Element-Ui组件(四)Link 文字链接
本文参考Element官方文档:
基础用法
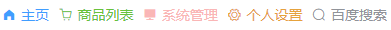
el-link比较简单,用法与el-button类似,经常与icon搭配使用,type属性主要用于控制其颜色,以下是用一组链接制作的简单导航栏:
<template>
<div>
<el-link icon="el-icon-s-home" type="primary">主页</el-link>
<el-link icon="el-icon-shopping-cart-2" type="success">商品列表</el-link>
<el-link disabled icon="el-icon-s-platform" type="danger">系统管理</el-link>
<el-link icon="el-icon-setting" type="warning">个人设置</el-link>
<el-link href="http://www.baidu.com" icon="el-icon-search" type="info">百度搜索</el-link>
</div>
</template>
el-link属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 类型 | string | primary / success / warning / danger / info | default |
| underline | 是否下划线 | boolean | — | true |
| disabled | 是否禁用状态 | boolean | — | false |
| href | 原生 href 属性 | string | — | - |
| icon | 图标类名 | string | — | - |
版权声明:本文为sps900608原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。