Hexo简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo前需要提前安装:
- Node.js
- git
参考Hexo 官网: https://hexo.io/zh-cn/docs/
Window上安装Hexo
打开cmd终端 或者 使用 git bash 命令界面,输入命令安装:
npm install -g hexo-cli
初始化博客
- 先设置npm 的镜像源为淘宝镜像源,提高下载速度
npm config set registry https://registry.npm.taobao.org
npm info underscore- 新建一个空目录并cd进目录内执行初始化

- init完成后,执行npm install命令
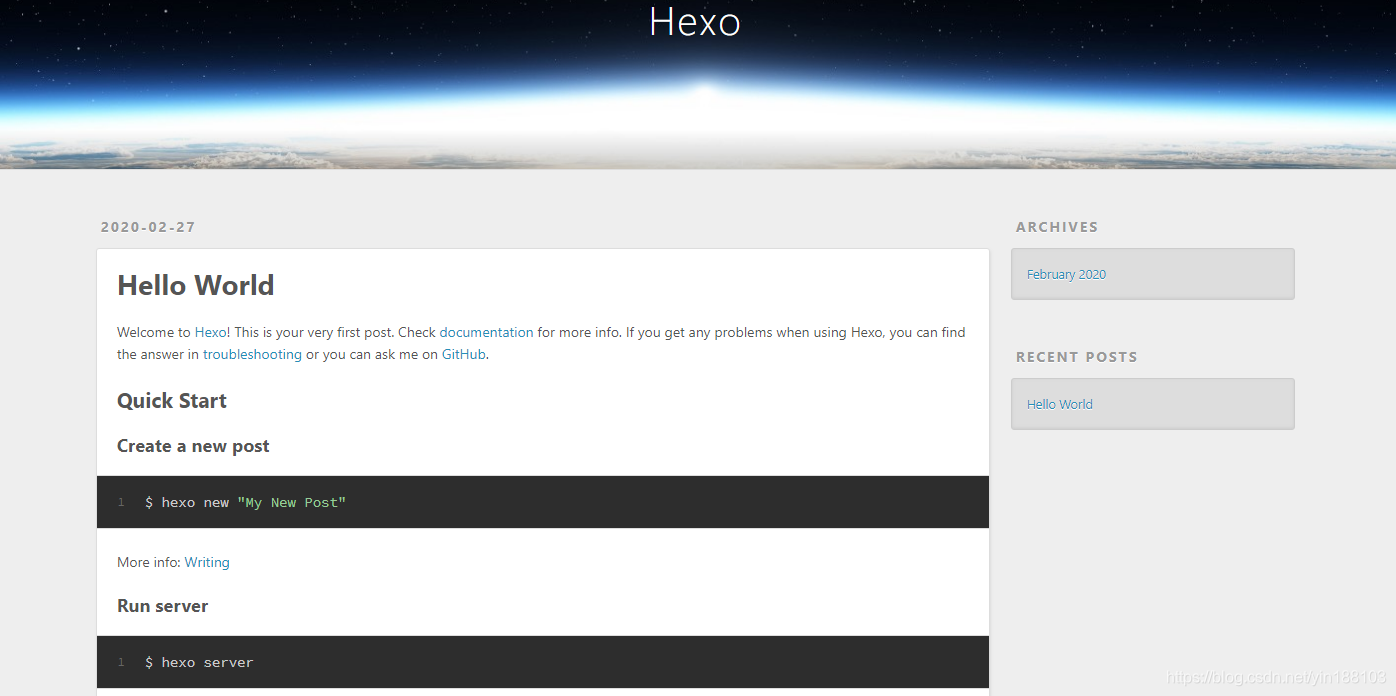
npm install- 执行hexo server命令运行服务,在浏览器中输入地址 http://localhost:4000访问查看效果
hexo server

使用hexo
- hexo博客目录介绍
_config.yml --站点配置文件,可以配置博客主题、博客基本信息
db.json --缓存文件 hexo g 命令生成
node_modules/ --已安装文件 hexo init 自动生成
package.json --hexo版本及已安装依赖包版本信息 hexo init 自动生成
package-lock.json --hexo init命令生成
public/ --生成的静态博客目录 hexo g 生成
scaffolds/ --文章模板文件夹
source/ --博客源码目录,存放新建的md博客文件
themes/ --博客主题文件夹
- 新建博客文章
hexo new [layout] <title>
layout 可以不写,默认为_post,在站点配置文件中定义。title 如果包含空格需要加引号,此命令执行后会在source 文件夹下新建一个_posts文件夹,并在文件夹内自动生成一个以标题为名字的md文件,可以使用markdown编辑器编辑此文件即博客文章。
例:

接着使用hexo g命令生成网页文件,文件存放在public目录
hexo g
运行hexo s命令 启动本地博客服务,在浏览器中输入localhost:4000/ 查看
hexo s
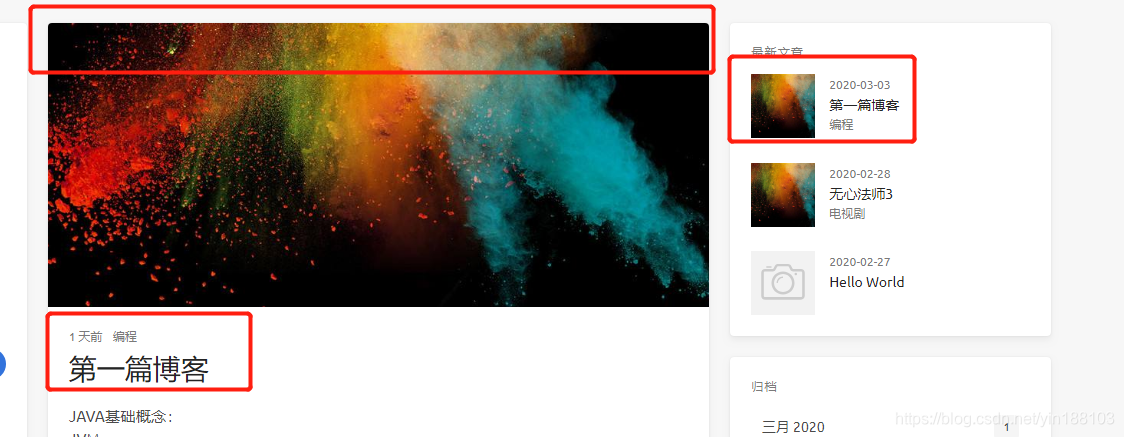
使用icarus 主题
上面的博客页面已经使用了 icarus 主题,主题地址:https://github.com/ppoffice/hexo-theme-icarus
- 下载icarus主题,并将主题解压到themes文件夹下,文件夹可简写为icarus
- 在站点配置文件_config.yml中将主题改为icarus,并自定义站点的基本信息,部分配置如下:
# Site
title: 星光油泥的博客
subtitle: Hexo博客
description: 个人技术博客
keywords: java,web
author: Yin
language: zh-CN
timezone: Asia/Shanghai
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: icarus- 在icarus主题的配置文件_config.yml中设置博客头像、昵称、签名、菜单栏改为中文、开启缩略图、分享插件等信息,并可以去掉部分不需要的链接信息,部分配置如下:
# Navigation bar link settings
navbar:
# Navigation bar menu links
menu:
主页: /
归档: /archives
分类: /categories
标签: /tags
关于: /about
article:
# Code highlight settings
highlight:
# Code highlight themes
# https://github.com/highlightjs/highlight.js/tree/master/src/styles
theme: atom-one-light
# Show code copying button
clipboard: true
# Default folding status of the code blocks. Can be "", "folded", "unfolded"
fold: unfolded
# Whether to show article thumbnail images
thumbnail: true
# Share plugin settings
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Share
share:
# Share plugin name
type: sharejs
# Sidebar widget settings
# https://ppoffice.github.io/hexo-theme-icarus/categories/Widgets/
widgets:
-
# Widget name
type: profile
# Where should the widget be placed, left or right
position: left
# Author name to be shown in the profile widget
author: 星光油泥
# Title of the author to be shown in the profile widget
author_title: 人之所以能,是相信能
# Author's current location to be shown in the profile widget
location: 深圳
# Path or URL to the avatar to be shown in the profile widget
avatar: /images/photo.jpg- icarus配置中开启了缩率图功能,在新建的md文章中增加缩率图配置就可以展示出来。同时文章中还可以设置标签与分类,示例如下:
---
title: 第一篇博客
date: 2020-03-03 21:40:52
thumbnail: /images/bizhi.jpg
tags: java
categories: 编程
---
JAVA基础概念:
JVM
- 在icarus主题下使用hexo命令时可能出现没有cheerio包,执行npm install cheerio安装
- 在使用icarus主题的时候,发现还有一款被推荐的主题:
https://gitee.com/heliumw/hexo-theme-matery 个人感觉比icarus好用,而且增加了很多其他功能,可以自行试用
博客部署到Gitee
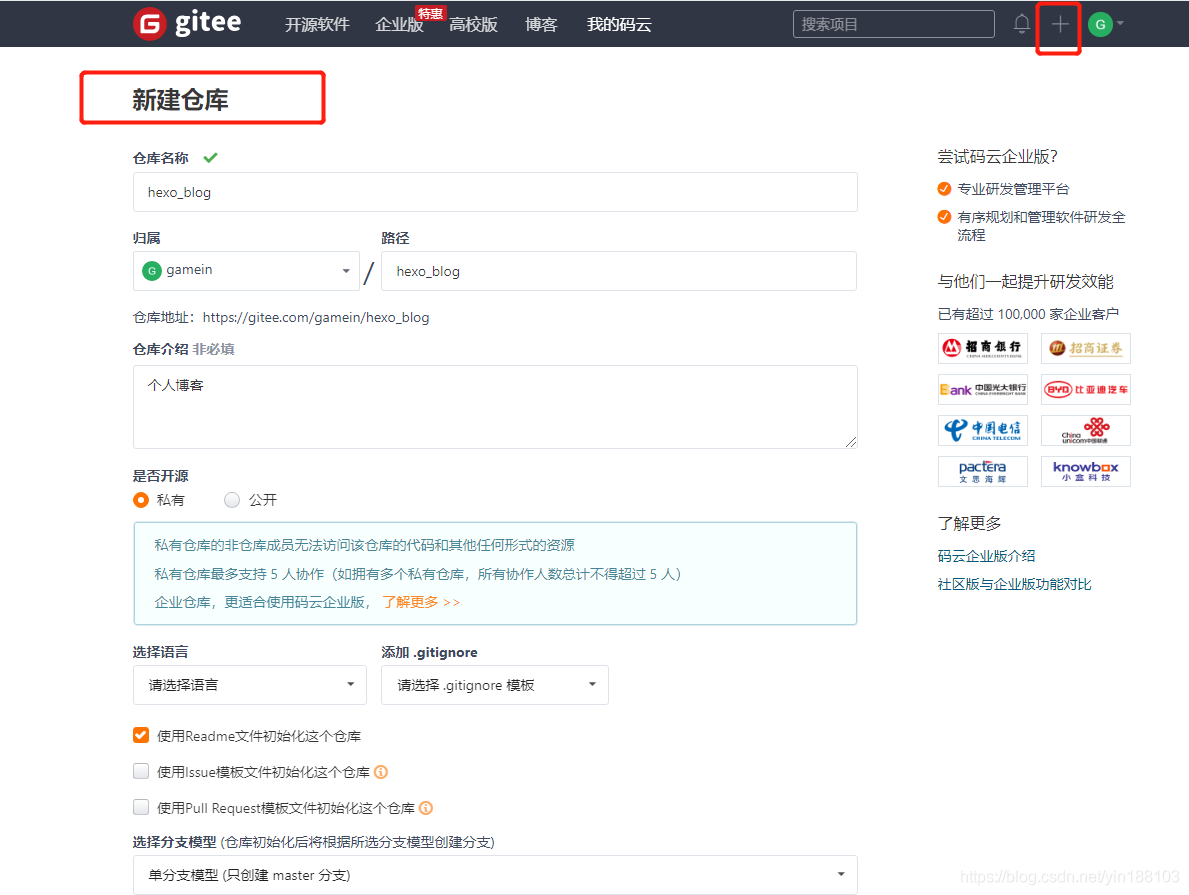
- 在gitee上注册账号并新建个人博客仓库,私有 公开皆可

- 安装hexo git部署工具
npm install hexo-deployer-git --save- 配置hexo部署仓库
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://gitee.com/gamein/hexo_blog.git
branch: master- 执行hexo d命令将博客上传至仓库,首次上传会让填写gitee 账号和密码
- 开启gitee pages服务

- 开启后使用提供的网址即可访问博客,每次重新上传代码到gitee时都需要点击下图的更新按钮重启page服务

- 在站点配置文件设置博客地址,使生成的博客资源可以正常访问
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://gamein.gitee.io/hexo_blog
root: /hexo_blog- 安装图片管理工具,可以使用相对路径引用图片资源。网上很多使用hexo-asset-image工具,经测试无法正常引用,此处参考https://liolok.github.io/en/How-to-Add-Image-to-Hexo-Blog-Post/ 使用hexo-asset-link工具
npm i --save hexo-asset-link
- 执行hexo clean && hexo g && hexo d重新上传博客资源,点击更新后访问博客