学websocket通信时,跟着b站视频做一个小聊天室,用的是原生js。
客户端发送给服务器端信息时没有出现问题,
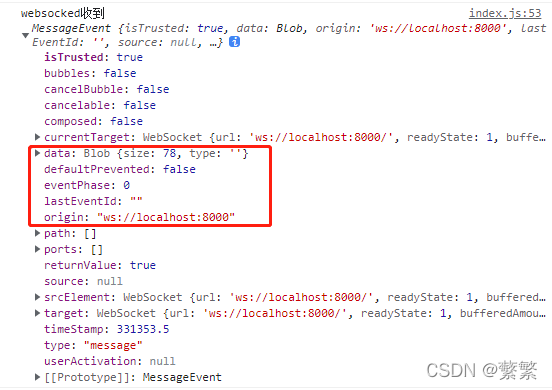
但是服务器把收到的信息传回给服务器时返回的不是字符串类型,而是Blob类型,
解决办法:
console.log('websocked收到', msg);
//收到信息为Blob类型时
let result = null;
if (msg.data instanceof Blob) {
const reader = new FileReader();
reader.readAsText(msg.data, "UTF-8");
reader.onload = (e) => {
//字符串和json格式
result = JSON.parse(reader.result);
//result = JSON.stringify(reader.result);
console.log('websocked收到', result);
//debugger
//将消息添加到list中
oList.appendChild(creatMsg(result));
}
}
结果:
版权声明:本文为qq_40086382原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。