需求:后端返回pdf文件流 前端下载并预览
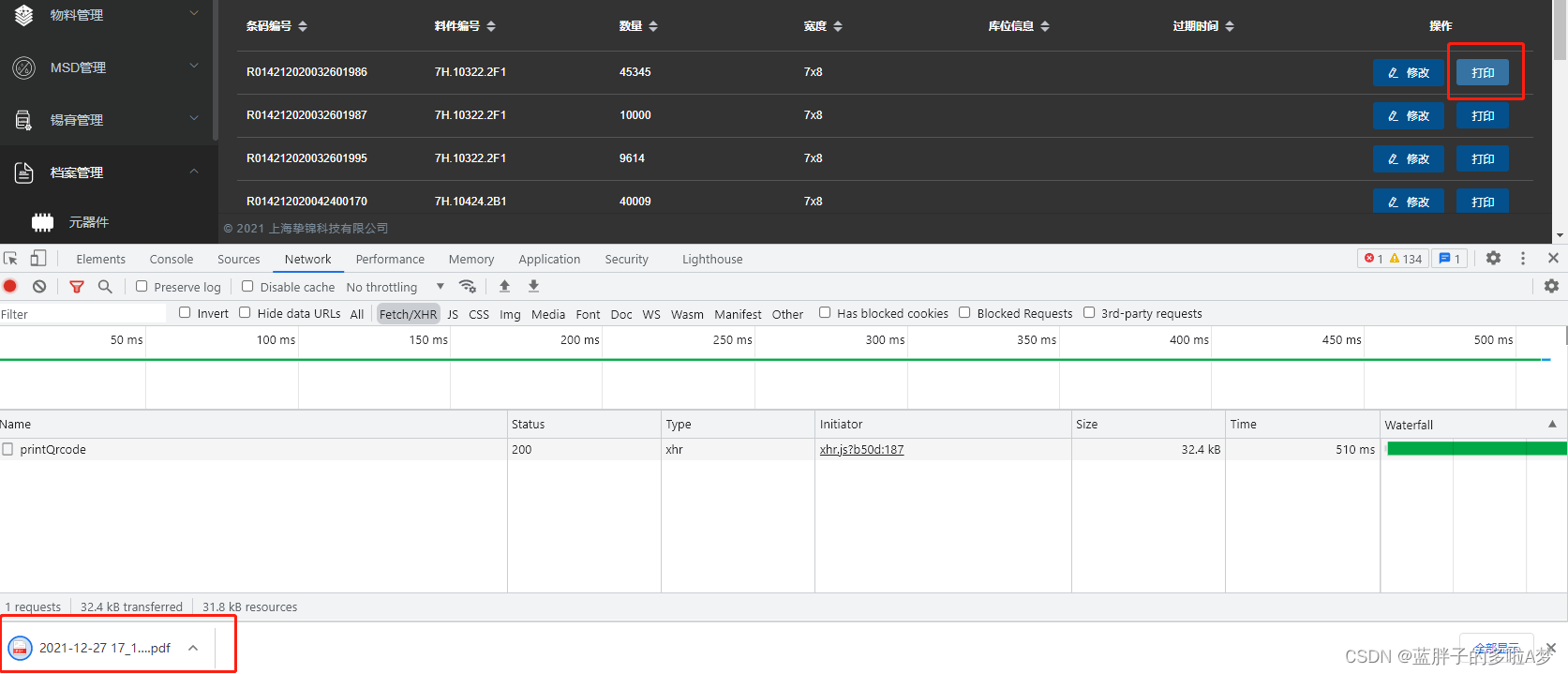
实现效果: 点击打印 下载pdf
预览:
代码:
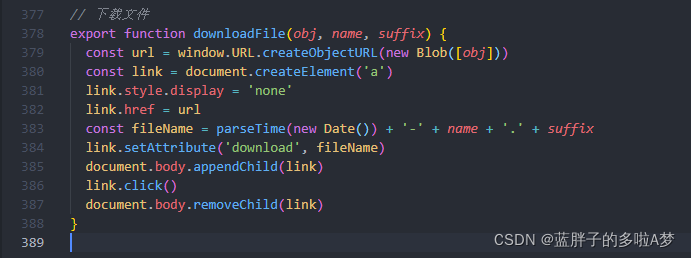
1.封装方法 utils/index.js
// 下载文件
export function downloadFile(obj, name, suffix) {
const url = window.URL.createObjectURL(new Blob([obj]))
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
const fileName = parseTime(new Date()) + '-' + name + '.' + suffix
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}
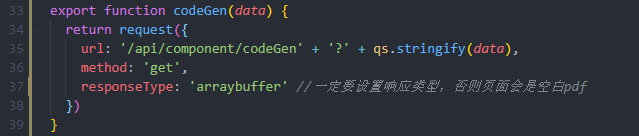
2.配置请求接口
export function codeGen(data) {
return request({
url: '/api/component/codeGen' + '?' + qs.stringify(data),
method: 'get',
responseType: 'arraybuffer' //一定要设置响应类型,否则页面会是空白pdf
})
}
3.页面引入 printDialog.vue

submitGroup() {
let data = {
pnId: this.form.pnId,
num: this.form.num,
};
codeGen(data).then((res) => {
if (res) {
this.detailVisible = false;
downloadFile(res, "barcode", "pdf");
}
});
},
版权声明:本文为Maxueyingying原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。