cc.Sprite
基本说明
1,游戏中显示一个图片,通常我们把这个叫做”精灵” sprite
2,cocos creator如果需要显示一个图片,那么需要在节点上挂一个精灵组件,为这个组件指定要显示的图片 (SpriteFrame)
3,创建
新建一个节点,在节点上添加渲染组件sprite
或者直接新建一个sprite组件

配置图片的 SIZE_MODE
a: CUSTOM 大小和CCNode的大小一致;
b: RAW 原始的图片大小;
c: TRIMMED 大小为原始图片大小, 显示的内容是裁剪掉透明像素后的图片;
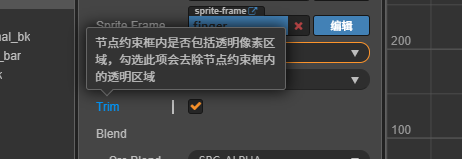
trim: 是否裁剪掉 图片的透明区域, 如果勾选,就会把完全透明的行和列裁掉, 做帧动画的时候,我们一般是用原始大小不去透明度,这样动画不至于抖动;
图片模式 Type

1: simple: 精灵最普通的模式, 选择该模式后,图片将缩放到指定的大小;
2: Tiled: 平铺模式, 图片以平铺的模式,铺地板砖的模式,铺到目标大小上;
3: Slice: 九宫格模式,指定拉伸区域;
4: Filled: 设置填充的方式(圆,矩形),可以使用比例来裁剪显示图片(只显示的比例);
九宫格的具体使用 Slice
1: 指定拉伸区域, 让图片在拉伸的时候某些区域不会改变;比如圆角,聊天气泡等
2: 九宫格能省图片资源, (对话框);
3: 编辑九宫格,来制定缩放区域;
4: 体会对话框背景的九宫拉伸;


填充模式的具体使用 Filled
1,配置Filled模式
2,配置Filled模式, 设置为Radius参数;
3,配置Radius的参数模式,
中心: 位置坐标(0, 1小数), (0, 0)左下脚, (1, 1) 右上角 (0.5, 0.5) 中心点
Fill Start 开始的位置: 0 ~1, 右边中心点开始,逆时针走
Fill Range: 填充总量(0, 1];
FillRange为正,那么就是逆时针,如果为负,那么就是顺时针;
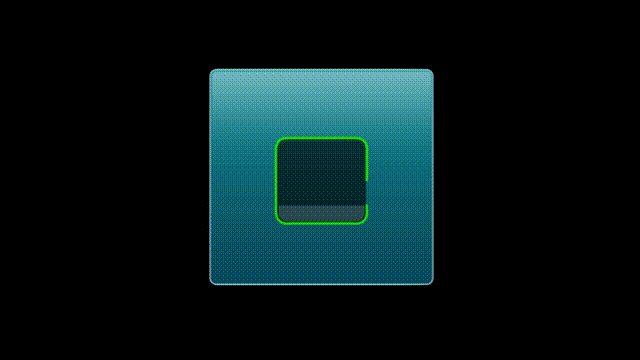
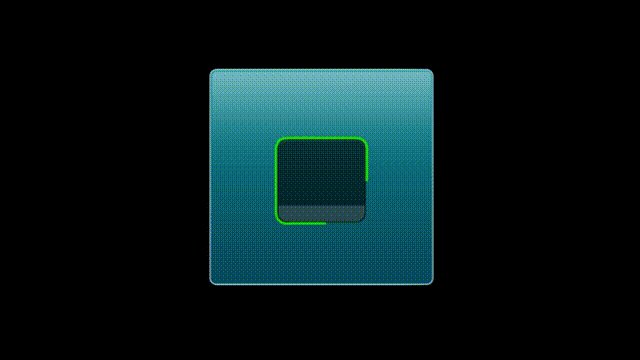
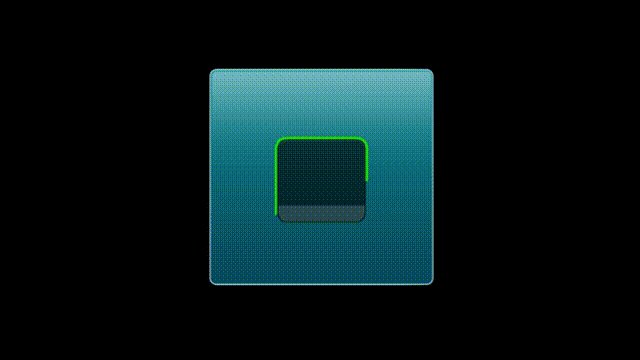
4,个性化动态边框案例;
properties: {
sp: {
default: null,
type: cc.Sprite
}
},
onLoad() {
// this.sp = this.node.getComponent(cc.Sprite) //可以在这绑定 也可以去界面拖动绑定
this.sp.fillRange = 1
},
start() {
},
update(dt) {
this.sp.fillRange += dt / 5
if (this.sp.fillRange >= 1) { //这里是加
this.sp.fillRange = 0
}
// this.sp.fillRange -= dt / 5
// if (this.sp.fillRange <= 0) {//这里是减
// this.sp.fillRange = 1
// }
},


补充:游戏中道具的时间进度显示都可以;
5,代码切换图片资源
- 定义一个精灵,挂载上初始(默认)图片
- 代码定义几个参数(切换几张图就几个参数),到界面将图一一绑定
- 代码实现切换
cc.Class({
extends: cc.Component,
properties: {
cc_bg: {
default: null,
type: cc.SpriteFrame
},
cc_bg2: {
default: null,
type: cc.SpriteFrame
},
sp_item: {
default: null,
type: cc.Sprite
},
},
onLoad() {
// this.sp_item = this.getComponent(cc.Sprite)
this.sp_item.spriteFrame = this.cc_bg
},
change_pic: function (sender, str) {
cc.log(str)
if (str == "change1") {
this.sp_item.spriteFrame = this.cc_bg
} else if (str == "change2") {
this.sp_item.spriteFrame = this.cc_bg2
}
},
start() {
},
// update (dt) {},
});
版权声明:本文为qq_33302253原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。