项目场景:
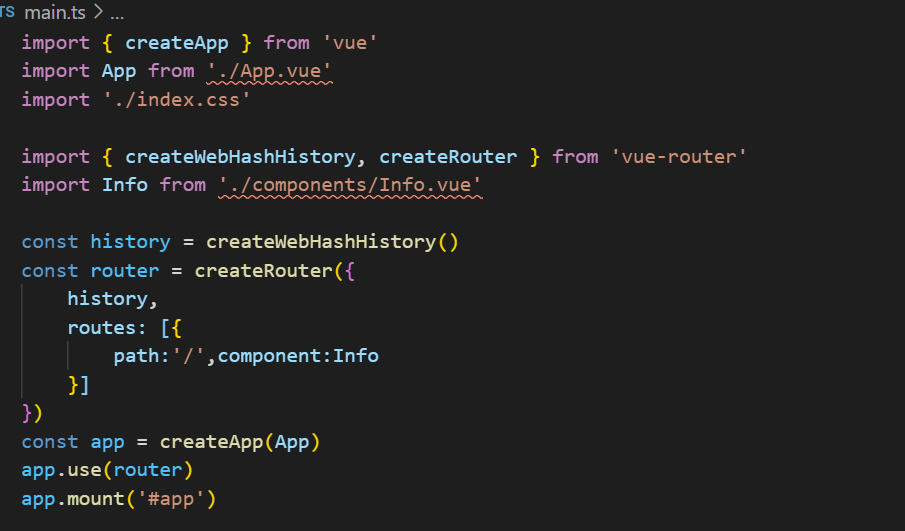
使用vue3框架结合ts开发时,在页面导出xxx.vue文件,就会出现报错,有红色的波浪线。问题描述:

原因分析:
ts识别不出.vue文件,解决方案:
在根目录下面添加一个xxx.d.ts,文件,文件内容为 declare module '*vue' {
import { ComponentOptions } from "vue";
const ComponentOptions: ComponentOptions
export default ComponentOptions
}
添加完文件之后,还是 有可能出现报错的波浪线,这是只需要讲这个xxx.d.ts文件打开一下,报错就没有了
版权声明:本文为haha_556原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。