如果需要不断更新实体位置,实现平滑过渡的效果可以借鉴该方式,两种方式实现,一是直接赋值新坐标位置,但有时会出现闪烁情况;这里推荐第二种,通过回调函数的方式更新位置
1 直接赋值方式
直接赋值方式:cesium绘制原理是先移除,然后在新位置渲染,依次反复;
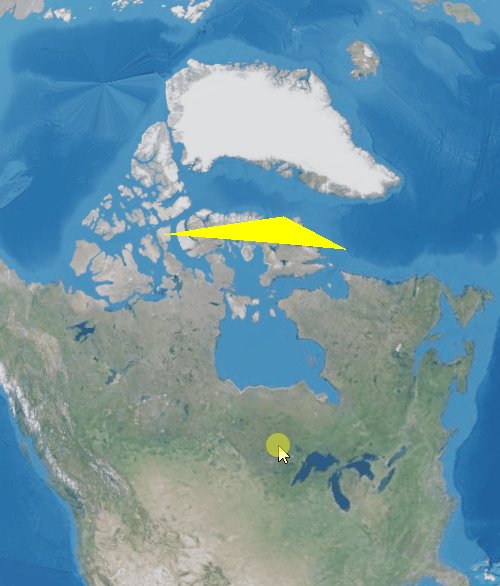
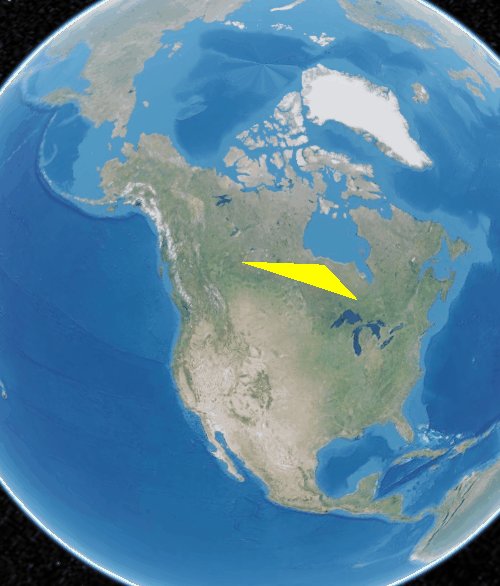
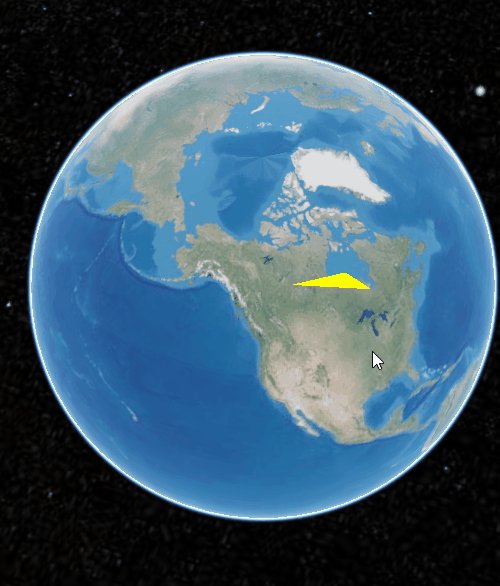
效果如下

可以看到明显缺点:频闪;表现为无有无有....,如果轮询间隔短,甚至出现消失的效果
import {
Viewer,
Cartesian3,
Color,
PolygonHierarchy,
CallbackProperty
} from 'cesium'
import "cesium/Build/Cesium/Widgets/widgets.css"
import viewOption from './viewerOption';
var V = new Viewer('gisContainer', viewOption);
document.getElementsByClassName('cesium-viewer-bottom')[0].style.display = "none"
// 定义一个实体
var PolygonEntity = V.entities.add({
name: 'Green extruded polygon',
polygon: {
hierarchy: Cartesian3.fromDegreesArray([
-118.0,
46.0,
-100.0,
46.0,
-94.0,
40.0
]),
extrudedHeight: 0.0,
material: Color.YELLOW,
closeTop: false,
closeBottom: false
}
});
let originPosition=PolygonEntity.polygon.hierarchy.getValue().positions;
function updatePosition(){
for(let i=0;i<originPosition.length;i++){
originPosition[i].x+=10000;
originPosition[i].y+=10000;
originPosition[i].z+=10000;
}
PolygonEntity.polygon.hierarchy =new PolygonHierarchy(originPosition) ;
}
setInterval(() => {
updatePosition();
}, 100);
2 回调函数更新方式
cesium球是不断实时渲染的;所以如果实体能跟cesium球一起重绘渲染,则表现方式上为平滑过渡效果,不会出现闪烁
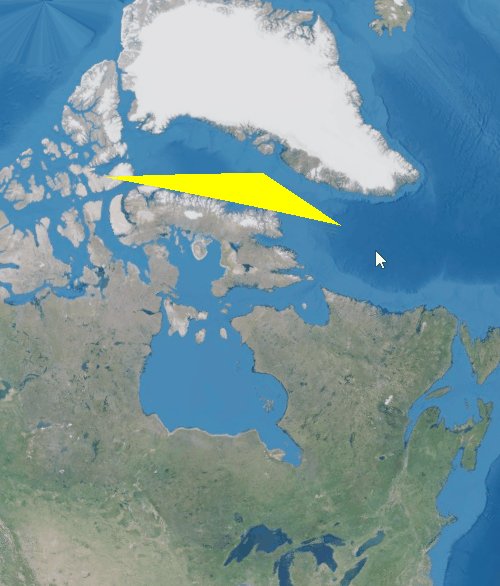
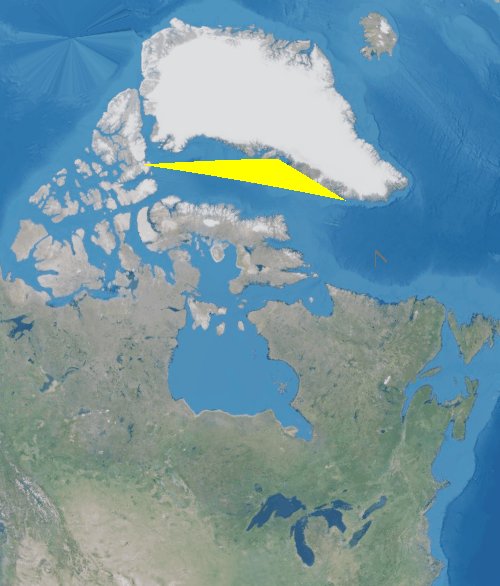
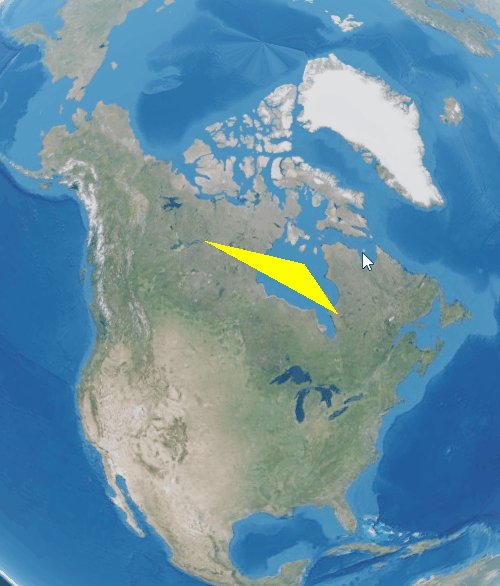
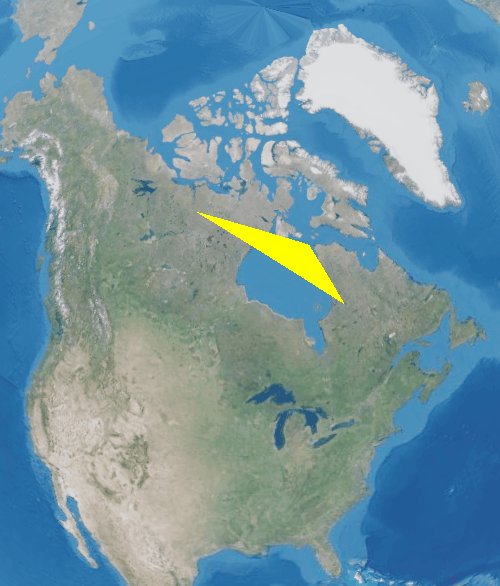
效果如下

全部代码
import {
Viewer,
Cartesian3,
Color,
PolygonHierarchy,
CallbackProperty
} from 'cesium'
import "cesium/Build/Cesium/Widgets/widgets.css"
import viewOption from './viewerOption';
var V = new Viewer('gisContainer', viewOption);
document.getElementsByClassName('cesium-viewer-bottom')[0].style.display = "none"
// 定义一个实体
var PolygonEntity = V.entities.add({
name: 'Green extruded polygon',
polygon: {
hierarchy: Cartesian3.fromDegreesArray([
-118.0,
46.0,
-100.0,
46.0,
-94.0,
40.0
]),
extrudedHeight: 0.0,
material: Color.YELLOW,
closeTop: false,
closeBottom: false
}
});
let originPosition=PolygonEntity.polygon.hierarchy.getValue().positions;
function updatePosition(){
for(let i=0;i<originPosition.length;i++){
originPosition[i].x+=10000;
originPosition[i].y+=10000;
originPosition[i].z+=10000;
}
// PolygonEntity.polygon.hierarchy =new PolygonHierarchy(originPosition) ;
PolygonEntity.polygon.hierarchy=new CallbackProperty(function () {
return new PolygonHierarchy(originPosition)
}, false);
}
setInterval(() => {
updatePosition();
}, 100);
2 更新点位置类同;效果和代码如下
直接更新位置和函数方式更新都不会出现频闪

var point_options = {
show: true, //是否展示
pixelSize: 10, //点的大小
color: Cesium.Color.RED, //颜色
outlineColor: Cesium.Color.YELLOW, //边框颜色
outlineWidth: 5, //边框宽度
}
var point=new Cesium.Entity({
position: Cesium.Cartesian3.fromDegrees(113.27, 23.13),
point: point_options
})
viewer.entities.add(point);
let originPosition=point._position.getValue();
function updatePosition(){
originPosition.x+=100;
originPosition.y+=100;
originPosition.z+=100;
}
point._position=new Cesium.CallbackProperty(function () {
return originPosition
}, false);
setInterval(() => {
updatePosition();
}, 100);
版权声明:本文为popstarqq原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。