http://fontstore.baidu.com/static/editor/index.html
以react-native-vector-icons组件为例
使用Ionicons.ttf字体,该字体文件在
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf引入方法
import Icon from 'react-native-vector-icons/Ionicons'; 打开http://fontstore.baidu.com/static/editor/index.html,打开Ionicons.ttf字体
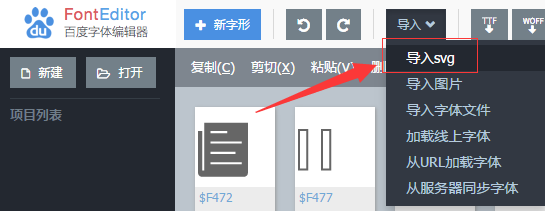
可以去http://www.iconfont.cn/搜索图标并下载svg格式
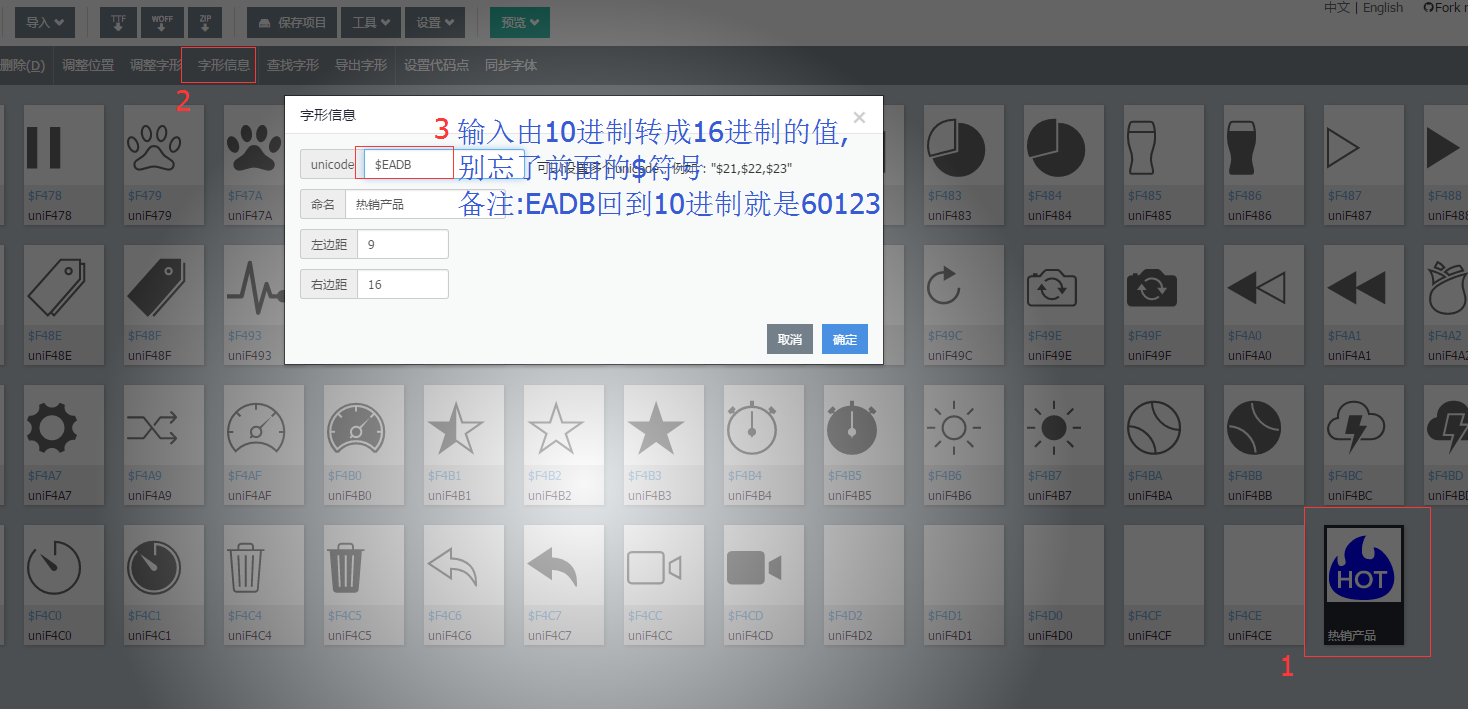
点击新导入的图标,进行"字形信息"的修改
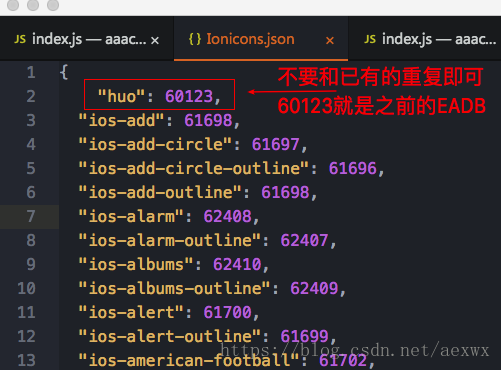
打开
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json添加对应的值,不要和已有的重复即可
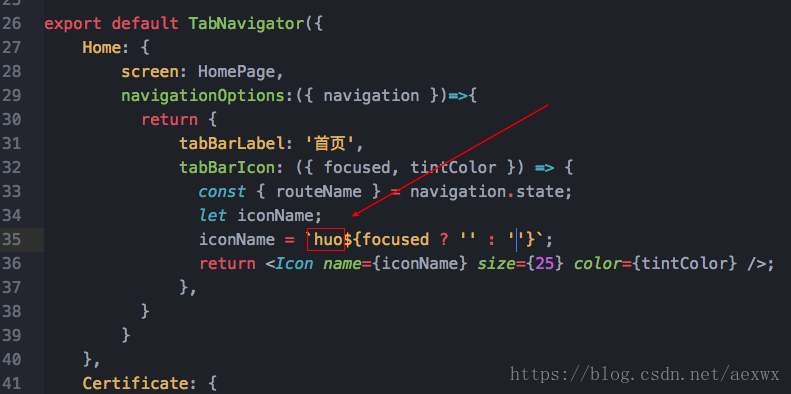
最后在组件中使用
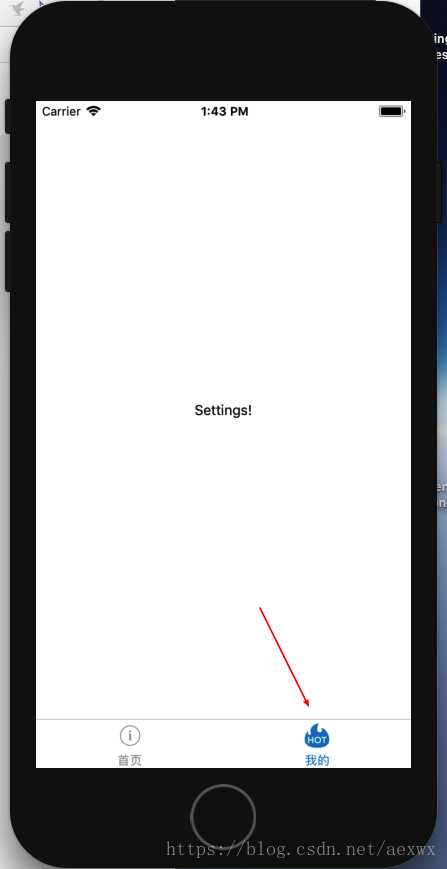
效果如下.(备注:需要重新编译一次,而不是刷新模拟器,否则看到的图标是个问号)
版权声明:本文为aexwx原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。