结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

-child类
ul li:nth-child(n)
选择li的父元素(ul)中的第n个标签,并且是li
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/* 结构伪类选择器 */
/* 适用场景,一个标签下的儿子层级,都是同样的标签(亲兄弟才可以适用) */
/* 选择第一个 */
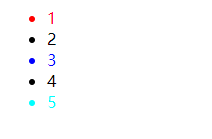
ul li:first-child {
/* 选择li的父元素中的第一个标签,并且是li */
color: red;
}
/* 选择最后一个 */
ul li:last-child {
color: aqua;
}
/* 选择其他的就用 nth-child() 括号里面写几就是第几个*/
ul li:nth-child(3){
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
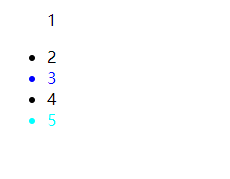
如果我们将第一个li换成p,会不显示css效果

-of-type类
ul li:nth-of-type(n)
选择li的父元素(ul)中的第n个li标签
也就是说li前后如果有其他元素,也不会影响css效果
<head>
<style>
/* 选中li的偶数个 */
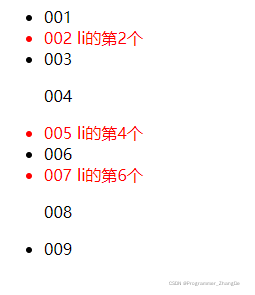
ul li:nth-of-type(2n) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>001</li>
<li>002 li的第2个</li>
<li>003</li>
<p>004</p>
<li>005 li的第4个</li>
<li>006</li>
<li>007 li的第6个</li>
<p>008</p>
<li>009</li>
</ul>
</body>
</html> 
版权声明:本文为qq_47373340原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。