最近把jeykll静态网站部署到了自己的VPS上,这样就不方便使用samba写博客了。本地写完提交之后还得跑到VPS上更新+编译。于是想利用git的webhook自动更新+自动构建VPS上网页。
nginx配置PHP
nginx之前配置静态网站时已经弄好了,这里就不再提及,谷歌上资料也很多。下面开始配置php。
安装php
sudo apt-get install php php-fpm
修改nginx配置文件
sudo vim /etc/nginx/sites-available/default
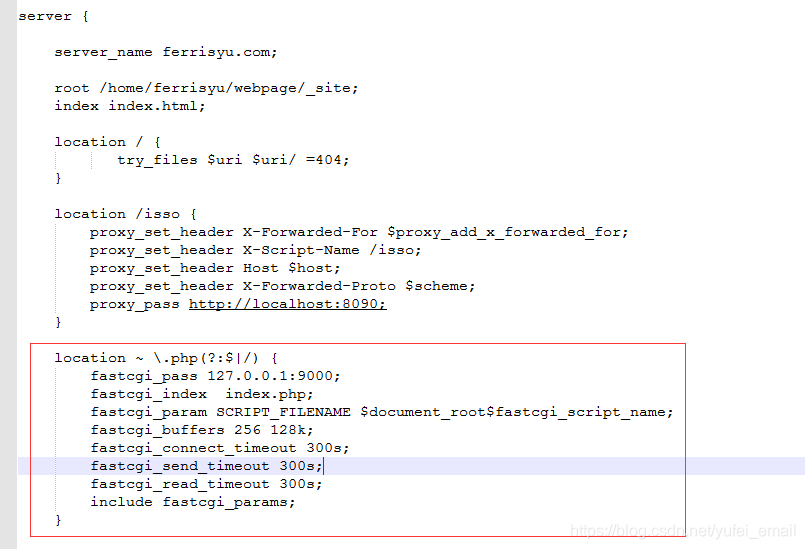
# 在Server中添加一个location
location ~ \.php(?:$|/) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_buffers 256 128k;
fastcgi_connect_timeout 300s;
fastcgi_send_timeout 300s;
fastcgi_read_timeout 300s;
include fastcgi_params;
}

修改php配置
cd /etc/php/7.2/fpm/pool.d
# 备份
mv www.conf www.conf_bak
# 新建一个空的www.conf,填写以下内容
vi www.conf
[www]
user = testuser
group = testuser
listen = 127.0.0.1:9000
listen.backlog = 65535
listen.owner = testuser
listen.group = testuser
request_terminate_timeout = 600s
pm = dynamic
pm.max_children = 5
pm.start_servers = 2
pm.min_spare_servers = 1
pm.max_spare_servers = 3
重启服务
# 根据自己的php版本填写模块名
sudo service php7.2-fpm restart
sudo nginx -s reload
测试服务
在网站根目录创建测试文件
<?php
echo '<pre>';
print_r('hello');
echo '</pre>';
?>
访问网页http://XXX.com/test.php应该会显示“hello”。
编写md文件利用jekyll自动生成php
把下面的文件放到jekyll网站根目录,密码自己弄个复杂的,手动编译一次,将在_site目录生成update.php。由于gitee只支持从header传密码,所以我实现找了个获取header信息的方法。
---
layout: none
permalink: /update.php
---
<?php
if (!function_exists('getallheaders'))
{
function getallheaders()
{
$headers = array ();
foreach ($_SERVER as $name => $value)
{
if (substr($name, 0, 5) == 'HTTP_')
{
$headers[str_replace(' ', '-', ucwords(strtolower(str_replace('_', ' ', substr($name, 5)))))] = $value;
}
}
return $headers;
}
}
$headers=getallheaders();
$psd_from_header=$headers['X-Gitee-Token'];
var_dump($psd_from_header);
$psd = $_POST['psd'];
var_dump($_POST);
if ($psd == "123456" || $psd_from_header="123456")
{
$out = shell_exec('cd /home/testuser/webhome; ./update.sh >> ../update.log 2>&1 &');
echo "ok";
}
else
{
echo "forbiden";
}
?>
实现更新代码的脚本,即上面php中调用的update.sh
#! /bin/bash
export PATH=/usr/local/bin:/usr/bin:/bin
export LANG=en_US.UTF-8
cd /home/testuser/webhome
echo "update code:"
date
git pull && bundle exec jekyll build >> ../update.log && echo ""
使用curl测试, 获取到执行结果已经成功:
$ curl -d "psd=123456" https://ferrisyu.com/update.php
string(386) "Already up to date.
Configuration file: /home/testuser/webhome/_config.yml
Source: /home/testuser/webhome
Destination: /home/testuser/webhome/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 9.197 seconds.
Auto-regeneration: disabled. Use --watch to enable.
"
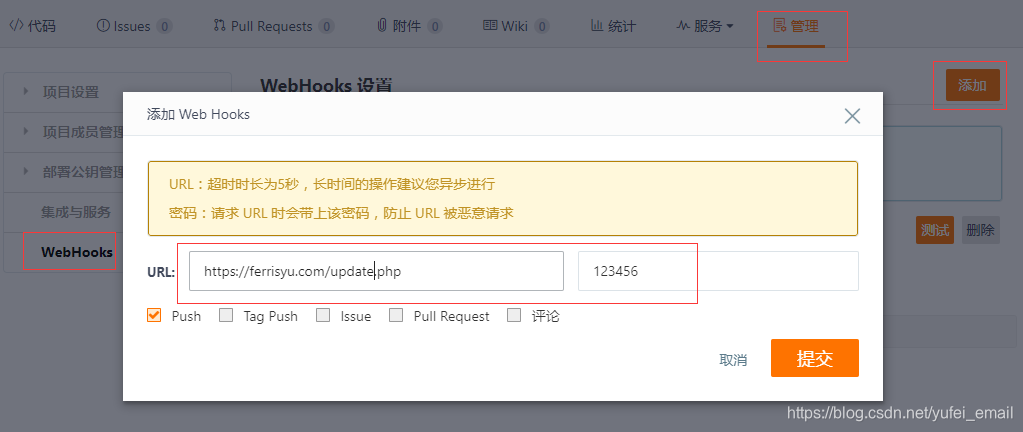
到git服务器上配置webhook
我的代码托管在gitee
完工,现在无论我在哪里git push提交博客更新,服务器都会自动更新网页。
版权声明:本文为yufei_email原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。