- 作用:跳过这个元素和它的子元素的编译过程。如果一些静态的内容不需要编辑加这个指令可以加快编辑
<div id="app">
<h2 >{{msg}}</h2>
<h2 v-pre>{{msg}}</h2>
</div>
<script>
let vm = new Vue({
el : '#app',
data : {
msg:"hellow",
}
})
</script>
</script>
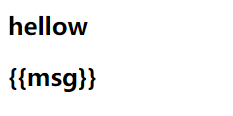
- 效果:

版权声明:本文为qg2276879379原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。