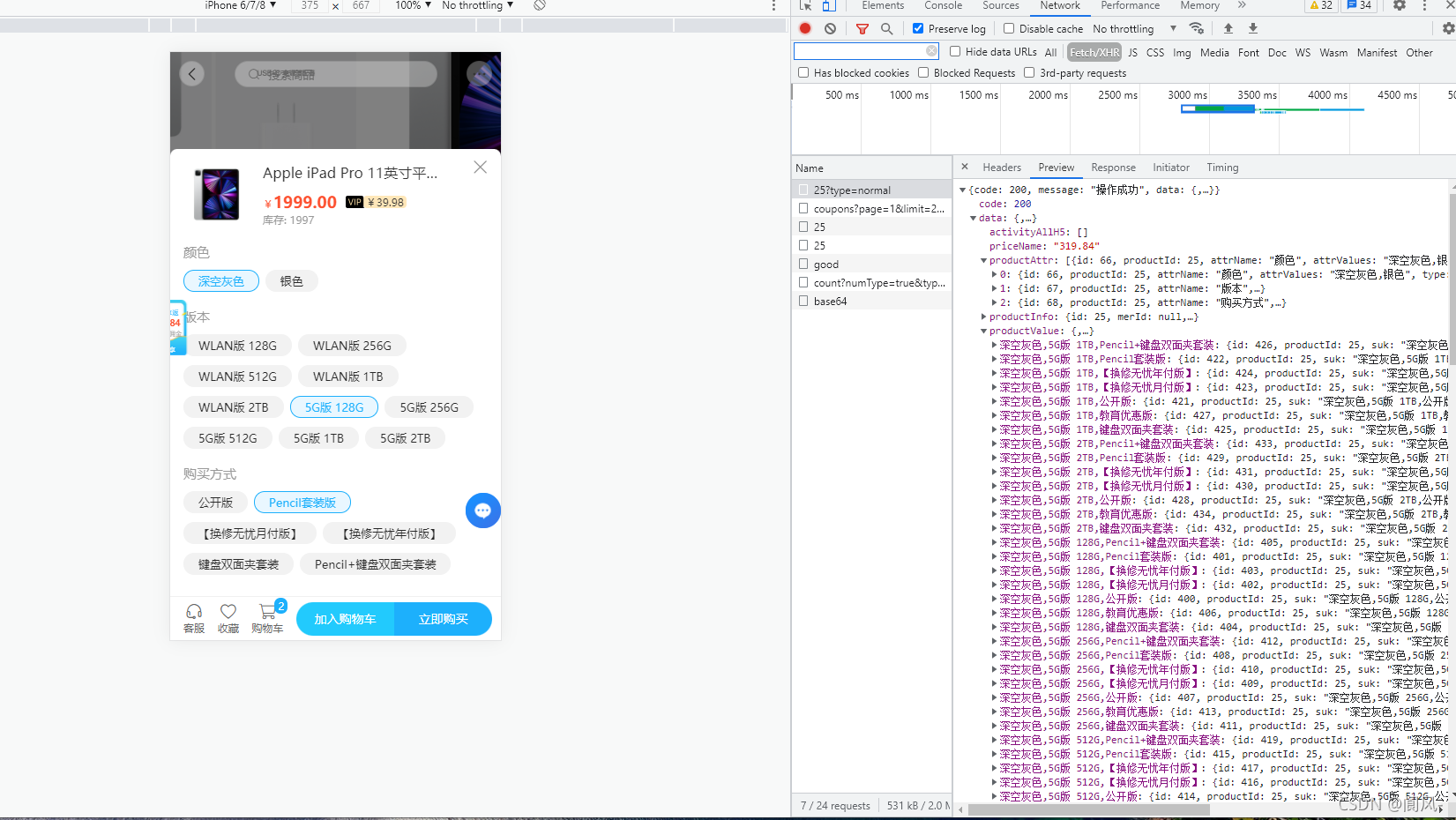
在实现这个功能之前需要先了解一下我们的后端返给前端商品详情的数据结构
- activityAllH5 为移动端特定参数 所有参与的活动
- productAttr 产品属性
- productInfo 商品基本信息
- productValue 商品属性详情

二、开发步骤
1.创建一个商品图片轮播图组件
代码如下(示例):
<template>
<view class="previewImg" v-if="showBox" @touchmove.stop.prevent>
<view class="mask" @click="close">
<swiper @change="changeSwiper" class="mask-swiper" :current="currentIndex" :circular="circular" :duration="duration">
<swiper-item v-for="(src, i) in list" :key="i" class="flex flex-column justify-center align-center">
<image class="mask-swiper-img" :src="src.image" mode="widthFix" />
<view class="mask_sku">
<text class="sku_name">{{src.suk}}</text>
<text class="sku_price">¥{{src.price}}</text>
</view>
</swiper-item>
</swiper>
</view>
<view class="pagebox" v-if="list.length>0">{{ Number(currentIndex) + 1 }} / {{ list.length }}</view>
<!-- #ifndef MP -->
<text class="iconfont icon-fenxiang share_btn" @click="shareFriend()"></text>
<!-- #endif -->
</view>
</template>
<script>
export default {
name: 'cus-previewImg',
props: {
list: {
type: Array,
required: true,
default: () => {
return [];
}
},
circular: {
type: Boolean,
default: true
},
duration: {
type: Number,
default: 500
}
},
data() {
return {
currentIndex: 0,
showBox: false
};
},
watch: {
list(val) {
// console.log('图片预览', val)
}
},
methods: {
// 左右切换
changeSwiper(e) {
this.currentIndex = e.target.current;
this.$emit('changeSwitch',e.target.current)
},
open(current) {
if (!current || !this.list.length) return;
this.currentIndex = this.list.map((item)=>item.suk).indexOf(current);
this.showBox = true;
},
close() {
this.showBox = false;
},
shareFriend(){
this.$emit('shareFriend')
}
}
}
</script>
<style lang="scss" scoped>
@mixin full {
width: 100%;
height: 100%;
}
.previewImg {
position: fixed;
top: 0;
left: 0;
z-index: 300;
@include full;
.mask {
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
opacity: 1;
z-index: 8;
@include full;
&-swiper {
@include full;
&-img {
width: 100%;
}
}
}
.pagebox{
position: absolute;
width: 100%;
bottom: 20rpx;
z-index: 300;
color: #fff;
text-align: center;
}
}
.mask_sku{
color: #fff;
max-width: 80%;
z-index: 300;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30rpx;
.sku_name{
font-size: 12px;
border: 1px solid #fff;
padding: 10rpx 30rpx 10rpx;
border-radius: 40px;
box-sizing: border-box;
}
.sku_price{
padding-top: 10px;
}
}
.font12{
font-size: 24rpx;
}
.share_btn{
position: absolute;
top:70rpx;
right:50rpx;
font-size: 40rpx;
color:#fff;
z-index: 300;
}
.flex-column{flex-direction: column;}
.justify-center {justify-content: center;}
.align-center {align-items: center;}
</style>
2.在商品详情页使用组件
代码如下(示例):
<template>
<view>
<!-- 省略其他代码 -->
<!-- 组件 -->
<productWindow :attr="attr" :isShow='1' :iSplus='1' @myevent="onMyEvent" @ChangeAttr="ChangeAttr"
@ChangeCartNum="ChangeCartNum" @attrVal="attrVal" @iptCartNum="iptCartNum" id='product-window' @getImg="showImg">
</productWindow>
<cus-previewImg ref="cusPreviewImg" :list="skuArr" @changeSwitch="changeSwitch" @shareFriend="listenerActionSheet"/>
</view>
<template/>
js部分:
//点击sku图片打开轮播图
data() {
return {
//......
attr: {
cartAttr: false,
productAttr: [],
productSelect: {}
},
productInfo: {}, //商品详情
productValue: [], //系统属性
skuArr:[],
selectSku:{},
}
}
methods:{
getGoodsDetails: function() {
let that = this;
getProductDetail(that.id, that.type).then(res => {
let productInfo = res.data.productInfo;
for(let key in res.data.productValue){
let obj = res.data.productValue[key];
that.skuArr.push(obj)
}
this.$set(this, "selectSku", that.skuArr[0]);
})
},
/**
* 属性变动赋值
*
*/
ChangeAttr: function(res) {
let productSelect = this.productValue[res];
this.$set(this, "selectSku", productSelect);
if (productSelect) {
this.$set(this.attr.productSelect, "image", productSelect.image);
this.$set(this.attr.productSelect, "price", productSelect.price);
this.$set(this.attr.productSelect, "stock", productSelect.stock);
this.$set(this.attr.productSelect, "unique", productSelect.id);
this.$set(this.attr.productSelect, "cart_num", 1);
this.$set(this.attr.productSelect, "vipPrice", productSelect.vipPrice);
this.$set(this, "attrValue", res);
this.$set(this, "attrTxt", "已选择");
} else {
this.$set(this.attr.productSelect, "image", this.productInfo.image);
this.$set(this.attr.productSelect, "price", this.productInfo.price);
this.$set(this.attr.productSelect, "stock", 0);
this.$set(this.attr.productSelect, "unique", this.productInfo.id);
this.$set(this.attr.productSelect, "cart_num", 1);
this.$set(this.attr.productSelect, "vipPrice", this.productInfo.vipPrice);
this.$set(this, "attrValue", "");
this.$set(this, "attrTxt", "请选择");
}
},
showImg(index){
//该事件是商品sku弹框的左上角图片点击事件,通过点击进入轮播图
this.$refs.cusPreviewImg.open(this.selectSku.suk)
},
//滑动轮播图选择商品
changeSwitch(e){
let productSelect = this.skuArr[e];
this.$set(this,'selectSku',productSelect);
var skuList = productSelect.suk.split(',');
skuList.forEach((i,index)=>{
this.$set(this.attr.productAttr[index],'index',skuList[index]);
})
if (productSelect) {
this.$set(this.attr.productSelect, "image", productSelect.image);
this.$set(this.attr.productSelect, "price", productSelect.price);
this.$set(this.attr.productSelect, "stock", productSelect.stock);
this.$set(this.attr.productSelect, "unique", productSelect.id);
this.$set(this.attr.productSelect, "vipPrice", productSelect.vipPrice);
this.$set(this, "attrTxt", "已选择");
this.$set(this, "attrValue", productSelect.suk)
}
}
}
这个功能主要是sku弹框和sku轮播图两个组件之间的事件互相关联很紧密,要在滑动轮播图的时候自动选择好sku的规格,反之,在点击选择sku规格的时候,点进轮播图,也自动选择好对应的图片,在此代码展示和描述有限,如果有兴趣,移步我们的开源电商地址,查看完整代码。
h5示例: CRMEB-JAVA.
gitee开源地址: CRMEB-JAVA.
都看到这里了,点击上面gitee链接给个star吧
版权声明:本文为yesterdaycss原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。