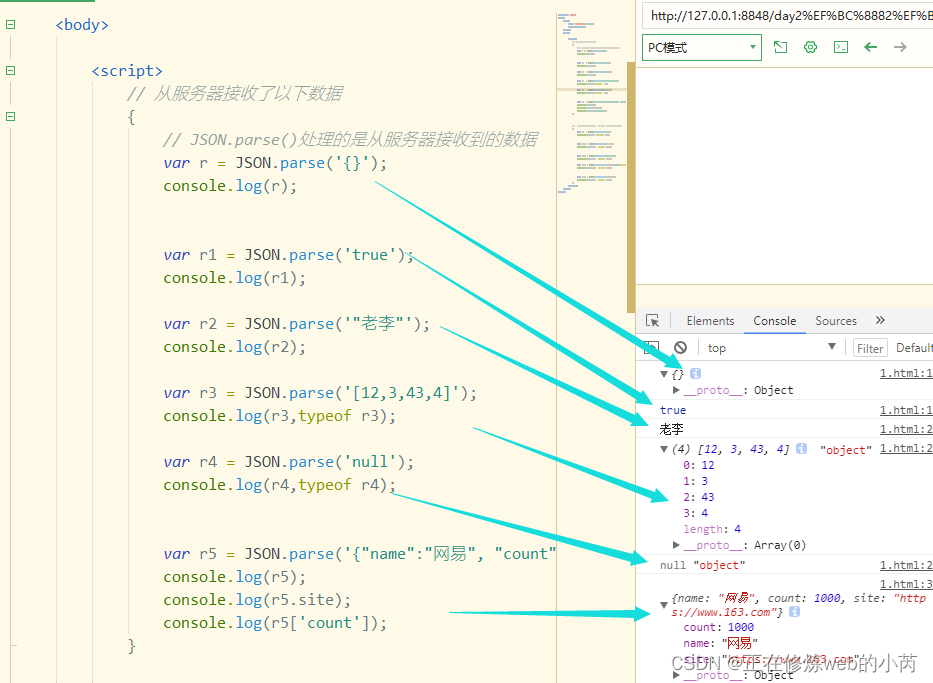
JSON.parse() 处理的是从服务器接收到的数据
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
JSON.parse() 就是 将JSON字符串 解析成 字符串描述的JavaScript值或对象。
var r = JSON.parse('{}');
console.log(r);
var r1 = JSON.parse('true');
console.log(r1);
var r2 = JSON.parse('"老李"');
console.log(r2);
var r3 = JSON.parse('[12,3,43,4]');
console.log(r3,typeof r3);
var r4 = JSON.parse('null');
console.log(r4,typeof r4);
var r5 = JSON.parse('{"name":"网易", "count":1000, "site":"https://www.163.com"}');
console.log(r5);
console.log(r5.site);
console.log(r5['count']);预览效果

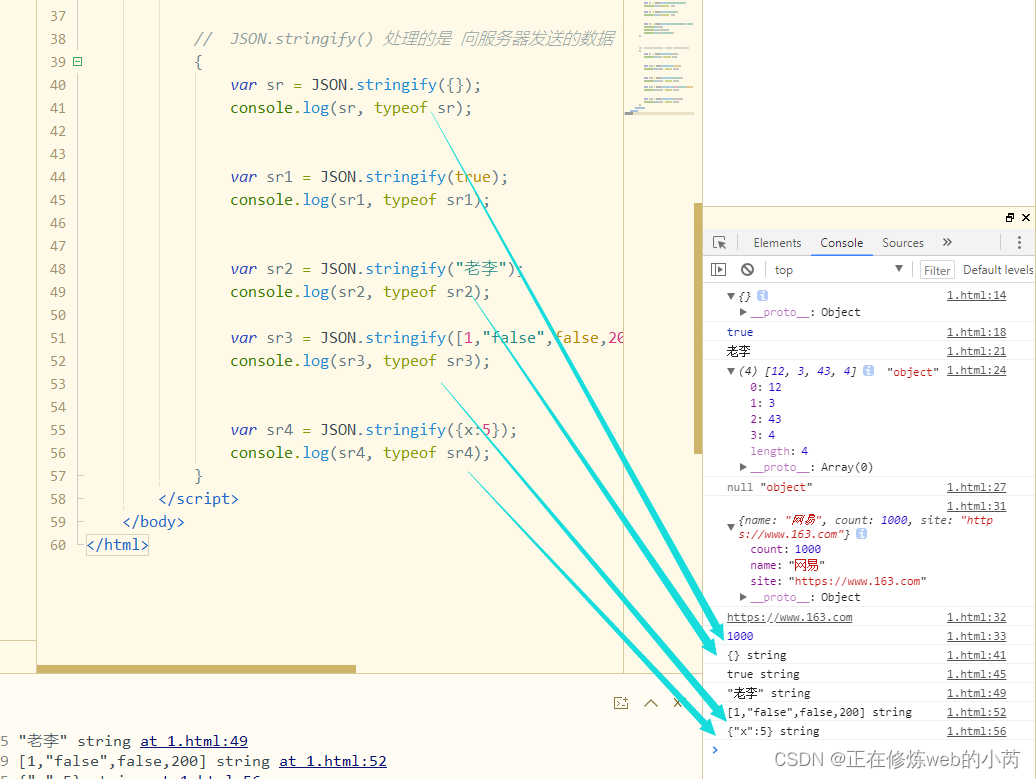
JSON.stringify() 处理的是 向服务器发送的数据
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
JSON.stringfy()是 JSON.parse()的反义,就是将一个JavaScript值(对象或者数组)转换为一个JSON字符串。
var sr = JSON.stringify({});
console.log(sr, typeof sr);
var sr1 = JSON.stringify(true);
console.log(sr1, typeof sr1);
var sr2 = JSON.stringify("老李");
console.log(sr2, typeof sr2);
var sr3 = JSON.stringify([1,"false",false,200]);
console.log(sr3, typeof sr3);
var sr4 = JSON.stringify({x:5});
console.log(sr4, typeof sr4);预览效果

版权声明:本文为m0_71814235原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。