@井底的蜗牛
https://blog.csdn.net/weixin_41277748/article/details/116431789#comments_16705971





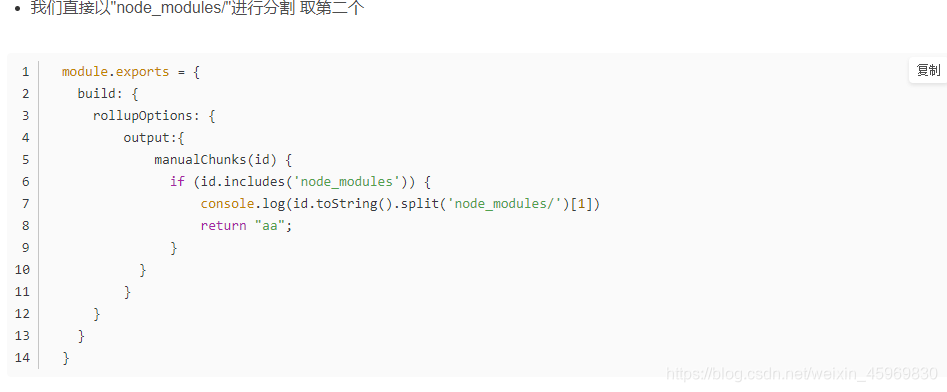
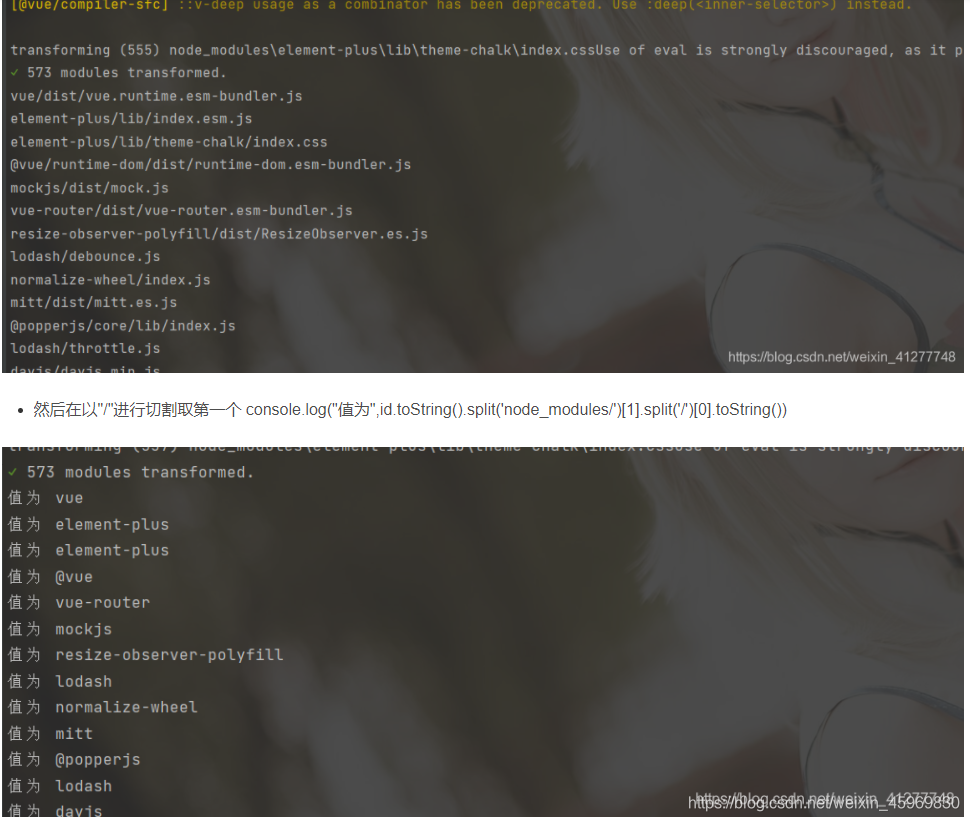
//使用vue3+vite2创建项目时,刚创建的时会看到让你选择一些依赖,这些依赖是vue自己加入,如果你选择了,创建好后进行下载依赖包然后进行打包(vue3内部使用的是rollup进行打包),会发现打包的信息中就会有你刚刚选择的依赖js文件,这是vue3内部根据你选择的依赖包自行给你分割了,当你开发是你想要引入element-ui,axios,vuex等等,这些vue它不知道你会不会引入,于是他就把不是vue自己添加的依赖统一打包成 vendor.js的依赖文件,你引入的不多那还行,不会很大,要是引入一大堆依赖,把所有依赖都放在一个文件中就会变得很大,所以想要把这个文件变小,我们就把这些依赖根据你引入的依赖名字进行分割,把一个文件分成多个所以就变小了
版权声明:本文为weixin_45969830原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。