1.第一步
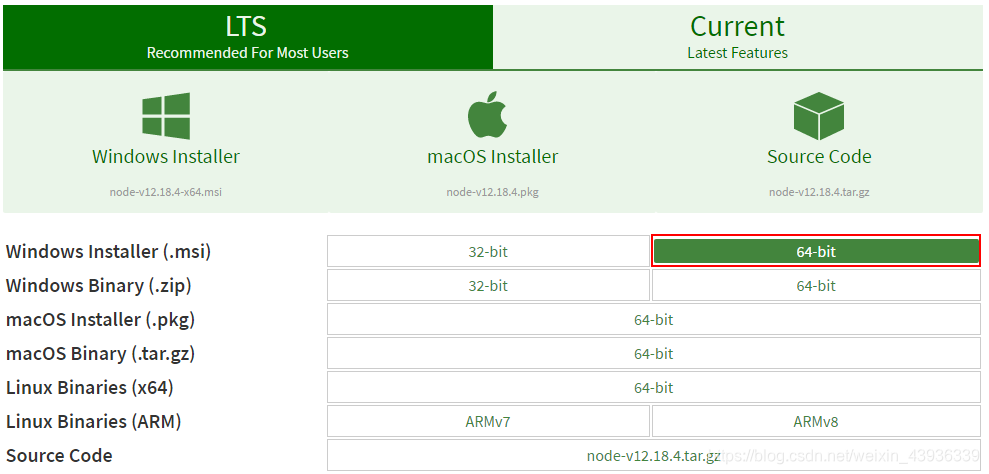
直接在官网下载并安装Node.js
https://nodejs.org/en/download/
安装成功后如图所示,在cmd里面输入node -v
2.第二步
安装Nodejs下的包管理器,打开windows命令窗口,输入“npm install -g cnpm --registry=https://registry.npm.taobao.org”命令安装
npm安装插件是从国外服务器上获取的,国内使用会出现下载速度较慢,下载失败等问题,因此使用npm的国内镜像cnpm
3.第三步
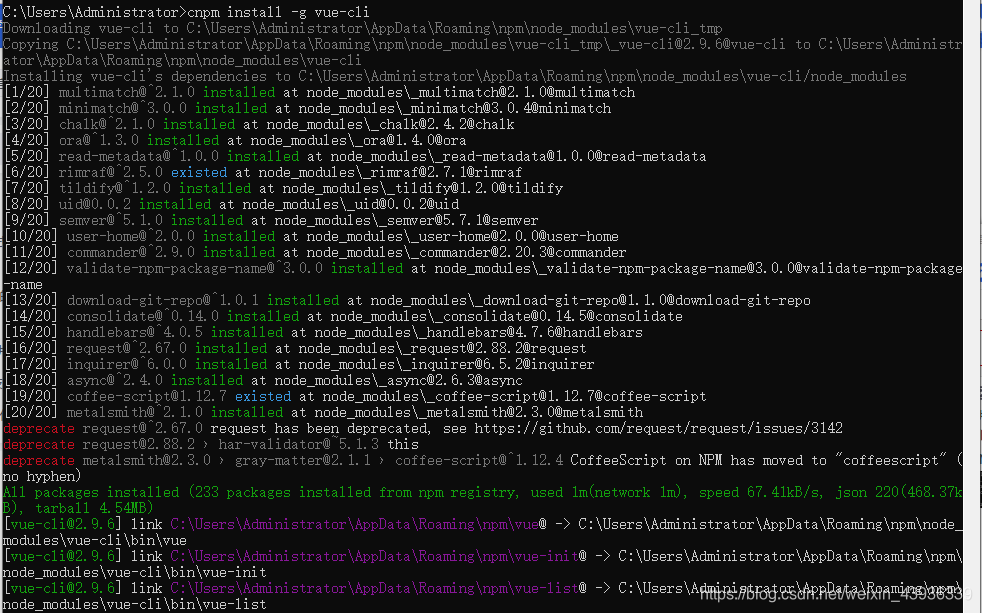
安装vue-cli脚手架构建工具,在windows命令窗口输入"cnpm install -g vue-cli"
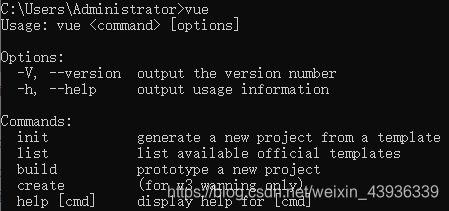
安装成功后如图所示,在cmd里面输入vue
4.第四步
输入vue init webpack 项目名创建项目,然后跟着步骤即可。
出现这个错误的意思是name不可以使用大写字母
创建好vue后进入该文件中,安装依赖包
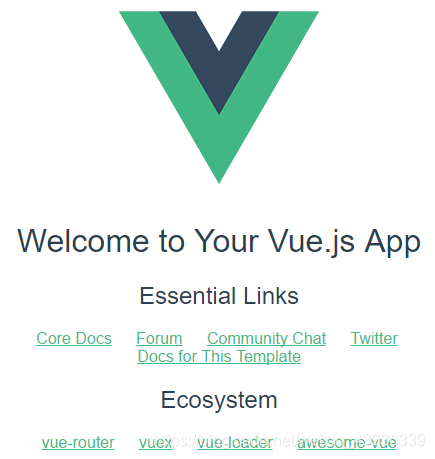
安装完成后输入npm run dev即可运行项目
打开网页输入http://127.0.0.1:8080/#/
版权声明:本文为weixin_43936339原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。