1.什么是正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
2.正则表达式的特点
- 灵活性、逻辑性和功能性非常的强。
- 可以迅速地用极简单的方式达到字符串的复杂控制。
- 对于刚接触的人来说,比较晦涩难懂。比如: ^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
- 实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名: /^[a-z0-9_-]{3,16}$/
3.正则表达式在 JavaScript 中的使用
- 1.利用RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp);- 2.利用字面量来创建 正则表达式
var rg = /123/;
console.log(rg);- 3.test方法用来检测字符串是否符合正则表达式的要求的规范
console.log(rg.test(123)); //true
console.log(rg.test('abc')); //false4.正则表达式边界符

- var rg = /abc/;//只要包含abc这个字符串,返回的就是true
- var reg = /^abc/; //必须是以 abc 字符串开头的返回的才是true
- var reg1 = /^abc$/; //精确匹配要求必须是 abc 字符串才符合规范
5.正则表达式字符类
- 1.[] 方括号 后面的字符串只要包含 abc 中任意一个字符,都返回 true
var rg = /[abc]/; //只要包含a,或者包含b,或者包含c 都返回true
- 2. [-] 方括号内部 范围符- 方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
var reg1 = /^[a-zA-Z0-9_-]$/; //26大小写英文字母,0-9数字,下划线,横线任意一个,都返回true
- 3. [^] 方括号内部 取反符^ 方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
var reg1 = /^[^a-zA-Z0-9_-]$/; //除了26大小写英文字母,0-9数字,下划线,横线任意一个,都返回false
- 4. 字符组合 方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。
var reg1 = /^[a-zA-Z0-9_-]$/; //26大小写英文字母,0-9数字,下划线,横线任意一个,都返回true
6.量词
- 量词符:用来设定某个模式出现的次数
- 简单理解就是让下面这个a出现多少次
- 1.* 相当于 >=0 可以出现多次或零次
- 2.+ 相当于 >=1 可以出现多次或1次
- 3.? 相当于 1 || 0 可以出现0或1次
- 4.{3} 可以重复三次
- 5.{3,}大于等于3
- 6.{3,6} 大于等于3 并且 小于等于6
7.括号总结
- 中括号 字符集合.匹配方括号中的任意字符.
var reg = /^[abc]$/;
a 也可以 b 也可以 c 可以 a ||b || c
- 大括号 量词符. 里面表示重复次数
var reg = /^abc{3}$/; // 它只是让c重复三次 abccc
console.log(reg.test('abc'));
console.log(reg.test('abcabcabc'));
console.log(reg.test('abccc'));- 小括号 表示优先级
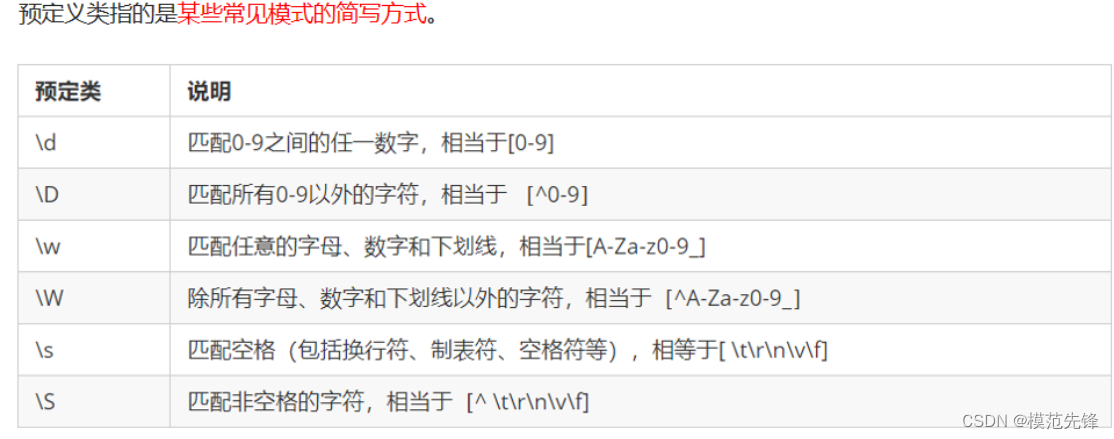
var reg = /^(abc){3}$/; // 它是让abc重复三次8.预定义类

9.正则表达式中的替换
- replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
- 语法:stringObject.replace(regexp/substr,replacement)
- 1.第一个参数: 被替换的字符串 或者 正则表达式
- 2.第二个参数: 替换为的字符串
- 3.返回值是一个替换完毕的新字符串
/表达式/[switch]
- switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配
i:忽略大小写
gi:全局匹配 + 忽略大小写
div.innerHTML = message.value.replace(/激情/g, '**');
版权声明:本文为m0_48674847原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。