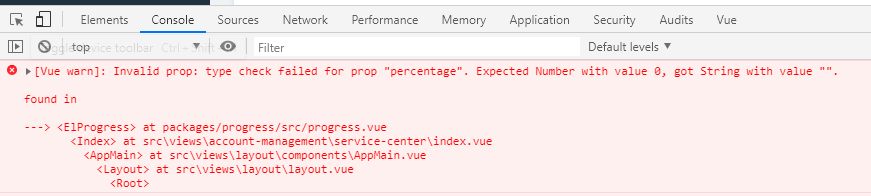
element-ui里使用el-progress组件报错:Invalid prop: type check failed for prop “percentage”
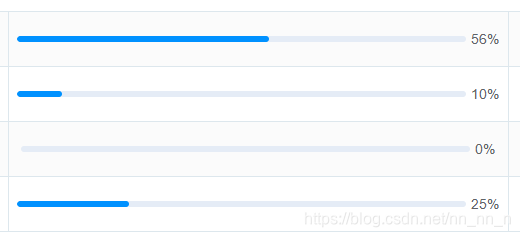
做项目的时候需要实现的一个效果是:
我用的element-ui的el-progress组件渲染的,percentage绑定的数据是后端返回过来的
<el-progress :percentage="adsPer"></el-progress>
this.adsPer = parseInt((this.adsPa / this.adsSu) * 100)
然后发现控制台报错:
后来我发现是因为dom渲染完成但数据还未拿到,因为会出现这种情况,后来我给他加了v-if去控制,加了一个boolean,使得变量showPro为false,即
<el-progress :percentage="adsPer" v-if="showPro"></el-progress>
export default {
data () {
return {
showPro: false
}
}
}
然后在接口数据返回后,将showPro变为true,即解决这个问题。
版权声明:本文为nn_nn_n原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。