在日常开发过程中,如果一点一点敲代码,实在是枯燥,又繁琐,
所以,为了提升我们的开(mo)发(yv)效率,适量的代码片段是非常必要的!
创建代码片段步骤如下:
1.选择语言
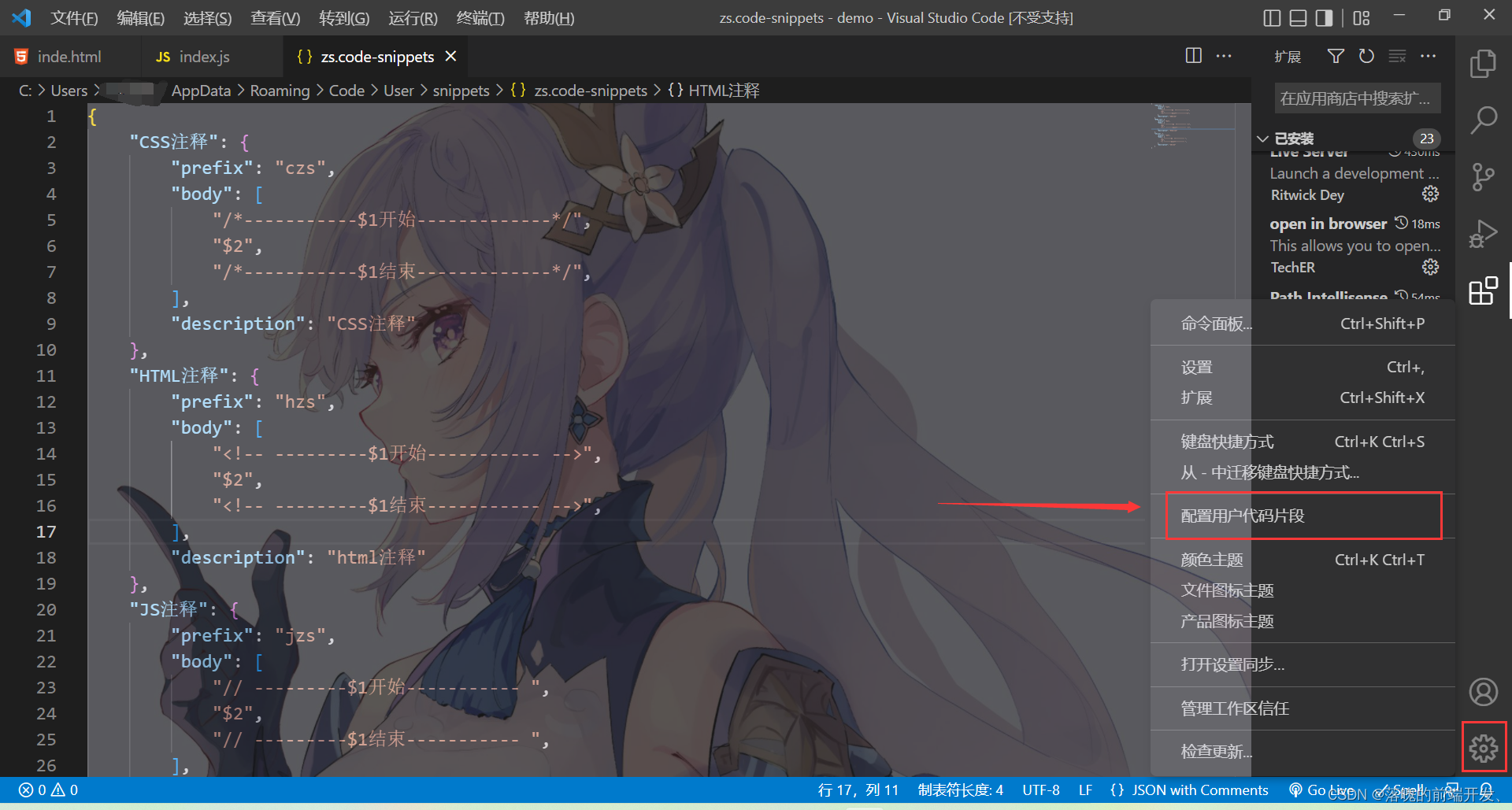
在vscode中 ,打开设置,选择“配置用户代码”
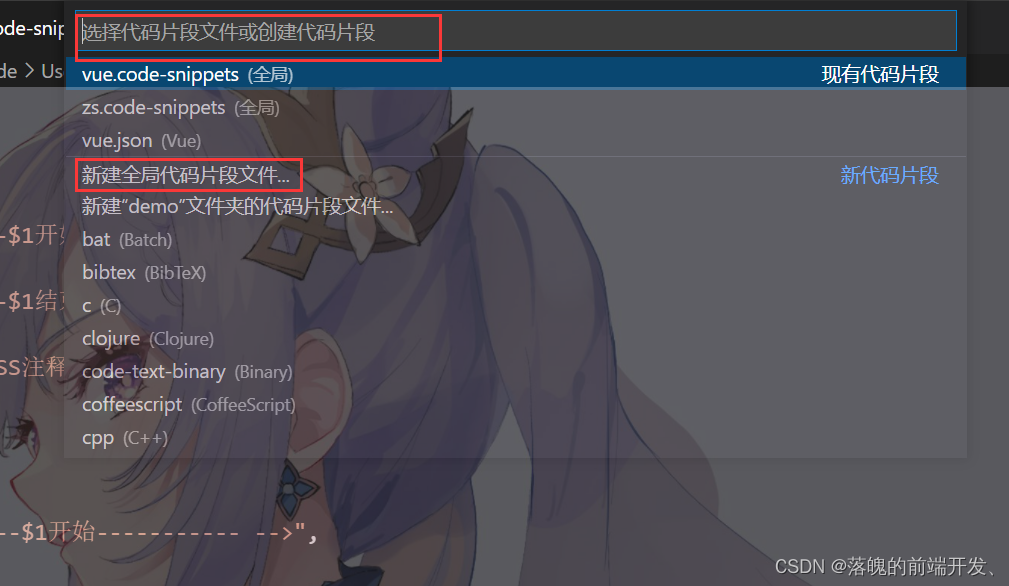
 接着,在顶部选择是新建,还是在原有的基础上添加:
接着,在顶部选择是新建,还是在原有的基础上添加:
 2.编辑代码片段:
2.编辑代码片段:
在选择完成之后,就要对代码片段进行编辑了,
下边以“新建代码片段”为例:
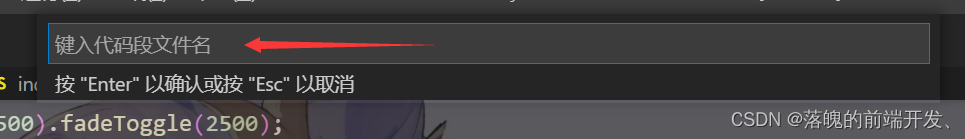
首先,输入代码段的名字

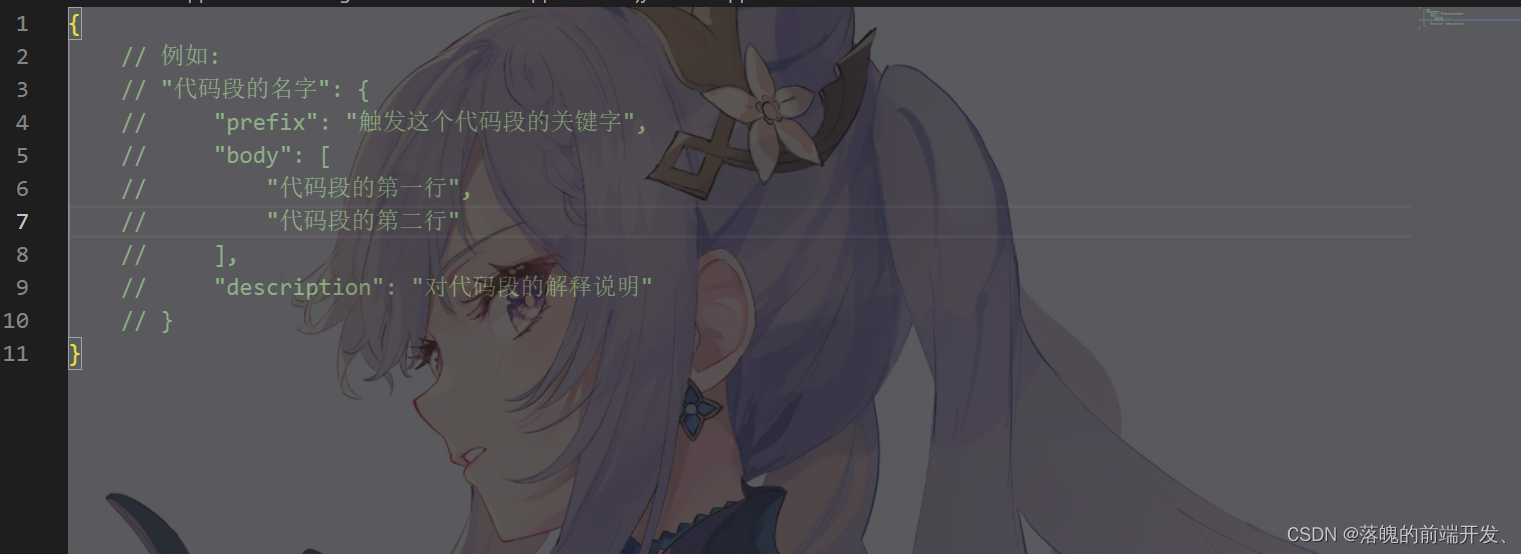
接着,对代码片段的内容进行编辑修改

格式如下,方便CV:
{
"代码段的名字": {
"prefix": "触发这个代码段的关键字",
"body": [
"代码段的第一行",
"代码段的第二行"
],
"description": "对代码段的解释说明"
}
}3.使用代码片段:
我们编辑完成之后,记得保存一下,
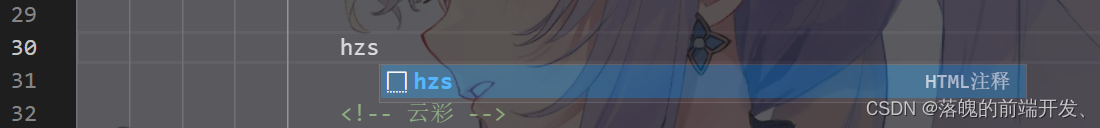
然后,在某一个页面,输入你定义好的“触发这个代码段的关键字”,

然后就可以看到效果啦!

版权声明:本文为weixin_45438028原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。