1. Web APIs 和 JS 基础关联性
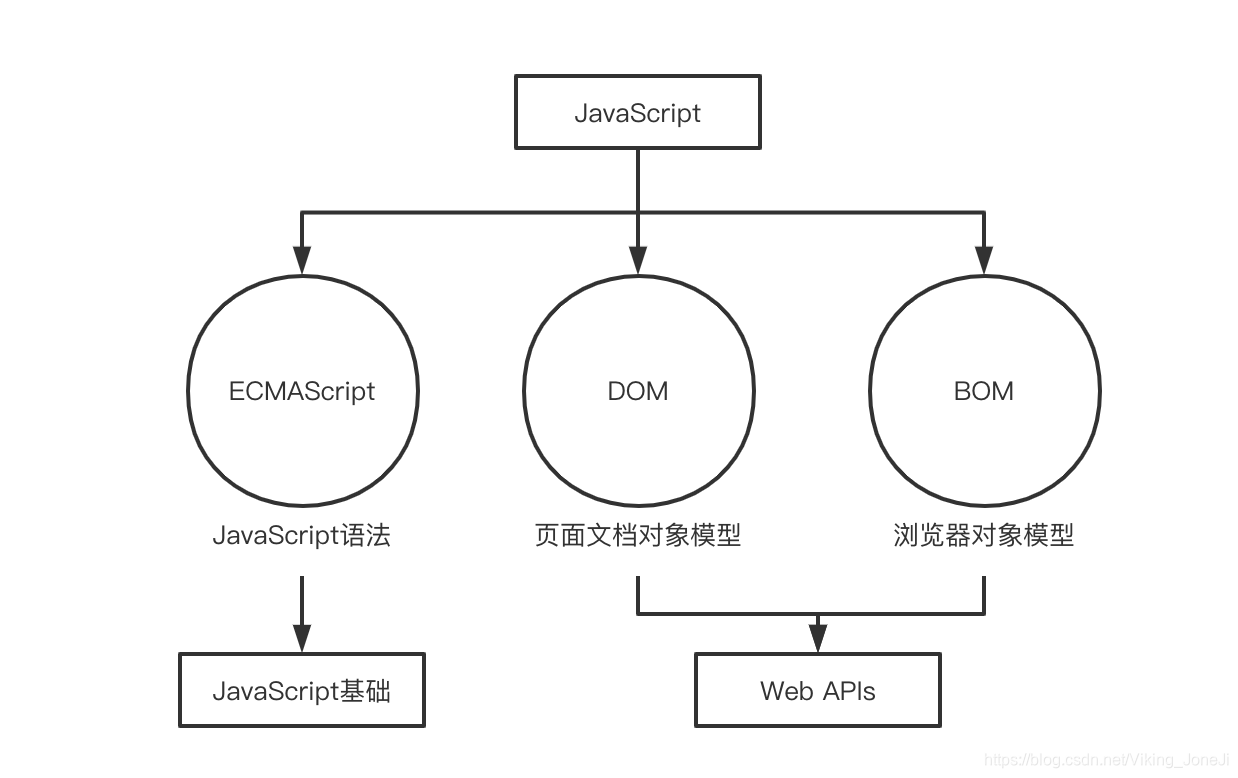
1.1 JS的组成

2. API 和 Web API
2.1 API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某些软件或硬件得以访问一组例程的能力,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
2.2 Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
MDN详细API
3. DOM
3.1 DOM简介
3.1.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
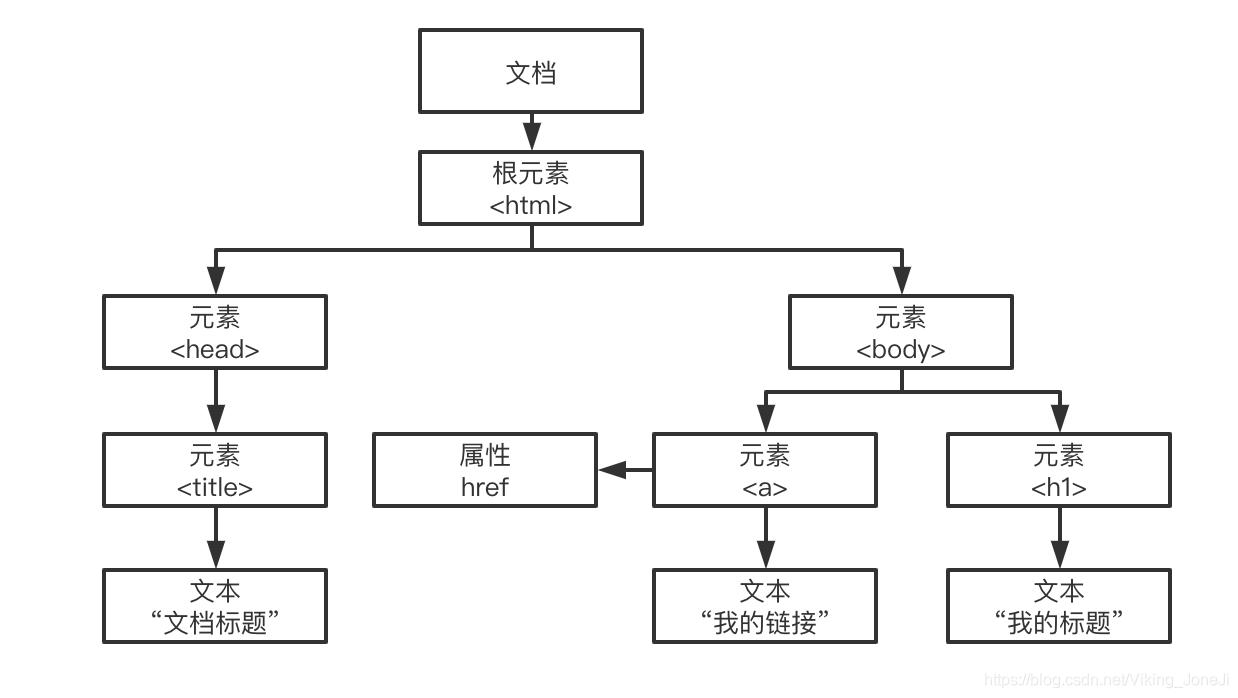
3.1.2 DOM树

**·**文档:一个页面就是一个文档,DOM中使用document表示
**·**元素:页面中的所有标签都是元素,DOM中使用element表示
**·**节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看作是对象!!!
3.2 获取元素
3.2.1 如何获取页面元素
DOM在实际开发中主要用来操作元素。
获取页面中的元素可以使用一下集中方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
3.2.2 根据 ID 获取
使用 getElementById()方法可以获取带有 ID 的元素对象。
- 语法:
var element = document.getElementById(id); - 参数:
· element是一个 Element 对象。如果当前文档中拥有特定 ID 的元素不存在则返回null。
· id是大小写敏感的字符串(要加引号),代表了所要查找的元素的唯一ID。 - 返回值:
返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
3.2.3 根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
- 语法:
var elements = document.getElementsByTagName(tagName);var elements = element.getElementsByTagName(tagName);
- 参数一:
· elements 是一个由发现的元素出现在树中的顺序构成的动态的HTML集合 HTMLCollection。
· name 是一个代表元素的名称的字符串。特殊字符*代表了所有元素。 - 返回值一:
返回一个包括所有给定标签名称的元素的HTML集合HTMLCollection。 整个文件结构都会被搜索,包括根节点。返回的 HTML集合是动态的, 意味着它可以自动更新自己来保持和 DOM 树的同步而不用再次调用document.getElementsByTagName()。 - 注意:
- 因为得到的是一个对象的集合,所以想要操作里面的元素就需要遍历。
- 得到元素对象是动态的。
3.2.4 通过 HTML5 新增的方法获取
- 根据类名获得某些元素集合
document.getElementsByClassName(names) - 根据指定选择器返回第一个元素对象(里面的选择器
selector要加符号,如.、#……)
element = document.querySelector(selectors); - 根据指定选择器返回所有元素对象集合
element = document.querySelectorAll(selectors);
例:
<body>
<ul>
<li>高数好好学</li>
<li>高数好好学</li>
<li>高数好好学</li>
<li>高数好好学</li>
<li>高数好好学</li>
</ul>
<ul id="nav">
<li>专业课也是</li>
<li>专业课也是</li>
<li>专业课也是</li>
</ul>
<script>
var lis = document.getElementsByTagName("li")
console.log(lis);
var nav = document.getElementById('nav')
console.log(nav);
var nav_lis = nav.getElementsByTagName('li')
console.log(nav_lis);
</script>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div class="nav">
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</div>
<script>
var boxs = document.getElementsByClassName('box')
console.log(boxs);
var firstBox = document.querySelector('.box')
console.log(firstBox);
var navBox = document.querySelector('.nav')
console.log(navBox);
var boxOfLis = navBox.querySelector('li')
console.log(boxOfLis);
</script>
</body>
3.2.5 获取特殊元素(body、html)
- 获取
body元素
document.body→返回body元素对象 - 获取
html元素
document.documentElement→返回html元素对象
3.3 事件基础
3.3.1 事件概述
JavaScript是我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发→响应机制
页面中的每个元素都可以产生某些可以触发JavaScript的事件。例如,可以再用户点击某按钮时产生一个事件,然后去执行某些操作。
3.3.2 事件三要素
事件由三部分组成:事件源、事件类型、事件处理程序,也称为事件三要素。
- 事件源:事件被触发的对象
- 事件类型:如何触发?什么事件?比如,鼠标点击(
onclick)、鼠标经过、键盘按下…… - 事件处理程序:通过一个函数赋值的方式完成
执行事件的步骤:
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
3.3.3 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
onclick | 鼠标点击左键触发 |
onmouseover | 鼠标经过触发 |
onmouseout | 鼠标离开触发 |
onfocus | 获得鼠标焦点触发 |
onblur | 失去鼠标焦点触发 |
onmousemove | 鼠标移动触发 |
onmouseup | 鼠标弹起触发 |
onmousedown | 鼠标按下触发 |
3.4 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。
3.4.1 改变元素内容
- 从起始位置到终止位置的内容,不识别html标签,同时空格和换行也会去掉
element.innerText - 从起始位置到终止位置的全部内容,识别html标签,同时保留空格和换行
element.innerHTML
这两个属性是可读写的,可以用这两个属性来获取元素里的内容。
innerText 和 innerHTML的区别:
| \ | innerText | innerHTML |
|---|---|---|
| 是否识别html标签 | × | √ |
| 标准 | 非标准(老版本的火狐不支持) | 标准(W3C推荐,更常使用) |
| 是否保留空格和换行 | × | √ |
3.4.2 常用元素的属性操作
innerText、innerHTMLscr、hrefid、alt、title
3.4.3 表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
<button>按钮</button>
<input type="text" value="请输入内容">
<script>
//1.获取元素
var button = document.querySelector('button');
var input = document.querySelector('input')
// 2.注册事件 处理事件
button.onclick = function() {
input.value = '被点击了';
// button.disabled = true;
this.disabled = true; //this指向的是事件函数的调用者button,和上句代码含义相同
}
</script>
3.4.4 样式属性操作
通过JS修改元素的大小、颜色、位置等样式。
- 行内样式操作
element.style - 类名样式操作
element.className
注意:
- JS里面的样式采取驼峰命名法,比如:
fontSize、backgroundColor等 - JS修改
style样式操作,产生的是行内样式,CSS权重比较高
3.4.5 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式
- 给当前元素设置样式
3.4.6 自定义属性的操作
获取属性值
·element.属性—— 获取属性值
·element.getAttribute('属性')—— 获取属性值区别:
·element.属性—— 获取内置属性值(元素本身自带的属性)
·element.getAttribute('属性')—— 主要获得我们自定义的属性设置属性值
·element.属性 = '值'—— 设置内置属性值
·element.setAttribute('属性', '值')—— 主要设置自定义属性值移除属性
·element.removeAttribute('属性')—— 移除属性值
3.4.7 H5自定义属性
自定义属性的目的:为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中。
- 设置H5自定义属性
H5规定自定义属性data-开头作为属性名并且赋值
比如<div data-index = "1"> </div>或者用JS设置element.setAttribute('data-index', '2') - 获取H5自定义属性
- 兼容性获取
element.getAttribute('属性') - H5新增
element.dataset.属性或者element.dataset['属性']
注意: 如果自定义属性里面有多个-连接的单词,在获取的时候采取驼峰命名法
如:<div data-list-name="Javier_Ji"></div> <script> console.log(div.getAttribute('data-list-name')); console.log(div.dataset.listName); console.log(div.dataset["listName"]); </script>
- 兼容性获取
3.5 节点操作
3.5.1 节点操作
获取元素通常使用两种方式:
- 利用DOM提供的方法获取元素
·document.getElementById()
·document.getElementByTagName()
·document.querySelector()等
· 逻辑性不强,繁琐 - 利用节点层次关系获取元素
· 利用父子兄节点获取元素
· 逻辑性强,但兼容性稍差
3.5.2 节点概述
网页中所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般的,节点至少拥有nodeType(节点类型)nodeName(节点名称)nodeValue(节点值)这三个基本属性。
· 元素节点 nodeType 为 1
· 属性节点 nodeType 为 2
· 文本节点 nodeType 为 3 (文本节点包括文字、空格、换行等)
实际开发中,节点操作主要操作的是元素节点
3.5.3 节点层级
利用 DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
- 父级节点
node.parentNode
·node.parentNode属性可返回某节点的父节点,注意是最近的一个父节点
· 如果指定的节点没有父节点则返回null - 子节点
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点、文本节点等。如果只想要获得里面的元素节点,则需要专门处理,所以实际开发中一般不怎么使用parentNode.childNodesparentNode.children是一个只读属性,返回所有的子元素节点,它只返回子元素节点,其余节点不返回parentNode.firstChild返回第一个子节点,找不到则返回null。同样也是包含所有的节点。parentNode.lastChild返回最后一个子节点,找不到则返回null。同样也是包含所有的节点。parentNode.firstElementChild返回第一个子元素节点,找不到返回null。parentNode.lastElementChild返回最后一个子元素节点,找不到返回null。
- 兄弟节点
node.nextSibling返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。node.previousSibling返回当前元素的上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。node.nextElementSibling返回当前元素的下一个兄弟元素节点,找不到则返回null。node.previousElementSibling返回当前元素的上一个兄弟元素节点,找不到则返回null。
3.5.4 创建节点
document.createElement('tagName') 方法创建由tagName指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以称之为动态创建元素节点
3.5.5 添加节点
node.appendChild(child)方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的after伪元素。node.insertBefore(child, 指定元素)方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的before伪元素。