什么是arguments
- 形参:函数定义的参数
- 实参:函数调用时实际传递的参数。
- 参数匹配是从左向右进行匹配。如果实参个数少于形参,后面的参数对应赋值undefined。
- 实参的个数如果多于形参的个数,可以通过arguments访问。
- 【案例】模拟封装Math的max方法。
- 函数对象的length属性就是函数形参的个数。
- 如果参数多于4个,那么开发人员很难记忆,最好将参数封装成对象来接受,对象的属性是无序的,可以方便开发人员使用。
- 函数参数的值传递和引用传递
- 引用传递的参数,是传递引用对象的地址。函数内部修改会影响传递参数的引用对象。
- 值传递的是一个值类型的副本,函数内部不影响函数外部传递的参数变量。
1、argument特点
- arguments只在函数中存在。(箭头函数除外)
- arguments是一个伪数组。
- 是一个集合,存储了我们传入的所有形参。
- arguments具有length,可以通过下标访问。
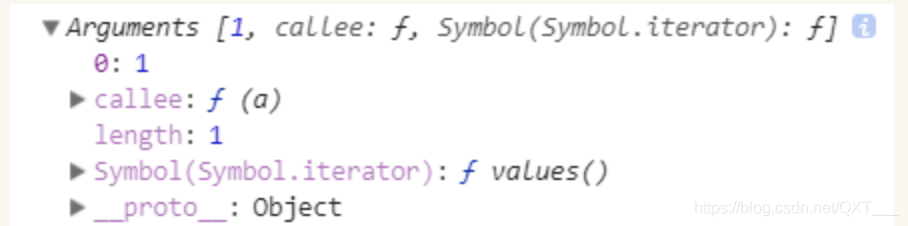
(function(a){
console.log(arguments)
})(1);

注意:伪数组不能使用数组的方法
2、arguments方法
1、arguments.callee()方法
这个方法可以调用方法本身
补充:伪数组调用数组的方法
1、转换为真正的数组
使用展开运算符
function fn (){
let arr = [...arguments];
// arr 就是一个数组
}
fn(1,2,3)
2、借用数组的方法
function fn (){
Array.prototype.push.call(arguments,4,5)
// 借用 数组的方法 末尾添加一个元素
console.log(arguments);
};
fn(1,2,3)
版权声明:本文为QXT___原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。