准备工作:一个非绿色版的PS软件,如果还没安装好PS的,建议在微信搜“软件安装目录”小程序,里面有大多数办公和编程的软件,重要是免费还是中文版,这里建议下载PS2020,这个不是绿色版。
1.常见的图片格式
- jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,适用于产品类图片。
- gif图像格式:GIF格式最多储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际用于一些图片小动画效果。
- png图像格式是一种新兴的网络图像格式,结合gif和jpeg的优点,具有储存形式丰富的特点,能够保持透明背景,如果想要切成背景透明图片,请选择png格式。
- PSD图像格式是photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿,对我们前端人员来说,最大的优点就是可以直接从上面复制文字,获取图片还可以测量大小和距离。
方法1. PS图层切图
图层切图对应的图片格式必须是PSD格式图片,PSD图片是UI设计者给前端开发人员的设计稿,学会图层切图很重要。在浏览器找个PSD格式图片来学习切图。
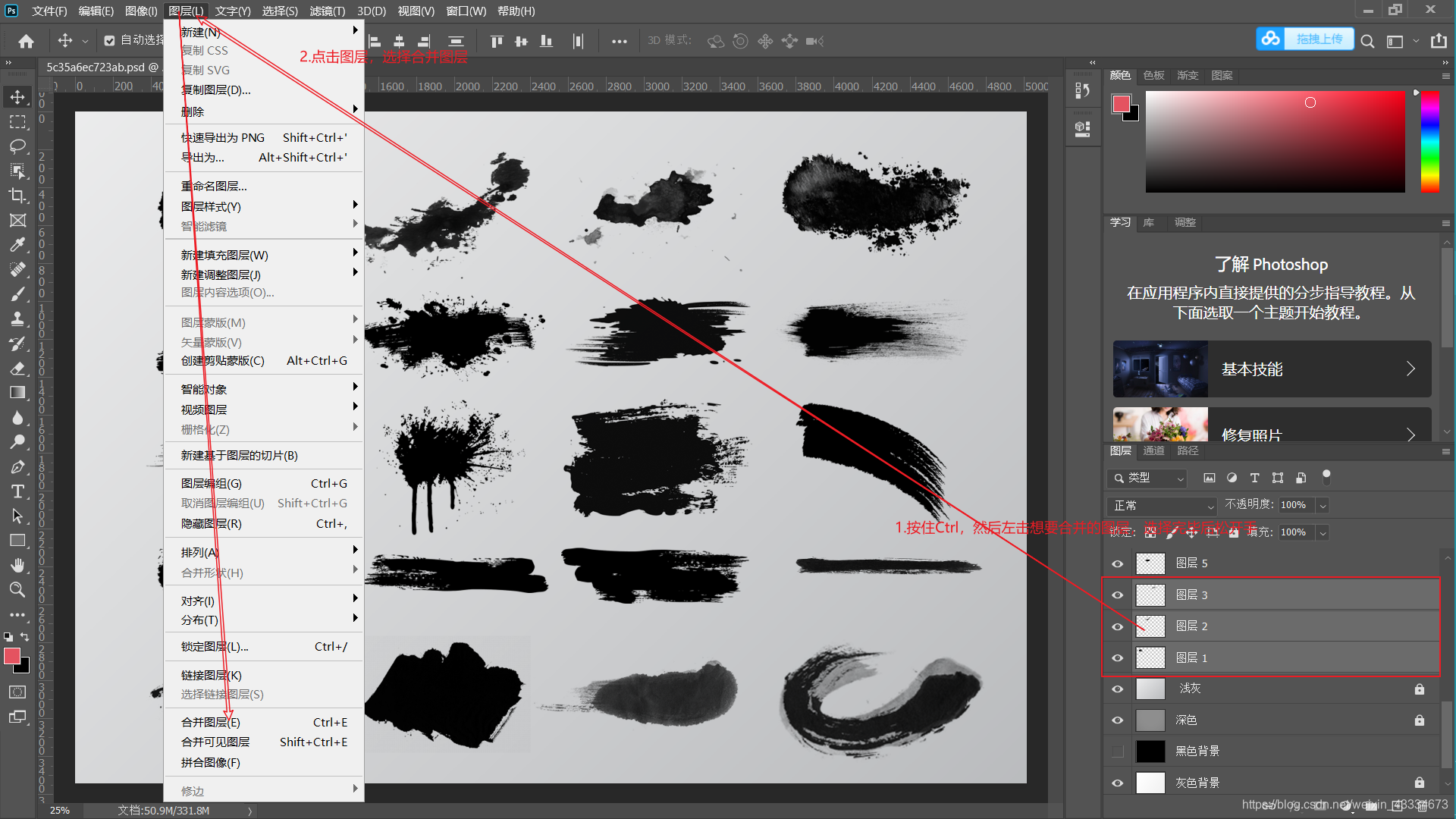
- 打开PS,打开PSD格式图片,与普通图片不同的是,软件右侧有很多图层:

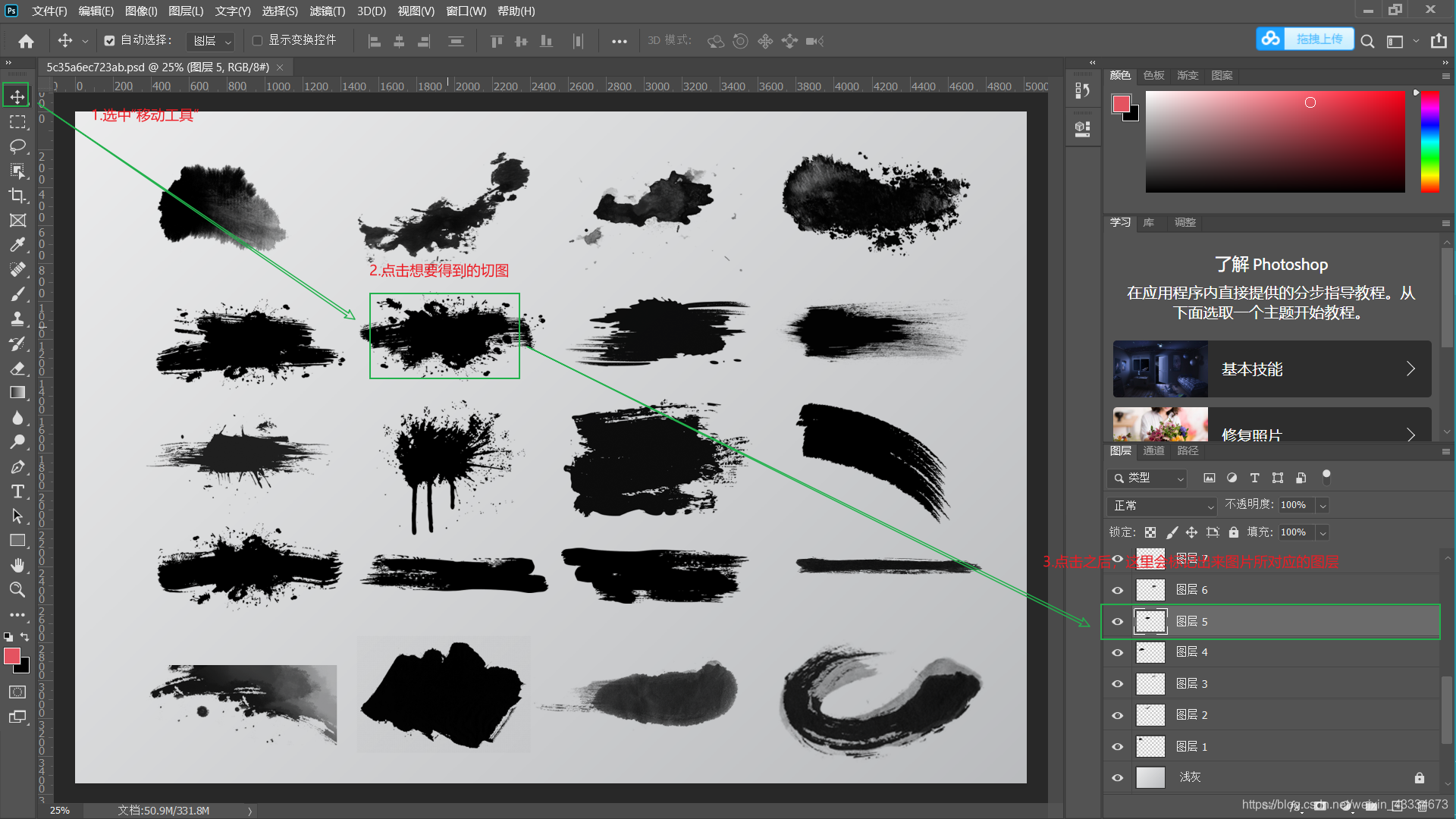
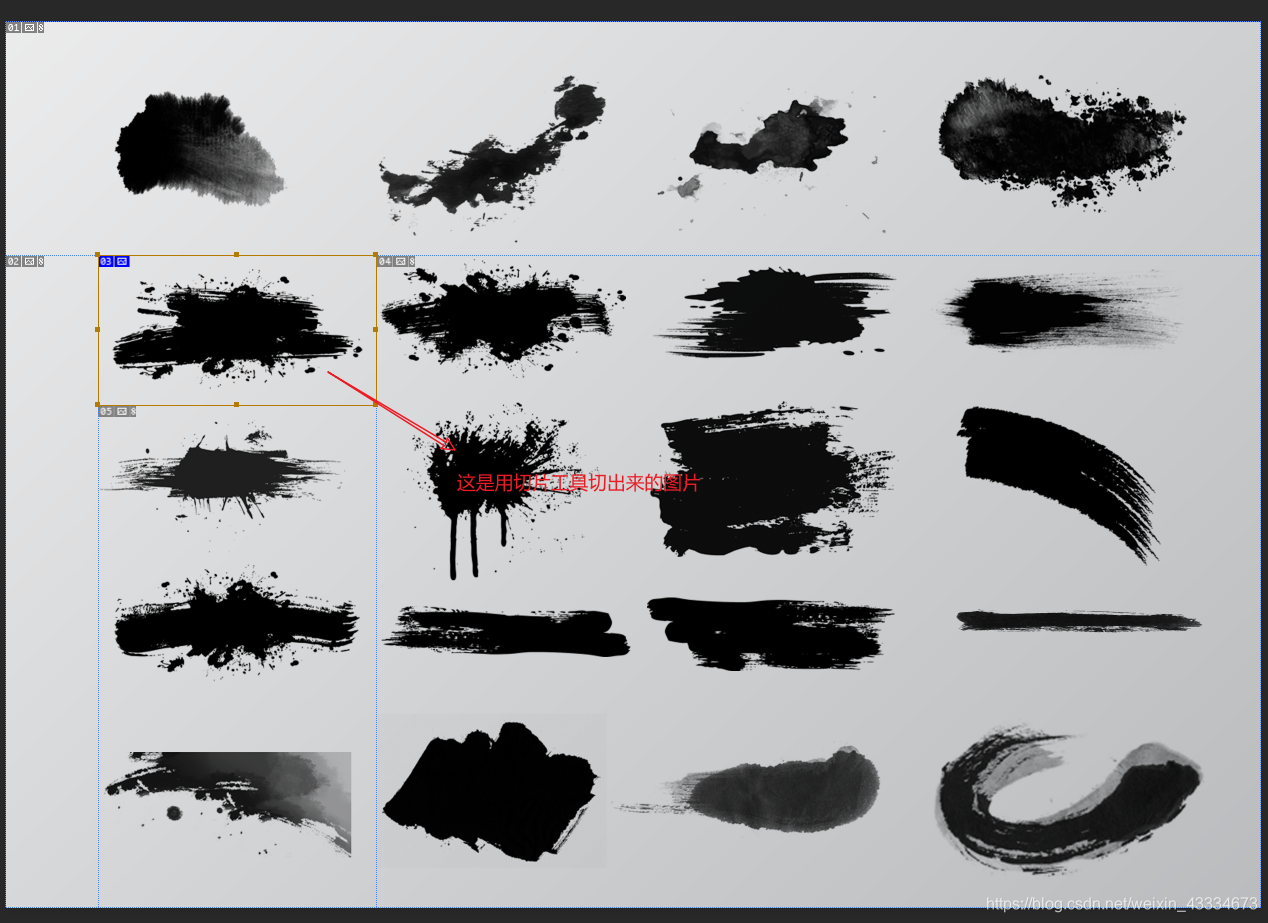
PSD格式图片就是由许多图层组成的。 - 如何选定要切图的图片呢?看图:

- 我们如何确定右侧图层就是点击图片所对应的图层呢?看图:

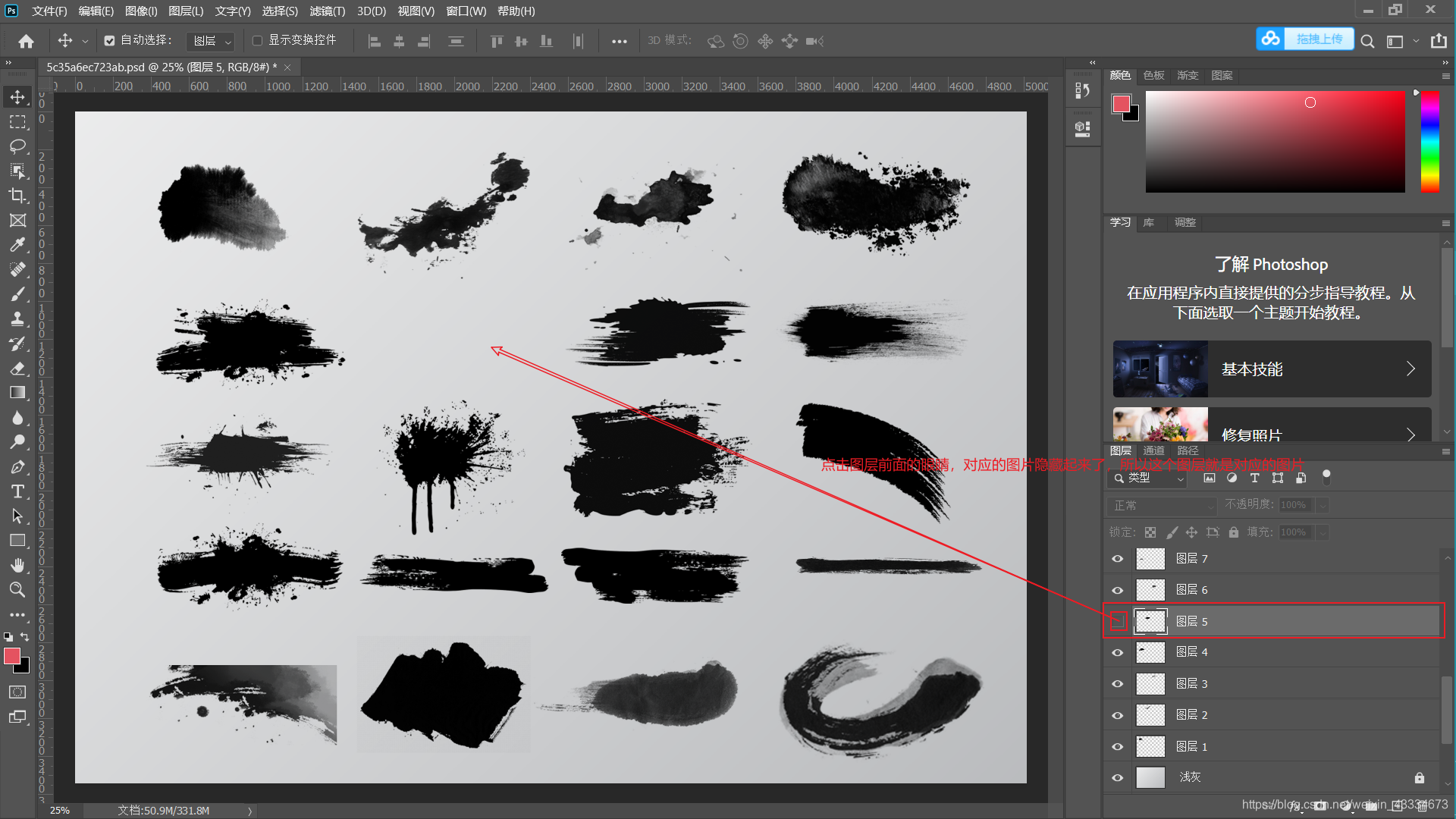
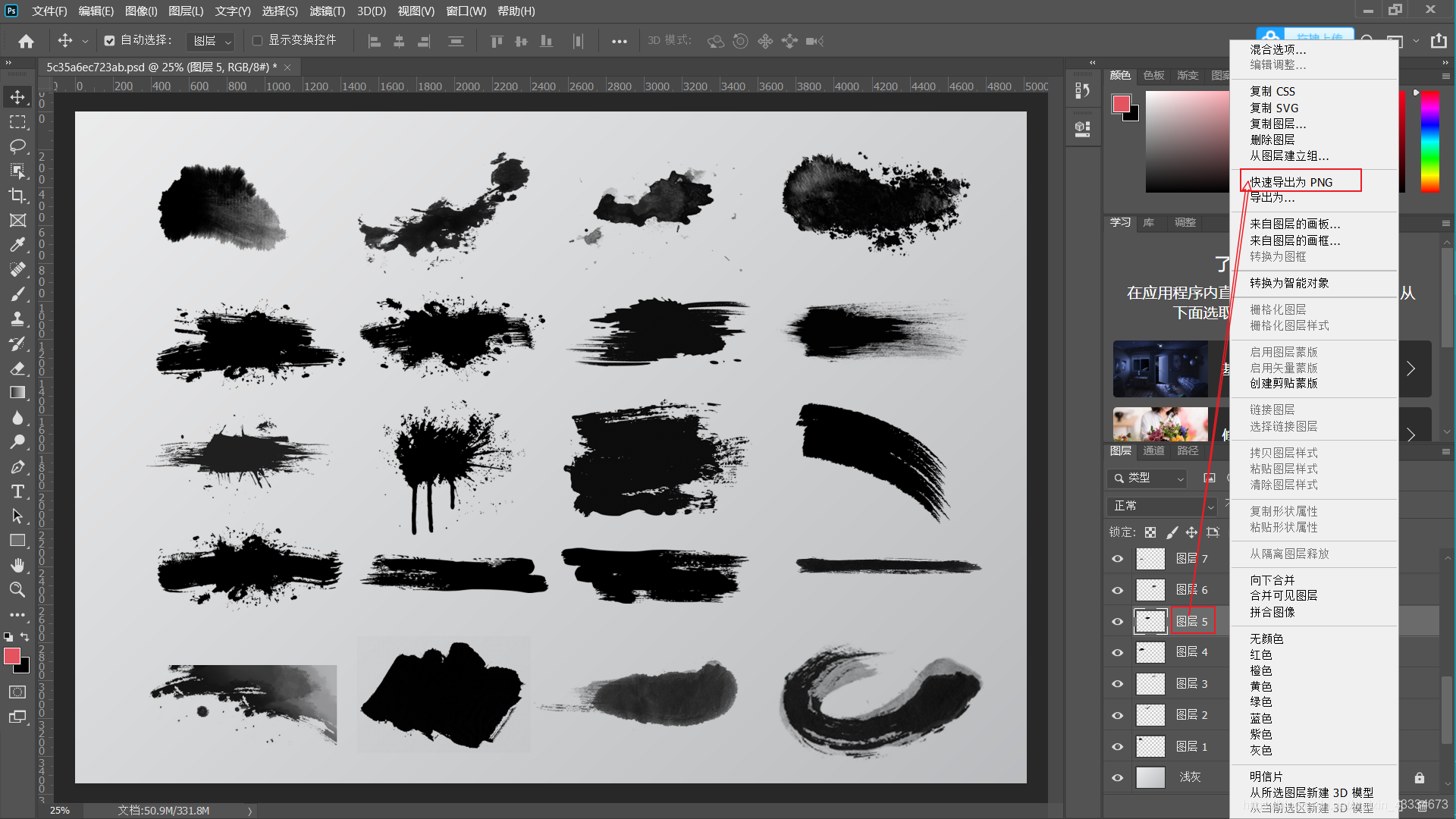
注意:有时候我们要切的图片对应多个图层,所以点击眼睛隐藏方法确认图层是很重要的。 - 如何切图?看图:


导出png即可获得想要获得的对应的切图。
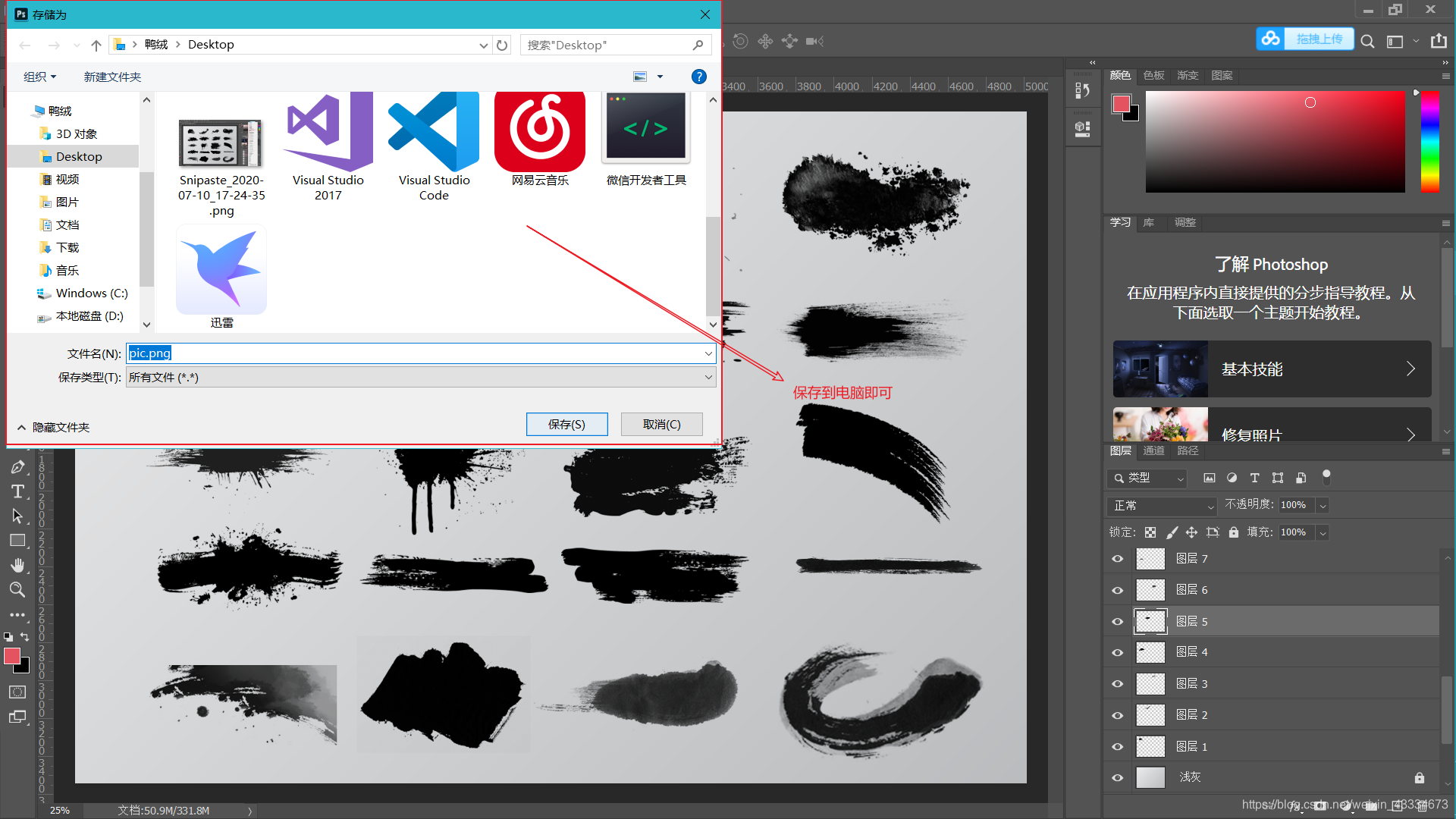
查看是否获得切图,我保存在电脑桌面:
注意:我们还需考虑一种情况,我们想要获得的切图由多个图层组成,那我们导出png时就需选中多个图层并合并图层,由于这张PSD格式的图片没有这种情况,我只能用交你合并方法:
合并之后,就会生成一个显式地新图层,再按上面方法导出切图即可。
导出后:
方法2. 切片切图
- 利用切片工具划出想要地图片
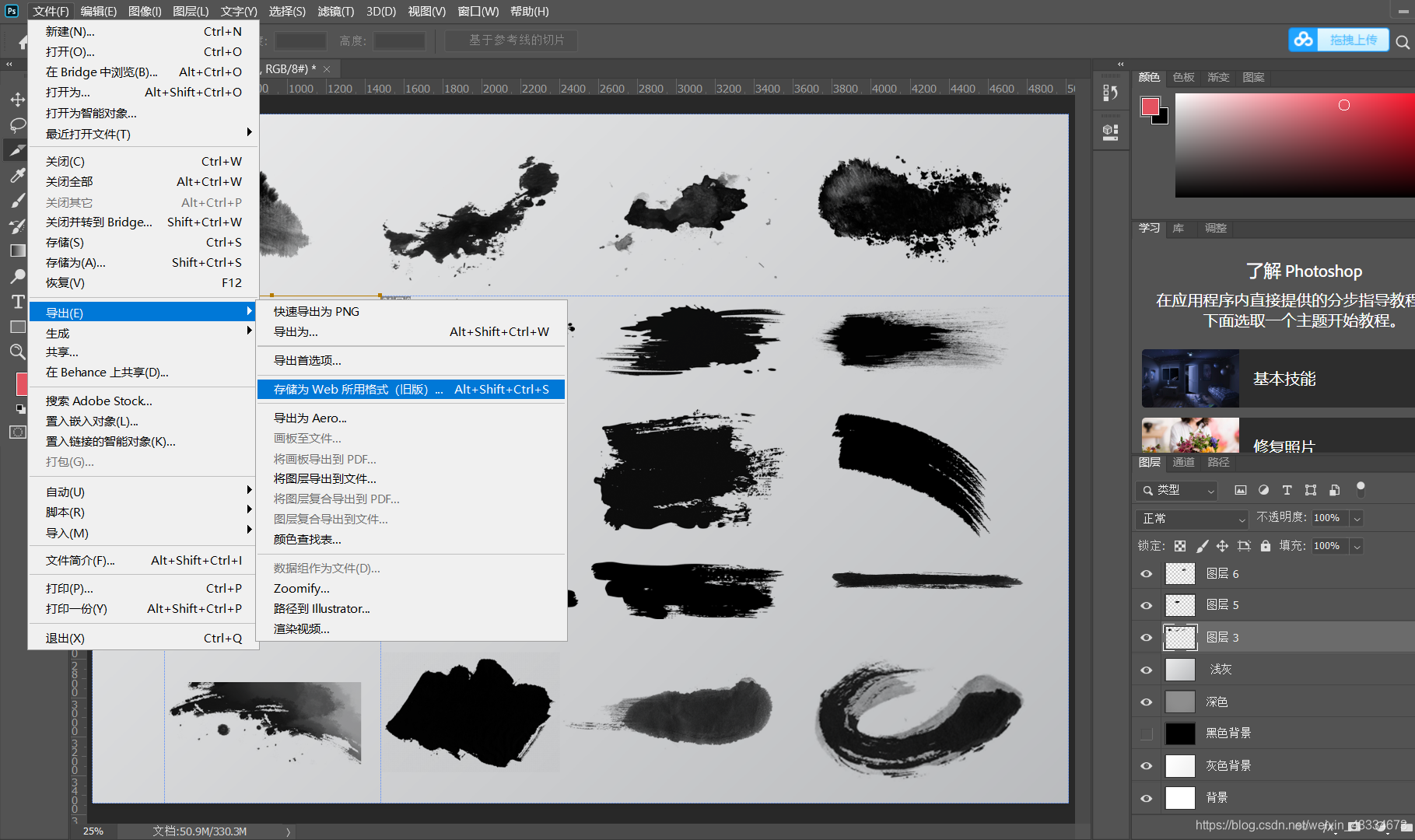
- 点击文件菜单
- 导出
- 存储为web设备所用格式
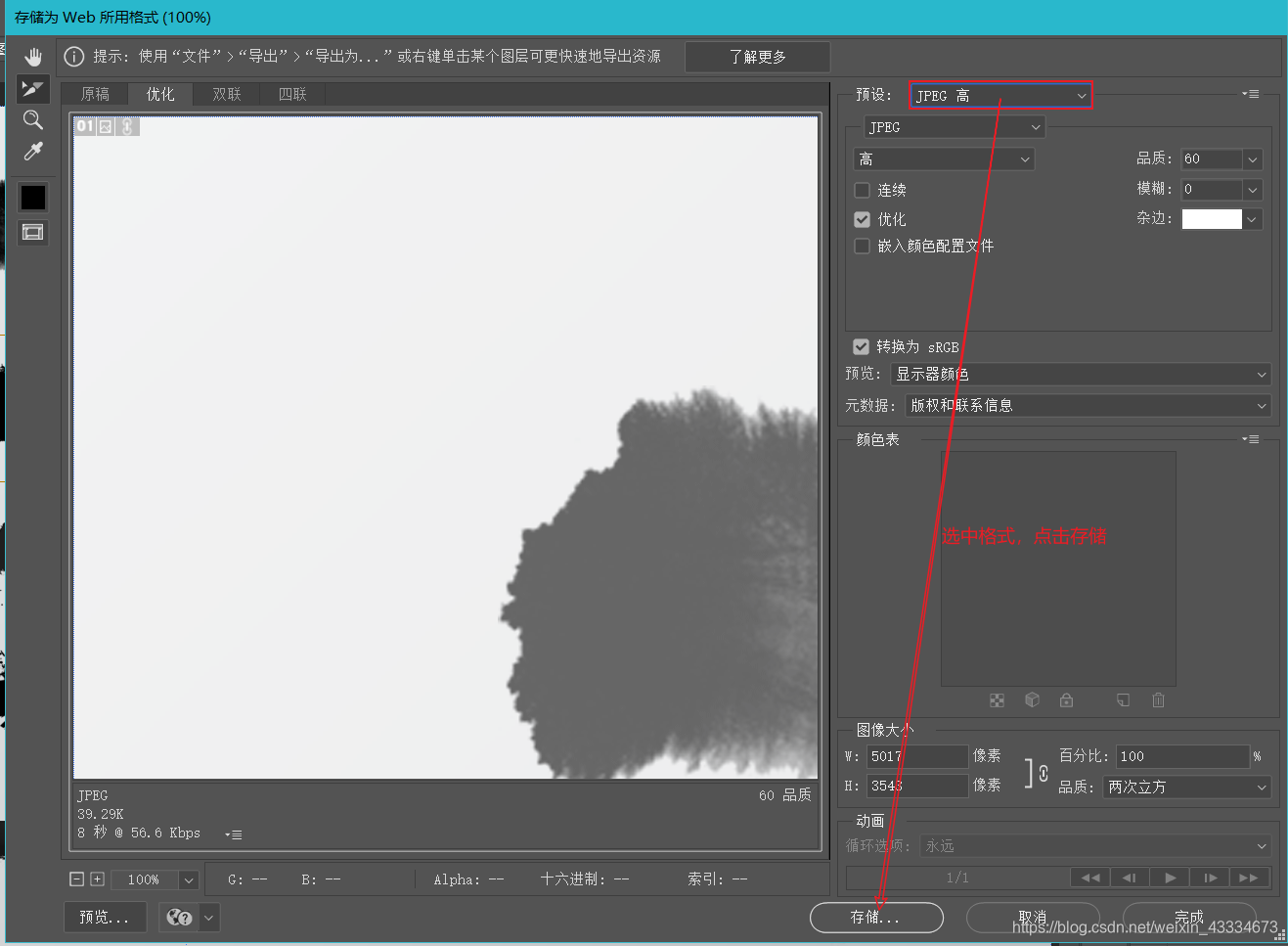
- 选择我们要的图片格式
- 存储
按步骤用图片说明:
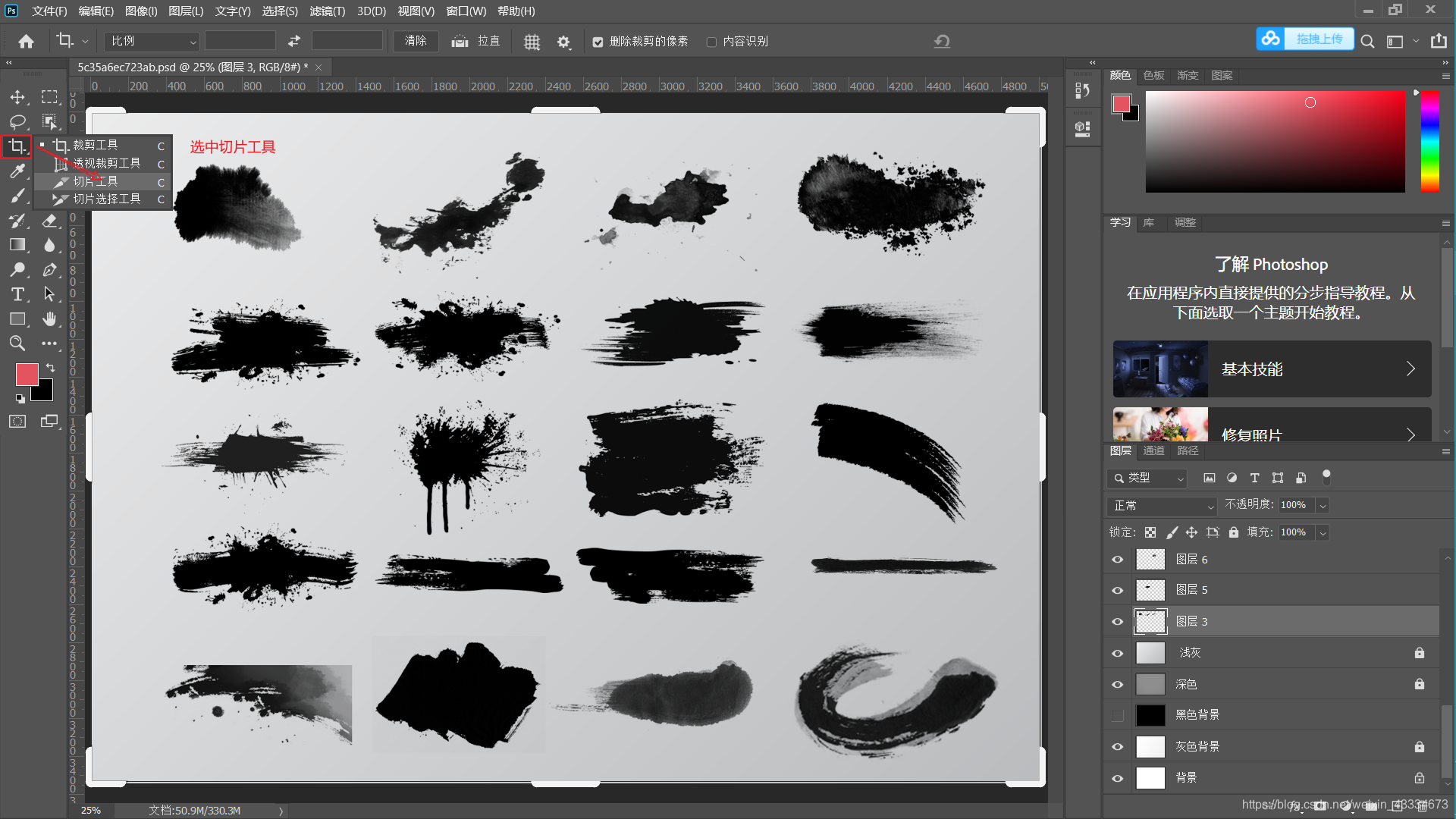
1.选中切片工具
2.划出图片
3.点击文件菜单
4.选择格式
这样就切图完成啦,再保存地方找到它。
方法3.Cutterman插件切图(最简单、最好用的切图工具)
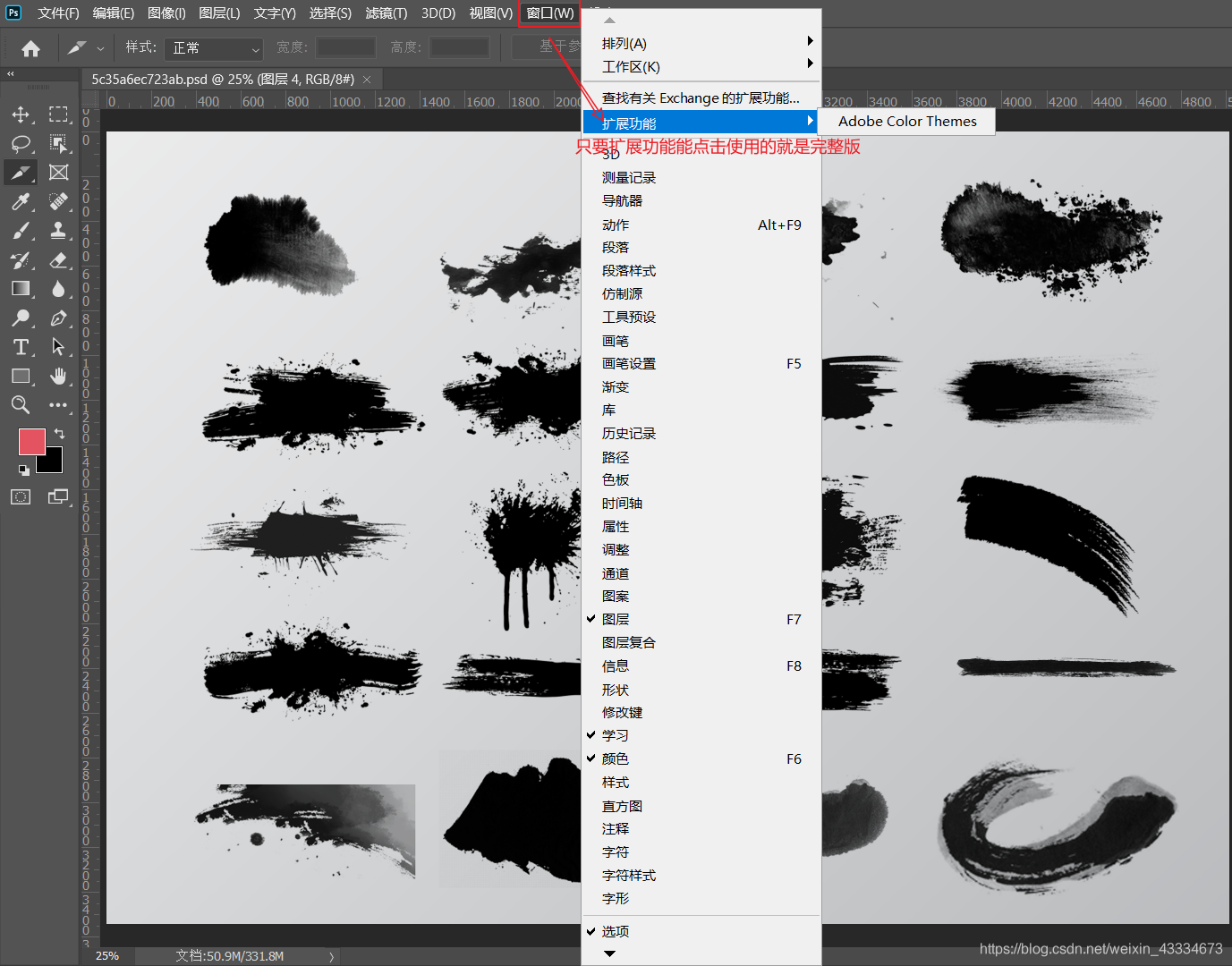
cutterman插件下载地址.注意,想要在PS中安装cutterman插件,必需是完整版的PS,而非绿色版PS,要想知道是否为绿色版,看下图:
当然,在前面第一种方法切图也可以判断是否为绿色版,在想导出png图片时,绿色版是没有这个功能的。所以绿色版无法通过图层导出png图片。
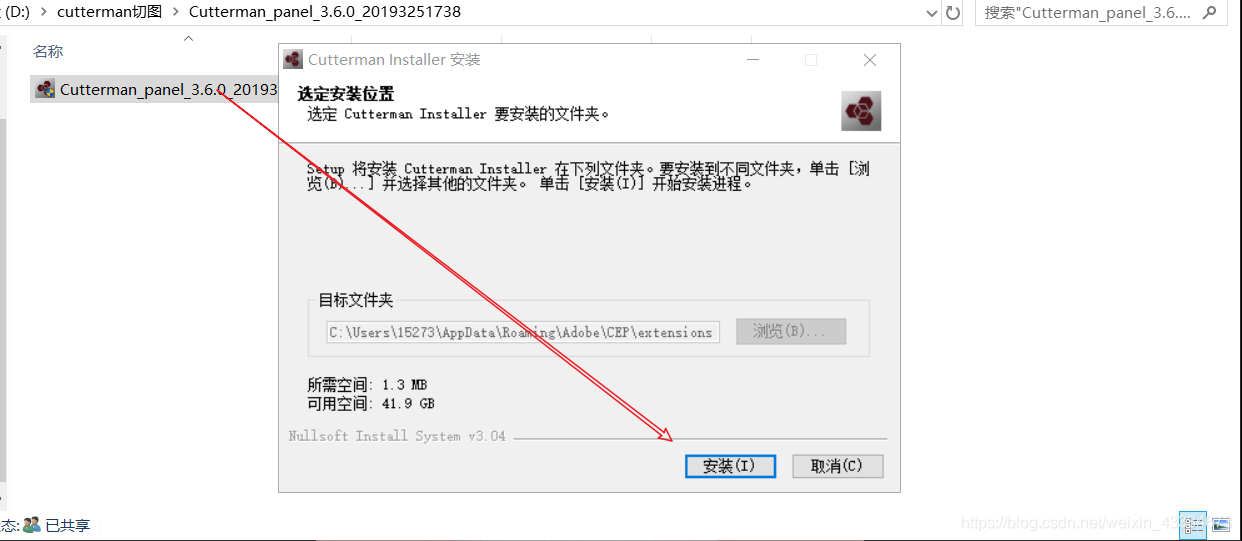
首先需要在PS中安装Cutterman插件,在上面网址下载好cutterman压缩包之后,解压进行安装:
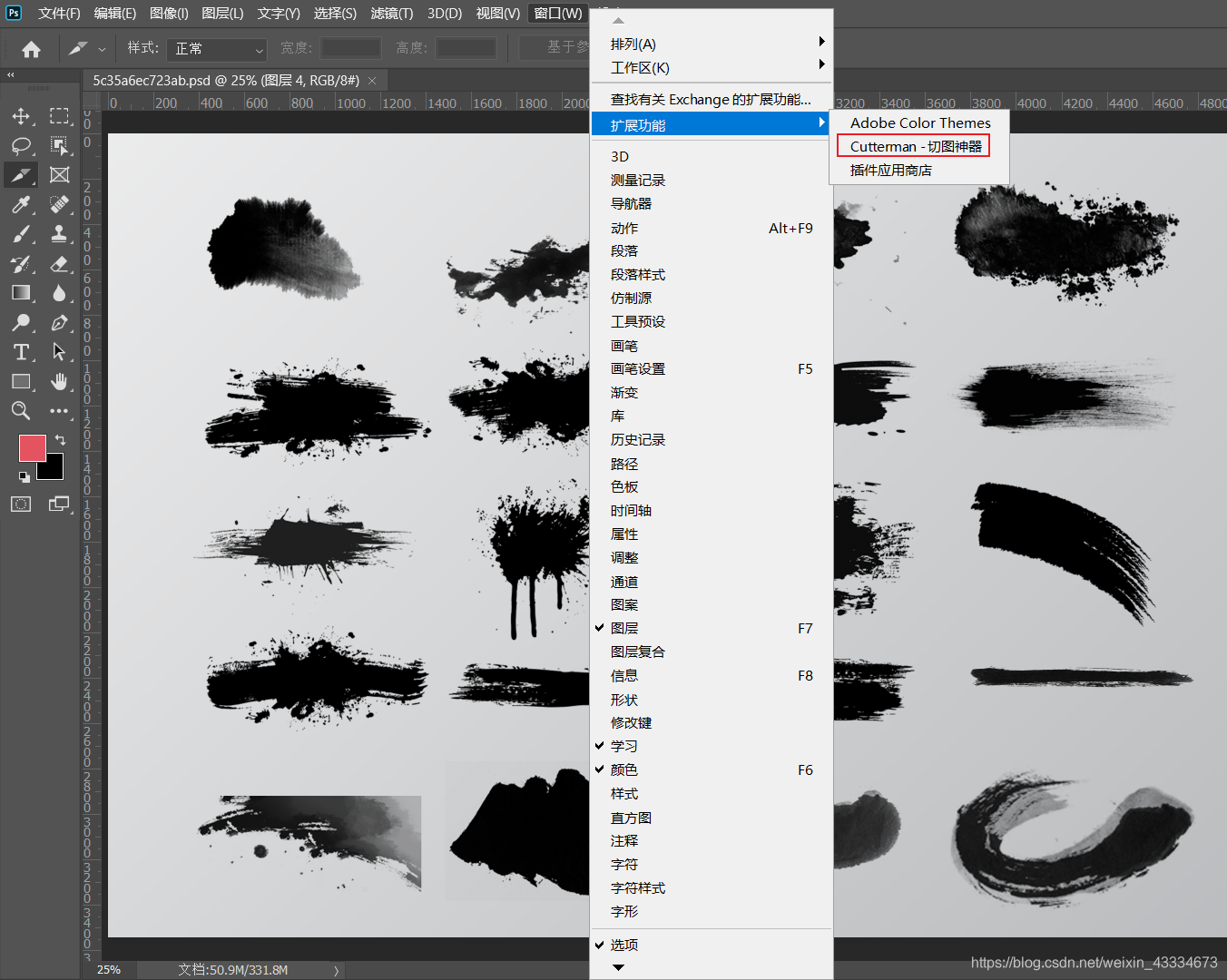
安装好之后重启PS,在窗口的扩展功能查看是否存在该插件:
存在该插件说明安装插件成功,第一使用该插件需要注册一个账号,注意这是免费的。
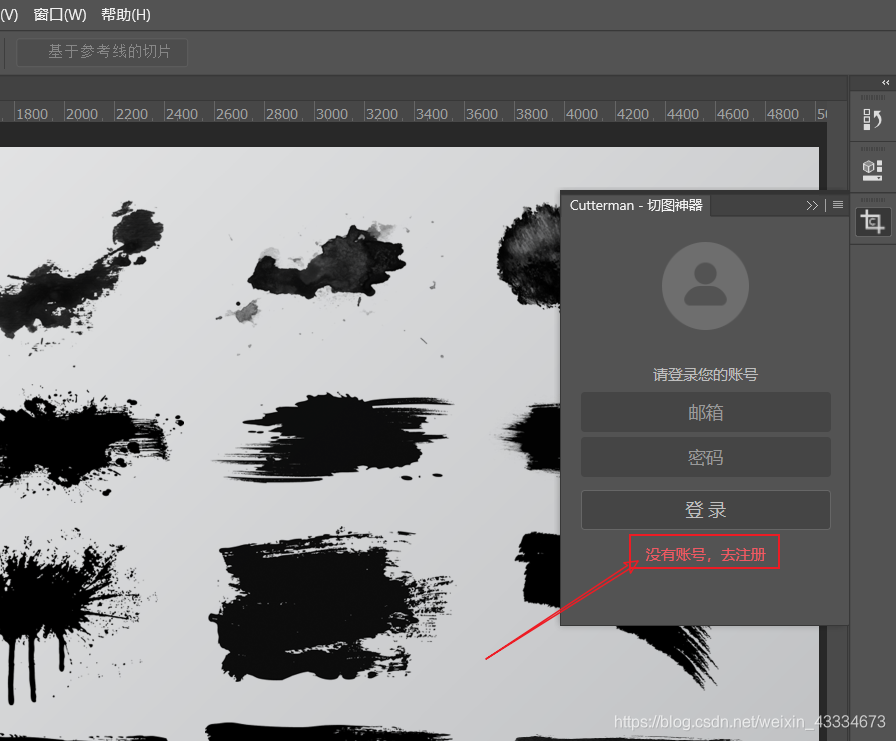
在扩展功能点击该插件便会跳出注册界面,我们就直接注册即可。

安装注册好之后,我们就来尝试最好的切图工具。
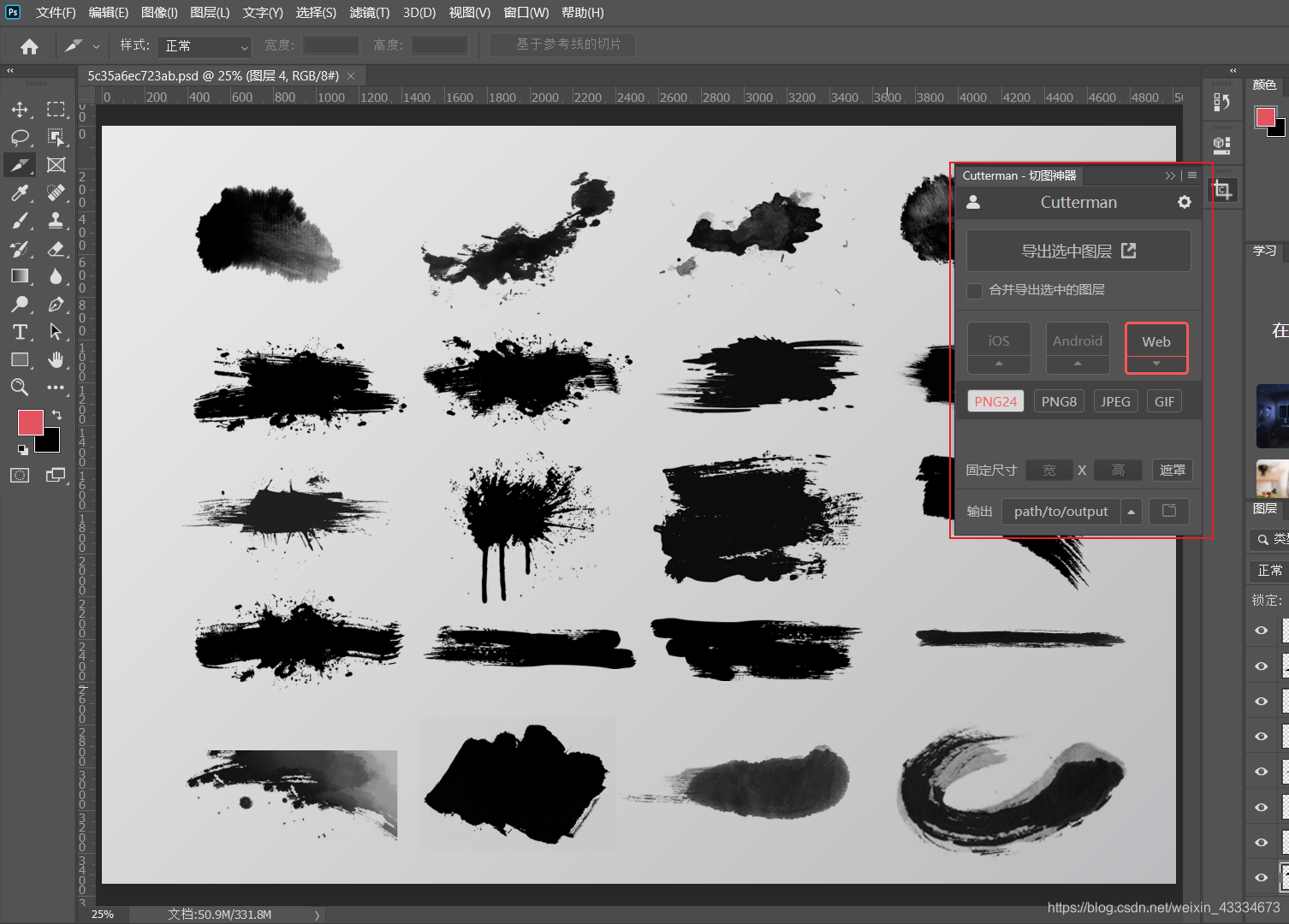
a.切图之前,我们现在扩展功能中打开cutterman:
我们这里处理的是PC端切图,选中Web即可。
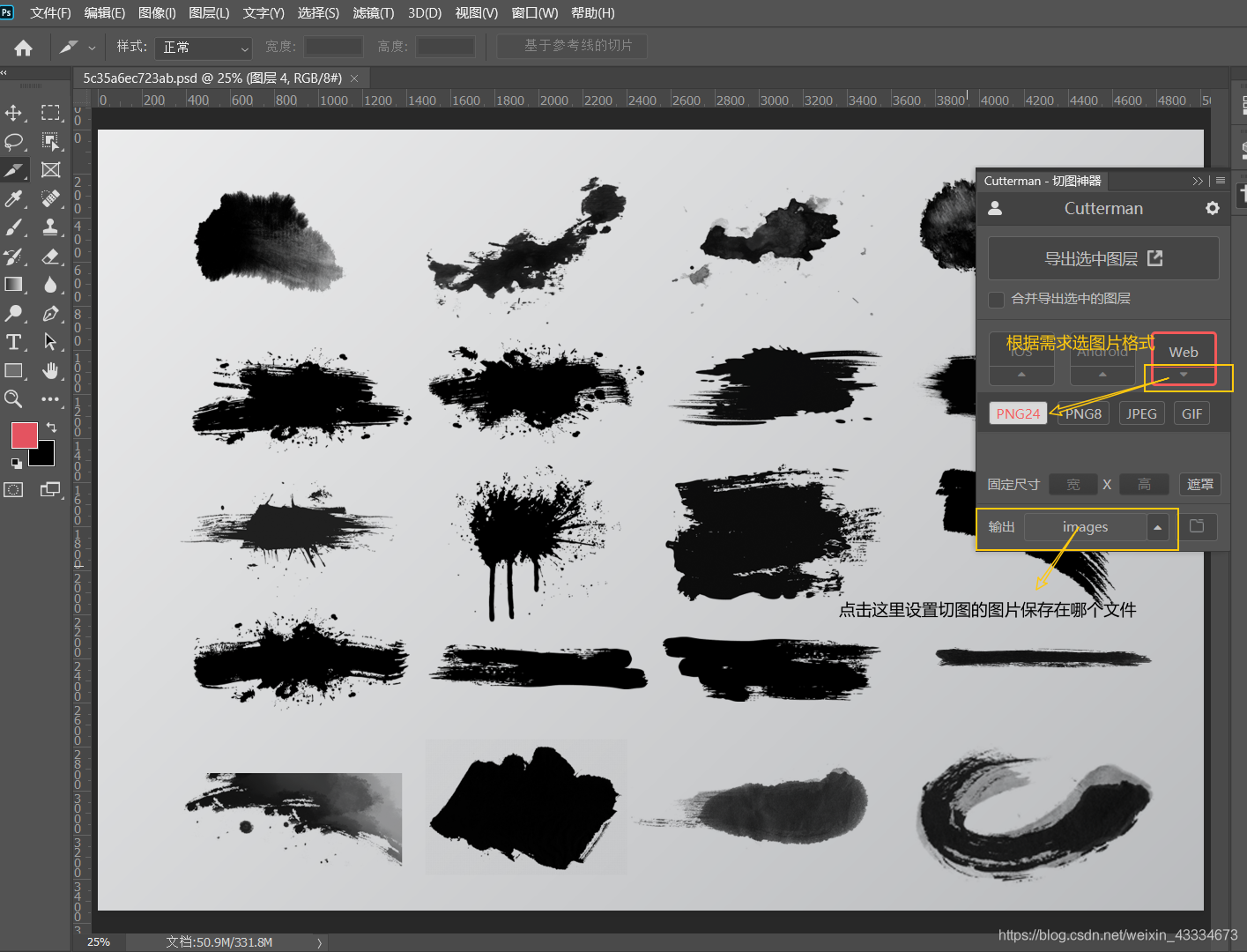
b.选中切图图片格式,点击web下的下拉框:
好啦,设置好图片格式以及存储路径,下面我们切图就一键导出即可。
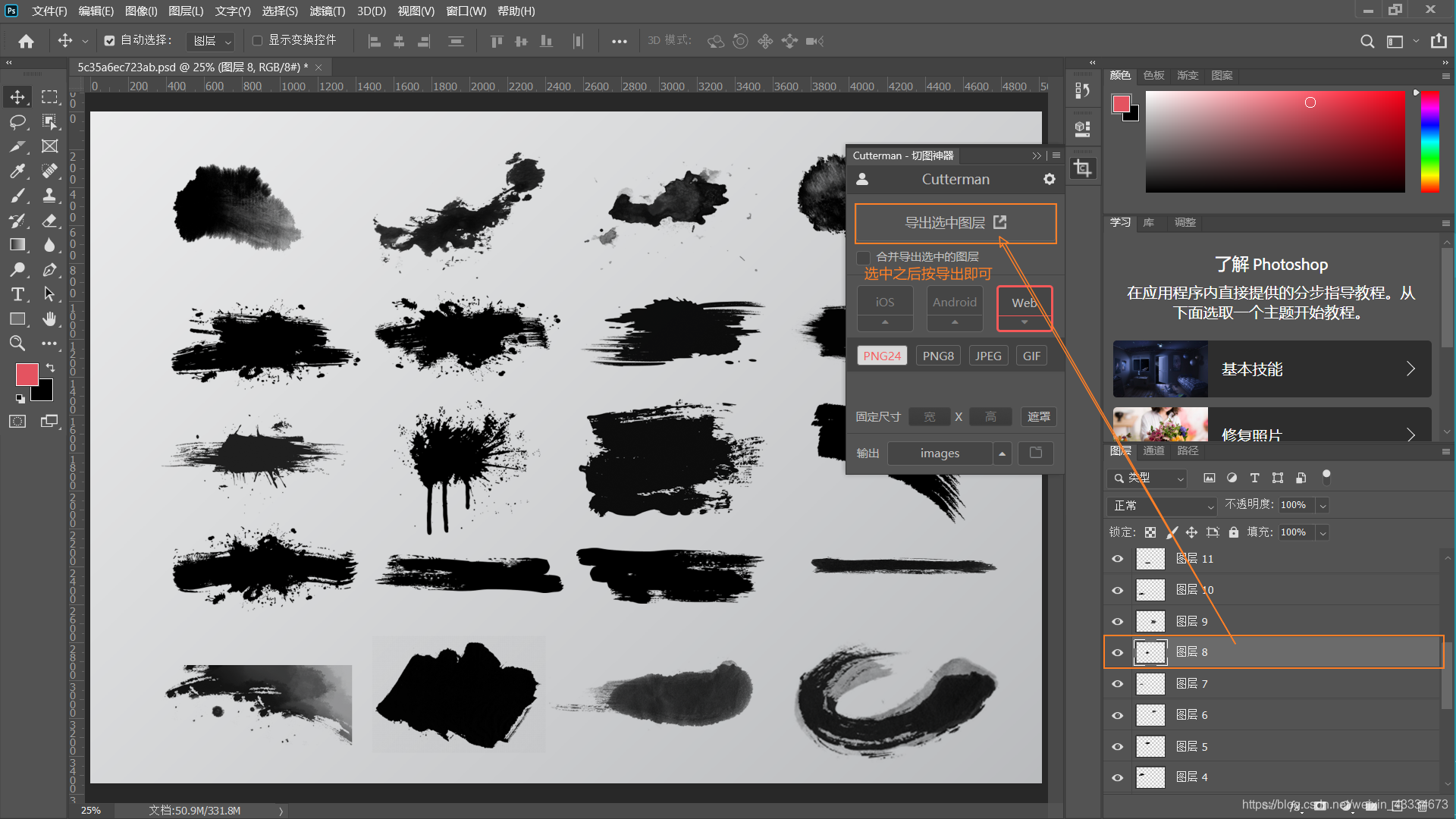
c.我们导出一个切图(我们还是可以像方法1一样通过移动工具找出想要切图的图层):
d.去刚刚设置存储切图的文件查看是否存在切图:
没错,配置好cutterman之后,就直接选中和导出即可,比前面方法简单很多。
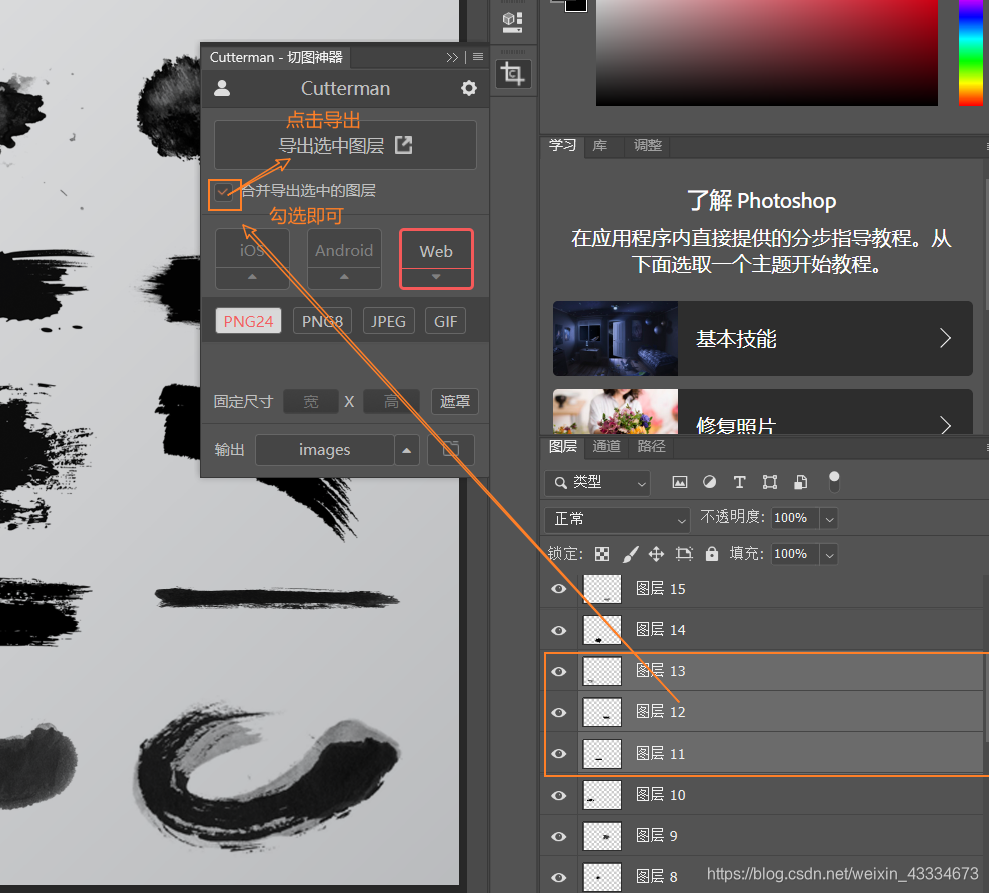
上面只是单个图层的切图,那多个图层呢?
e.很简单,按住Ctrl键,左击选中多个图层,然后勾选合并图层即可:
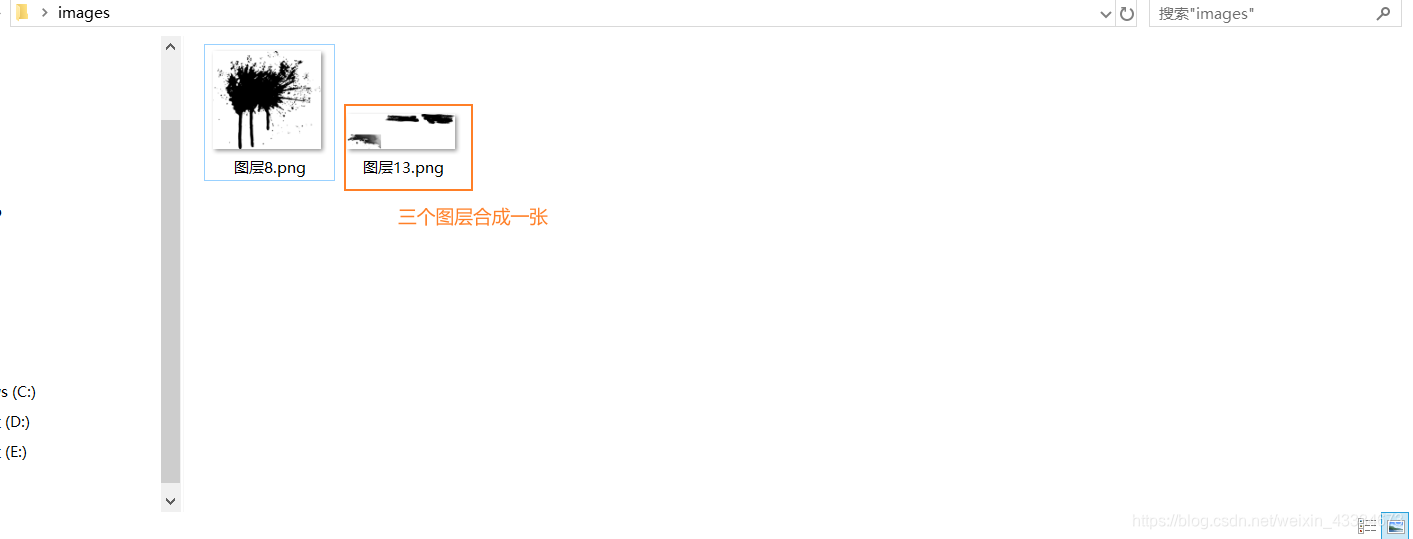
在相同文件查看切图:
其实,合并多个图层就是一个勾不勾选的问题。
用了这个插件就不用每次在图层中导出png格式或切图转换为web格式那么复杂,体验到它的好处了吗?