前端网页设计
本项目展示内容。





<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 外链式便于管理文件的内容 -->
<link rel="stylesheet" href="css/注册.css" type="text/css" />
<!-- 外链式便于管理文件的内容 -->
<script src="js/gVerify.js"></script>
<title>注册页面<</title>
</head>
<body>
<!-- <marquee> 很好用的 -->
<h1><marquee><h2>自己定义一个标准注册页面 以后使用只需ctrl+A ctrl+X ctrl+V ctrl+C ctrl+Z ctrl+/走上快键之路</h2></marquee></h1>
<h1> 房屋设计页面</h1>
<article style="align-content: center; text-align: center;" class="a-b-c">
<!-- 编写完成后跳转到登录页面 -->
<form action="登录.html" method="get">
<!-- <input>一些属性 -->
房屋户主用户名A:<input type="text" autofocus="autofocus" placeholder="请输入用户名" name="usename" multiple="multiple"><br>
房屋户主用户名B:<input type="text" autofocus="autofocus" value="请输入用户名" name="usename" multiple="multiple"><br>
</label>
房屋户主手机号:<input type="text" placeholder="请输入用户手机号" autocomplete="off" autofocus="autofocus" name="telepon
enum"/><br>
房屋户主QQ号:<input type="text" placeholder="请输入用户QQ号" multiple="multiple" autofocus="autofocus"/><br>
房屋户主微信号:<input type="text" placeholder="请输入用户微信号" autofocus="autofocus"/><br>
房屋户主身份证:<input type="text" placeholder="请输入用户身份证号"/><br>
<!--text的属性 -->
<!-- password 的属性 -->
房屋户主设置密码:<input type="password" placeholder="请输入密码"/><br>
再次输入密码:<input type="password" placeholder="请再次输入密码"/><br>
<!-- password 的属性 -->
<!-- 性别的选择标签 radio -->
房屋户主性别:<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女<br>
<!-- 多选的标签 type="checkbox -->
房屋户主爱好:<input type="checkbox" checked="checked">HTML CSS JAVASCRIPT JQUERY <input type="checkbox">
阅读书籍<input type="checkbox">看电视<br>
<!-- 行内式 -->
<div id="v_container" style="width: 200px;height: 50px; background: cyan;text-align: center; margin: auto; "></div>
<input type="text" id="code_input" value="" placeholder="请输入图形验证码" height="100"/>
<!-- button标签-->
<button id="my_button">验证</button>
<!-- 提交按钮 submit -->
<input type="submit" value="提交按钮"/>
<input type="reset" autocomplete="off"/><br>
</form>
<br>
<select style="width: 800px; background: lightskyblue;">
<option>本页面的学习要点</option>
<section>
<option>1 如何使用表格</option>
<option>2 如何自定义字体</option>
<option>3 如何灵活运用CSS</option>
<option>4 灵活运用Html5 Css3 JavaScript</option>
<option>5 了解表单的一些属性</option>
</section>
</select>
</article>
<!--注册时间-->
<center>
<script type="text/javascript" class="rty">
function test(year,month,day){
var end =new Date(year,month-1,day);
var leftTime=end.getTime()-Date.now();
var day =Math.floor(leftTime/1000/60/60/24);
var h =Math.floor(leftTime/1000/60/60%24);
var m =Math.floor(leftTime/1000/60%60);
var s =Math.floor(leftTime/1000/60);
var str="距离2022年结束还有"+day+"天"+h+"小时"+m+"分钟"+s+"秒";
res.innerHTML=str
}
/* 调用函数 */
setInterval("test(2022,12,31)",1000);
</script>
</center>
<!-- footer表签 -->
<footer style="margin: auto;">
留言表单:<textarea name="hellow" rows="10" cols="240" placeholder="欢迎各位的留言"></textarea>
<script type="text/javascript">
/* javascript 的入口函数 你还知道吗 */
window.onload = function(){
var speed = 20;
var td1 = document.getElementById("td1");
var td2 = document.getElementById("td2");
td2.innerHTML = td1.innerHTML;
var div1 = document.getElementById("div1");
function goLeft(){
if (td1.offsetWidth - div1.scrollLeft < 0) {
div1.scrollLeft = div1.scrollLeft - td1.offsetWidth;
}else {
div1.scrollLeft++;
}
}
setInterval(goLeft,speed);
}
</script>
<div id="div1" style="overflow:hidden;width:800px;height:50px;">
<table style="width: 800px;height: 45px;background-color: silver;">
<tr>
<td id="td1">
<table style="width: 1000px;height: 45px;background-color: lightcyan;">
<tr>
<td align="center"><font size="5px" color=red>欢迎来到我的个人注册页面,这里我们用到了一些表单的属性与内容</font></td>
</tr>
</table>
</td>
<td id="td2"></td>
</tr>
</table>
</div>
</footer>
<!--JavaScript语言-->
<!-- 比较密码的对与错 -->
<script>
var verifyCode = new GVerify("v_container");
document.getElementById("my_button").onclick = function () {
var res = verifyCode.validate(document.getElementById("code_input").value);
if (res) {
alert("验证正确");
} else {
alert("验证码错误");
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎来到2021-2022学期总结的登录页面</title>
<style>
*{
padding: 0px;
margin: 0px;
/*background-image: linear-gradient(to left, #FFFFFF ,#FF99CC,#00BFFF);*/
background-color: aliceblue;
font-size: 18px;
font-weight: bold;
font-family: 方正姚体;
}
input{
width: 200px;
height: 30px;
cursor: pointer;
border-radius: 2%;
}
form{
background-image: linear-gradient(to right, #FF6600, #ECECEC ,#00BFFF);
border-radius: 10%;
border: 30px solid #CCFFFF;
}
</style>
</head>
<body>
<h1><marquee>欢迎你进入我的登录页面这里你会学习到一些登录的内容</marquee></h1>
<h1 style="color:white;background: lightcoral; text-align: center;font-size: 30px; font-weight: bold;">欢迎来到2021-2022学期总结的登录页面</h1>
<article style="text-align: center;">
<div style="text-shadow: #FF0000 1px 1px 2px ; text-align: center;">
<form action="创建房屋页面.html" method="get">
用户名:<input type="text" name="name" placeholder="请输入用户名" maxlength="20"/><br>
用账号:<input type="text" name="name" placeholder="请输入用户账号的内容" maxlength="20"/><br>
密码:<input type="password" name="password" placeholder="请输入用户密码 " maxlength="8"/><br>
登录:<input type="submit" value="点击登录按钮" />
<input type="reset" autocomplete="off" /><br>
</form>
</div>
<select style="width: 800px; background: lightskyblue; font-size: 30px">
<option>本页面的学习要点</option>
<section>
<option>1 基本标签</option>
<option>2 导航栏</option>
<option>3 css的外链式</option>
<option>4 留言</option>
<option>5 input的其他内容</option>
</section>
</select>
</article>
<center>
<h1 id="res" style="background-color: black;
color: red;
font-size: 40px;
text-shadow: 2px 1px 2px ;
font-weight: bold;
font-family: 方正姚体;
font-size: 40px;
text-align: center;
"></h1>
<script type="text/javascript" class="rty">
function test(year,month,day){
var end =new Date(year,month-1,day);
var leftTime=end.getTime()-Date.now();
var day =Math.floor(leftTime/1000/60/60/24);
var h =Math.floor(leftTime/1000/60/60%24);
var m =Math.floor(leftTime/1000/60%60);
var s =Math.floor(leftTime/1000/60);
var str="距离2022年结束还有"+day+"天"+h+"小时"+m+"分钟"+s+"秒";
res.innerHTML=str
}
setInterval("test(2022,12,31)",1000);
</script>
</center>
<footer style="margin: auto;">
<a href="input.html">点击这里进入input内容的学习</a>
<br>
<strong>留言表单:</strong><br>
<textarea name="hellow" rows="10" cols="240" placeholder="欢迎各位的留言"></textarea>
<script type="text/javascript">
window.onload = function(){
var speed = 20;
var td1 = document.getElementById("td1");
var td2 = document.getElementById("td2");
td2.innerHTML = td1.innerHTML;
var div1 = document.getElementById("div1");
function goLeft(){
if (td1.offsetWidth - div1.scrollLeft < 0) {
div1.scrollLeft = div1.scrollLeft - td1.offsetWidth;
}else {
div1.scrollLeft++;
}
}
setInterval(goLeft,speed);
}
</script>
<div id="div1" style="overflow:hidden;width:800px;height:50px;">
<table style="width: 800px;height: 45px;background-color: silver;">
<tr>
<td id="td1">
<table style="width: 1000px;height: 45px;background-color: lightcyan;">
<tr>
<td align="center"><font size="5px" color=red>欢迎来到我的个人登录页面,这里我们用到了一些表单的属性与内容</font></td>
</tr>
</table>
</td>
<td id="td2"></td>
</tr>
</table>
</div>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<link rel="stylesheet" href="css/创建房屋页面.css" type="text/css" />
<header >创建房屋页面</header>
<!-- contenteditable -->
<article style="text-align:center;" contenteditable="true">
<form method="get" action="房屋设计页面.html">
房屋户主的名称:
<!-- spellcheck红色破浪线 -->
<input type="text" spellcheck="true" placeholder="请输入你的房屋户主名称" required="required"/><span>*</span><br /> <br />
房屋的户主的身份证号:
<!-- spellcheck红色破浪线 -->
<input type="text" spellcheck="true" placeholder="请输入你的房屋户主的身份证号" required="required"/><span>*</span><br /> <br />
房屋的名称:
<!-- spellcheck红色破浪线 -->
<input type="text" spellcheck="true" placeholder="请输入你的房屋名称" required="required"/><span>*</span><br /> <br />
房屋的面积:
<input type="text" spellcheck="true" placeholder="请输入你的房屋站地面积" required="required"/><span>*</span><br /> <br />
<select>
<option value="单房房间">单人房间</option>
<option value="二人房间">二人房间</option>
<option value="情侣房间">情侣房间</option>
<option value="六人房间">六人房间</option>
<option value="多人房间">多人房间</option>
</select>
<span>*</span><br /> <br />
房间的数量:<input type="number" min="2" max="7"/><br /> <br />
房间建成时间:<input type="date" /><br /> <br />
上转的图片:<input type="file" accept="image/gif/" multiple="multiple"/><br /> <br />
<textarea placeholder="输入房屋信息"></textarea><br /> <br />
<input type="submit" value="正在创建房屋" "/>
</form>
</article>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单主页面</title>
<script src="jquery-3.6.js"></script>
<script>
$(function () {
/* $('.nav>li').onmouseenter(function () {
$(this).children().show();
});*/
/* $('.nav>li').mouseleave(function () {
$(this).children('ul').hide()
});*/
$('.nav>li').mouseleave(function () {
$(this).children('ul').show();
/* $(this).children('a').css('background-color','red');*/
});
$('.nav>li').mouseleave(function () {
$(this).children('ul').hide();
$(this).children('ul.li').css("background-color",'yellow');
});
});
</script>
<!--
鼠标移入已出
-->
!-- 将文件分类便于管理 -->
<link rel="stylesheet" type="text/css" href="css/房屋分类.css" />
</head>
</head>
<body>
<h1><marquee style="font-size: 40px;">欢迎你进入我的下拉菜单页面这里你会看到项目大纲到表单的内容</marquee></h1>
<ul class="nav">
<li>
<a href="Html的内容.html">HTML5的案例</a>
<ul>
<li>
<a href="Html.html">Html基本内容的回顾一</a>
</li>
<li>
<a href="WEB前端作业一.html">WEB前端作业一</a>
</li>
<li>
<a href="WEB前端作业二.html">WEB前端作业二</a>
</li>
<li>
<a href="new.html">案例一新闻网站</a>
</li>
<li>
<a href="goshoping.html" >案例二购物网站</a>
</li>
<li>
<a href="choujiang.html">抽奖游戏</a>
</li>
<li>
<a href="weib.html">案例四微博网站</a>
</li>
<li>
<a href="课程管理系统.html">案例五课程信息管理系统</a>
</li>
<li>
<a href="天气网站.html">案例六天气网站</a>
</li>
<li>
<a href="房屋设计.html">案例七房屋设计网站</a>
</li>
<li>
<a href="myname.html">个人简历表</a>
</li>
<li>
<a href="学院门户网站.html">案例10学院门户网站</a>
</li>
<li>
<a href=" register.html">注册页面</a>
</li>
<li>
<a href="com.html5-2.html">5-2</a>
</li>
<li>
<a href="com.html5-3.html">5-3</a>
</li>
<li>
<a href=" com.html5-5.html">5-5</a>
</li>
</ul>
</li>
<li>
<a href="Css的内容.html">CSS的学习</a>
<ul>
<li><a href="../WWeb项目/CSS学习文件/CSS学习内容一.html">CSS学习内容第一模块</a></li>
<li><a href="../WWeb项目/CSS学习文件/CSS学习内容二.html">CSS学习内容第二模块</a></li>
<li>
<a href="../WWeb项目/CSS学习文件/圆角边框.html">圆角边框</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/圆角属性一.html">圆角属性</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/渐变.html">CSS3的渐变</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/动画的旋转.html">动画的旋转</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/动画打字机.html">Css3的动画打字机</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/动画来回循环.html">CSS3动画来回循环</a>
</li>
<li>
<a href="../CSS3/Css/动画的散开.html">Css3的动画的散开</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/属性选择器.html">属性选择器</a>
</li>
<li>
<a href="../WWeb项目/CSS学习文件/弹性布局1.html">弹性布局</a>
</li>
<a href="注册.html">注册</a>
</li>
</ul>
</li>
<li>
<ul>
</ul>
</li>
<li>
<a href="Jquery的内容.html">Jquery-选择器</a>
<ul>
<li><a href="../WWeb项目/Jquery选择器学习文件/选择器主窗口.html">选择器主窗口</a></li>
<li><a href="../WWeb项目/Jquery事件文件的学习/Jquery事件主窗口.html">Jquery事件主窗口</a></li>
<li><a href="../WWeb项目/Jquery效果文件学习/Jquery效果主窗口.html">Jquery效果主窗口</a></li>
<li><a href="../WWeb项目/jqueryAPL.html">jqueryAPL.html</a></li>
</ul>
</li>
<li>
<a href="JAVAScript的内容.html">JavaScript</a>
<ul>
<li><a href="../WWeb项目/JavaScript案例/2021年倒计时.html">2021年倒计时</a></li>
<li><a href="../WWeb项目/JavaScript案例/BOM%20与%20ROM.html">BOM%20与%20ROM</a></li>
<li><a href="../WWeb项目/JavaScript案例/E--7.html">E--7</a></li>
<li><a href="../WWeb项目/JavaScript案例/function.html">function</a></li>
<li><a href="../WWeb项目/JavaScript案例/javascript3.html">javascript3</a></li>
<li><a href="../WWeb项目/JavaScript案例/javascript4.html">javascript4.</a></li>
<li><a href="../WWeb项目/JavaScript案例/javascript5.html">javascript5</a></li>
<li><a href="../WWeb项目/JavaScript案例/parseFloat与parseInt.html">parseFloat与parseInt</a></li>
<li><a href="../WWeb项目/JavaScript案例/String.html">String</a></li>
<li><a href="../WWeb项目/JavaScript案例/函数.html">函数</a></li>
<li><a href="../WWeb项目/JavaScript案例/函数二.html">函数二</a></li>
<li><a href="../WWeb项目/JavaScript案例/动态窗口橱窗.html">动态窗口橱窗</a></li>
<li><a href="../WWeb项目/JavaScript案例/动态表格.html">动态表格</a></li>
<li><a href="../WWeb项目/JavaScript案例/图片的效果.html">图片的效果</a></li>
<li><a href="../WWeb项目/JavaScript案例/圆的计算.html">圆的计算.</a></li>
<li><a href="../WWeb项目/JavaScript案例/字符串对象.html">字符串对象</a></li>
<li><a href="../WWeb项目/JavaScript案例/弹窗.html">弹窗</a></li>
<li><a href="../WWeb项目/JavaScript案例/循环语句.html">循环语句</a></li>
<li><a href="../WWeb项目/JavaScript案例/成绩管理.html">成绩管理</a></li>
<li><a href="../WWeb项目/JavaScript案例/数据的练习题.html">数据的练习题</a></li>
<li><a href="../WWeb项目/JavaScript案例/数组Array.html">数组Array</a></li>
<li><a href="../WWeb项目/JavaScript案例/数组Array2.html">数组Array2</a></li>
<li><a href="../WWeb项目/JavaScript案例/日期.html">日期.</a></li>
<li><a href="../WWeb项目/JavaScript案例/本地存储.html">本地存储</a></li>
<li><a href="../WWeb项目/JavaScript案例/注册.html">注册</a></li>
<li><a href="JavaScript案例/五.html">登录居中</a></li>
<li><a href="../WWeb项目/JavaScript案例/简易选项卡.html">简易选项卡</a></li>
<li><a href="../WWeb项目/JavaScript案例/表格的删除.html">表格的删除</a></li>
<li><a href="../WWeb项目/JavaScript案例/5-2.html">5-2</a></li>
<li><a href="../WWeb项目/JavaScript案例/5-16.html">5-16</a></li>
<li><a href="../WWeb项目/Jquery效果文件学习/Jquery效果主窗口.html">Jquery效果主窗口</a></li>
<li><a href="../WWeb项目/Jquery事件文件的学习/Jquery事件主窗口.html">Jquery事件主窗口</a></li>
</ul>
</li>
<li> <a href="register.html">注册页面</a>
</li>
</ul>
<article>
<center>
<h1 id="res" style="background-color: black;
color: white;
font-weight: bold;
font-family: 方正姚体;
font-size: 40px;
text-align: center;
"></h1>
<script type="text/javascript" class="rty">
function test(year,month,day){
var end =new Date(year,month-1,day);
var leftTime=end.getTime()-Date.now();
var day =Math.floor(leftTime/1000/60/60/24);
var h =Math.floor(leftTime/1000/60/60%24);
var m =Math.floor(leftTime/1000/60%60);
var s =Math.floor(leftTime/1000/60);
var str="距离2021年结束还有"+day+"天"+h+"小时"+m+"分钟"+s+"秒";
res.innerHTML=str
}
setInterval("test(2021,12,31)",1000);
</script>
</center>
<h1><marquee style="font-size: 40px;">欢迎你进入我的下拉菜单页面这里你会看到项目大纲到表单的内容
@1本页面灵活运用html的ul al a @2采用了css3的渐变。 @3运用的要点有,CSS3,JAVASCRIPT,JQUERY,HTML5.四课的一部分内容。
</marquee></h1>
</article>
<footer>
<div id="div1" style="overflow:hidden;width:800px;height:50px;">
<table style="width: 800px;height: 45px;background-color: silver;">
<tr>
<td id="td1">
<table style="width: 1000px;height: 45px;background-color: lightcyan;">
<tr>
<td align="center"><font size="5px" color=red>欢迎你进入我的下拉菜单页面这里你会看到项目大纲到表单的内容</font></td>
</tr>
</table>
</td>
<td id="td2"></td>
</tr>
</table>
</div>
<!--JAVASCRIPT-->
<script type="text/javascript">
window.onload = function(){
var speed = 20;
var td1 = document.getElementById("td1");
var td2 = document.getElementById("td2");
td2.innerHTML = td1.innerHTML;
var div1 = document.getElementById("div1");
function goLeft(){
if (td1.offsetWidth - div1.scrollLeft < 0) {
div1.scrollLeft = div1.scrollLeft - td1.offsetWidth;
}else {
div1.scrollLeft++;
}
}
setInterval(goLeft,speed);
}
</script>
</footer>
<h1><a href="下拉菜单.html">返回顶部</a></h1>
</body>
</html><!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<!-- 将文件分类便于管理 -->
<link rel="stylesheet" href="./css/房屋设计页面.css" type="text/css" />
</head>
<body>
<h1>房屋与设计网站</h1>
<header style="height:20%; text-align: center;">
<form>
<input type="text" spellcheck="true" placeholder="请输入关键字"/>
<input type="submit" value="开始搜素"/>
</form>
<a href="房屋设计页面.html">创建房屋页面</a>
</header>
<nav>
<a href="首页.html">首页</a>
<a href="房屋分类.html">房屋分类</a>
<a href="注册.html">注册</a>
<a href="登录.html">登录</a>
</nav>
<div align="center">
<section>
<figure style="align-content: center;">
<img src="img/房屋设计/we1 (1).jpg"/>
<figcaption>装修设计采用主要应用于色彩的配备,大致分为背景色,主体色,,点数色</figcaption>
</figure>
</section>
</div>
<div align="center" class="two">
<section >
<figure>
<img src="img/房屋设计/we1 (2).jpg"/>
<figcaption>装修设计采用主要应用于色彩的配备,大致分为背景色,主体色,,点数色</figcaption>
</figure>
</section>
</div>
<div align="center">
<section>
<figure>
<img src="img/房屋设计/we1 (3).jpg"/>
<figcaption>装修设计采用主要应用于色彩的配备,大致分为背景色,主体色,,点数色</figcaption>
</figure>
</section>
</div>
<div align="center">
<section>
<audio src="" hidden="hidden" autoplay="true" controls="controls"></audio>
</section>
</article>
<div align="center">
<footer style="text-align: center;">
<button style="height: 50px;">加载更多内容</button>
</footer>
</body>
</html>
CSS
*{
background-color: skyblue;
font-size: 20px;
font-weight: 800;
border-radius: 20px;
color: red;
background-image: linear-gradient(#CCFFFF, #ADD8E6 ,lavender);
}
header{
text-align: center;
}
*{
/*用渐变*/
background-image: linear-gradient(#CCFFFF, #ADD8E6 ,lavender);
/* display: none;*/
font-size: 18px;
background-color: whitesmoke;
list-style: none;
border-radius: 3%;
text-shadow: #0099FF 2px 3px 2px ;
}
li{
list-style: none;
padding: 3px;
/* padding: 1px;
margin: 1px;*/
}
a{
/*text-decoration去除下划线*/
text-decoration:none ;
padding: 3px;
background-image: linear-gradient(#e66465, #9198e5);
height: 100px;
width: 200px;
}
.nav{
margin: 100px;
padding: 3px;
text-align: center;
align-content: center;
display: inline-block;
}
.nav>li{
float: left;
padding: 3px;
}
.nav a {
/* padding: 20px;*/
padding: 6px;
display: block;
height: 60px;
width: 120px;
line-height: 60px;
text-align: center;
}
.nav ul li {
border: 2px cornflowerblue solid;
border-top: none;
border-left: none;
padding: 3px;
}
.nav>li a:hover{
background: pink;
padding: 3px;
width: 200px;
height: 100px;
}
.nav ul a:hover{
background-image: linear-gradient(#e66465, red);
}
.nav ul{
display: none;
}
.nav>li:hover ul {
display: block;
}
*{
margin-bottom: 0.625rem;
font-size: 24px;
font-weight: 600;
background-color: #E6E6FA;
text-shadow: 1px 1px 8px red;
background-image: linear-gradient(#CCFFFF, #ADD8E6 ,lavender);
}
h1{
color: cadetblue;
text-align: center;
background-color: mintcream;
border-radius: 30px;
}
nav{
width: 100%;
height:50px;
text-align: center;
background: lightcoral;
}
section{
border-radius: 5%;
border: dotted 4px red;
text-shadow: 1px 1px 8px skyblue;
background-color: paleturquoise;
}
.two{
border-radius: 5%;
border: solid navajowhite;
text-shadow: 1px 1px 2px chartreuse;
background-color: paleturquoise
}
* {
background-color: lavenderblush;
padding: 0px;
margin: 0px;
/*background-image: linear-gradient(to right, #e66465 ,lavenderblush, lavender);*/
font-size: 30px;
font-weight: bold;
font-family: 楷体;
color: black;
/*text-shadow: #FF0000 1px 1px 1px ;*/
background-image: linear-gradient(#CCFFFF, #ADD8E6 ,lavender);
}
form{
/*background-image: linear-gradient(to right, #FF6600, #ECECEC ,#00BFFF);*/
/*border: #FF6600 solid 20px;*/
border-radius: 2%;
}
input {
border-radius: 4%;
width: 200px;
height: 30px;
cursor: pointer;
border: 2px #428bca outset;
}
.a-b-c {
cursor: pointer;
}
input{
border-radius: 20px ;
}
h1{
color:white;
background: lightcoral;
text-align: center;
font-size: 30px;
font-weight: bold;
text-shadow: #00BFFF 2px 3px ;
}
#res{
background-color: black;
color: white;
font-weight: bold;
font-family: 方正姚体;
font-size: 40px;
text-align: center;
}JAVASCRIPT
!(function(window, document) {
function GVerify(options) { //创建一个图形验证码对象,接收options对象为参数
this.options = { //默认options参数值
id: "", //容器Id
canvasId: "verifyCanvas", //canvas的ID
width: "100", //默认canvas宽度
height: "30", //默认canvas高度
type: "blend", //图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母
code: ""
}
if(Object.prototype.toString.call(options) == "[object Object]"){//判断传入参数类型
for(var i in options) { //根据传入的参数,修改默认参数值
this.options[i] = options[i];
}
}else{
this.options.id = options;
}
this.options.numArr = "0,1,2,3,4,5,6,7,8,9".split(",");
this.options.letterArr = getAllLetter();
this._init();
this.refresh();
}
GVerify.prototype = {
/**版本号**/
version: '1.0.0',
/**初始化方法**/
_init: function() {
var con = document.getElementById(this.options.id);
var canvas = document.createElement("canvas");
this.options.width = con.offsetWidth > 0 ? con.offsetWidth : "100";
this.options.height = con.offsetHeight > 0 ? con.offsetHeight : "30";
canvas.id = this.options.canvasId;
canvas.width = this.options.width;
canvas.height = this.options.height;
canvas.style.cursor = "pointer";
canvas.innerHTML = "您的浏览器版本不支持canvas";
con.appendChild(canvas);
var parent = this;
canvas.onclick = function(){
parent.refresh();
}
},
/**生成验证码**/
refresh: function() {
this.options.code = "";
var canvas = document.getElementById(this.options.canvasId);
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
}else{
return;
}
ctx.textBaseline = "middle";
ctx.fillStyle = randomColor(180, 240);
ctx.fillRect(0, 0, this.options.width, this.options.height);
if(this.options.type == "blend") { //判断验证码类型
var txtArr = this.options.numArr.concat(this.options.letterArr);
} else if(this.options.type == "number") {
var txtArr = this.options.numArr;
} else {
var txtArr = this.options.letterArr;
}
for(var i = 1; i <= 4; i++) {
var txt = txtArr[randomNum(0, txtArr.length)];
this.options.code += txt;
ctx.font = randomNum(this.options.height/2, this.options.height) + 'px SimHei'; //随机生成字体大小
ctx.fillStyle = randomColor(50, 160); //随机生成字体颜色
ctx.shadowOffsetX = randomNum(-3, 3);
ctx.shadowOffsetY = randomNum(-3, 3);
ctx.shadowBlur = randomNum(-3, 3);
ctx.shadowColor = "rgba(0, 0, 0, 0.3)";
var x = this.options.width / 5 * i;
var y = this.options.height / 2;
var deg = randomNum(-30, 30);
/**设置旋转角度和坐标原点**/
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 0, 0);
/**恢复旋转角度和坐标原点**/
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/**绘制干扰线**/
for(var i = 0; i < 4; i++) {
ctx.strokeStyle = randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.stroke();
}
/**绘制干扰点**/
for(var i = 0; i < this.options.width/4; i++) {
ctx.fillStyle = randomColor(0, 255);
ctx.beginPath();
ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI);
ctx.fill();
}
},
/**验证验证码**/
validate: function(code){
var code = code.toLowerCase();
var v_code = this.options.code.toLowerCase();
console.log(v_code);
if(code == v_code){
return true;
}else{
this.refresh();
return false;
}
}
}
/**生成字母数组**/
function getAllLetter() {
var letterStr = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z";
return letterStr.split(",");
}
/**生成一个随机数**/
function randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/**生成一个随机色**/
function randomColor(min, max) {
var r = randomNum(min, max);
var g = randomNum(min, max);
var b = randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
}
window.GVerify = GVerify;
})(window, document);
算法
package Demo8;
import java.awt.print.Printable;
import java.util.Arrays;
import java.util.Random;
import java.util.Scanner;
public class Test4 {
// 生成2维数组的内容,随机生成而维数组
int [] [] nums=null;
private void init() {
System.out.println("输入二维数组到层数");
Scanner scanner =new Scanner(System.in);
int n=scanner.nextInt();
scanner.close();
nums=new int [n][n];
// 两层for循环
for (int i = 0; i < nums.length; i++) {
//行的定义内容
for (int j = 0; j < nums.length; j++) {
int m=new Random().nextInt(10);
nums[i][j]=(int) m*(Math.random()>0.3?1:-1);
System.out.print(nums[i][j]+"\t");
}
System.out.println();
}
out();
}
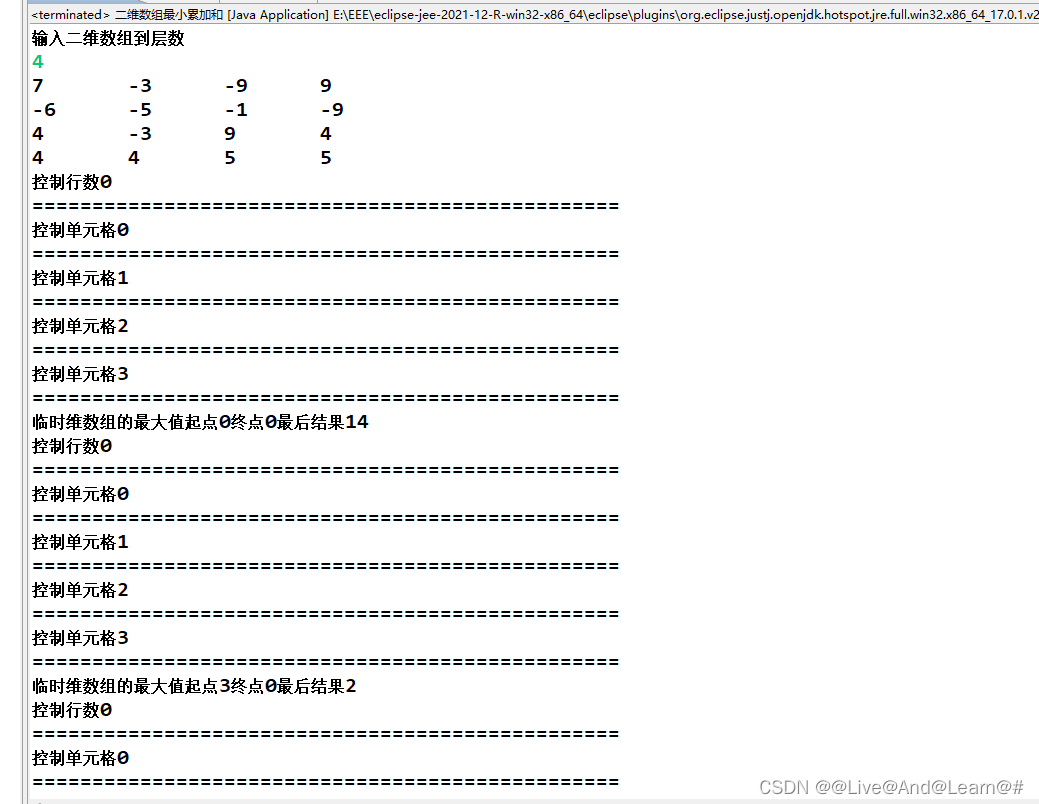
private void out() {
int[]temp=new int[nums.length];
//定义变量 的
int sum=0;
//定义变量用于控制起始的行
int row=0;
//起始行变化
//4-0=4
while(row<nums.length) {
//控制行的次数
for (int i = row; i < temp.length-row; i++) {
System.out.println("控制行数"+row);
System.out.println("=================================================");
//控制第几行的单元格的内容
for (int j = 0; j < temp.length; j++) {
temp[j]+=nums[i][j];
System.out.println("控制单元格"+j);
System.out.println("=================================================");
}
//将临时的一位数组找到进行累加求和那回顾一维数组的累加和如何求到
int max=Print(temp);
if(max>sum) {
sum=max;
}
}
row++;
//没一行都在++
//将临时的数组清零
Arrays.fill(temp, 0);
}
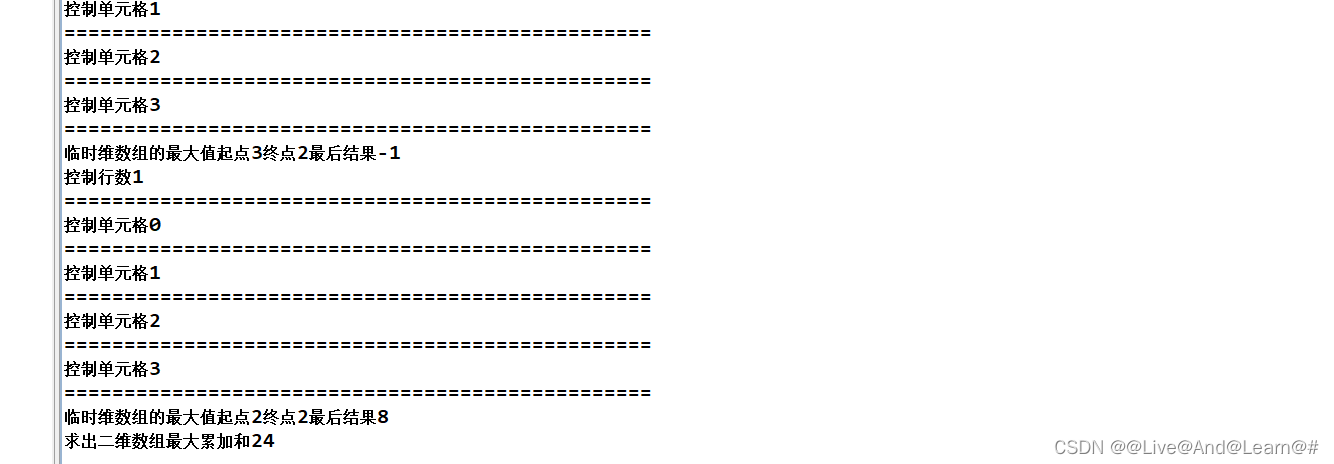
System.out.println("求出二维数组最大累加和"+sum);
}
// 一维数组求累加和的方案
private int Print(int[] temp) {
// TODO Auto-generated method stub
int result=temp[0];
int sum=temp[0];
//定义left right 下标
int left=0;
int right=0;
for (int i = 0; i < nums.length; i++) {
//判断值
if(sum>=0) {
//说明值为正数
sum+=temp[i];
}else {
//-数不能要
sum=temp[i];
left=i;
}
//当sum加完之后是否比最终的值要大 说明那个数组有用
if(sum>result) {
result=sum;
right=i;
}
}
System.out.println("临时维数组的最大值"+"起点"+left+"终点"+right+"最后结果"+result);
return sum;
}
public static void main(String[] args) {
new Test4().init();
}
}


版权声明:本文为qq_56248592原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。