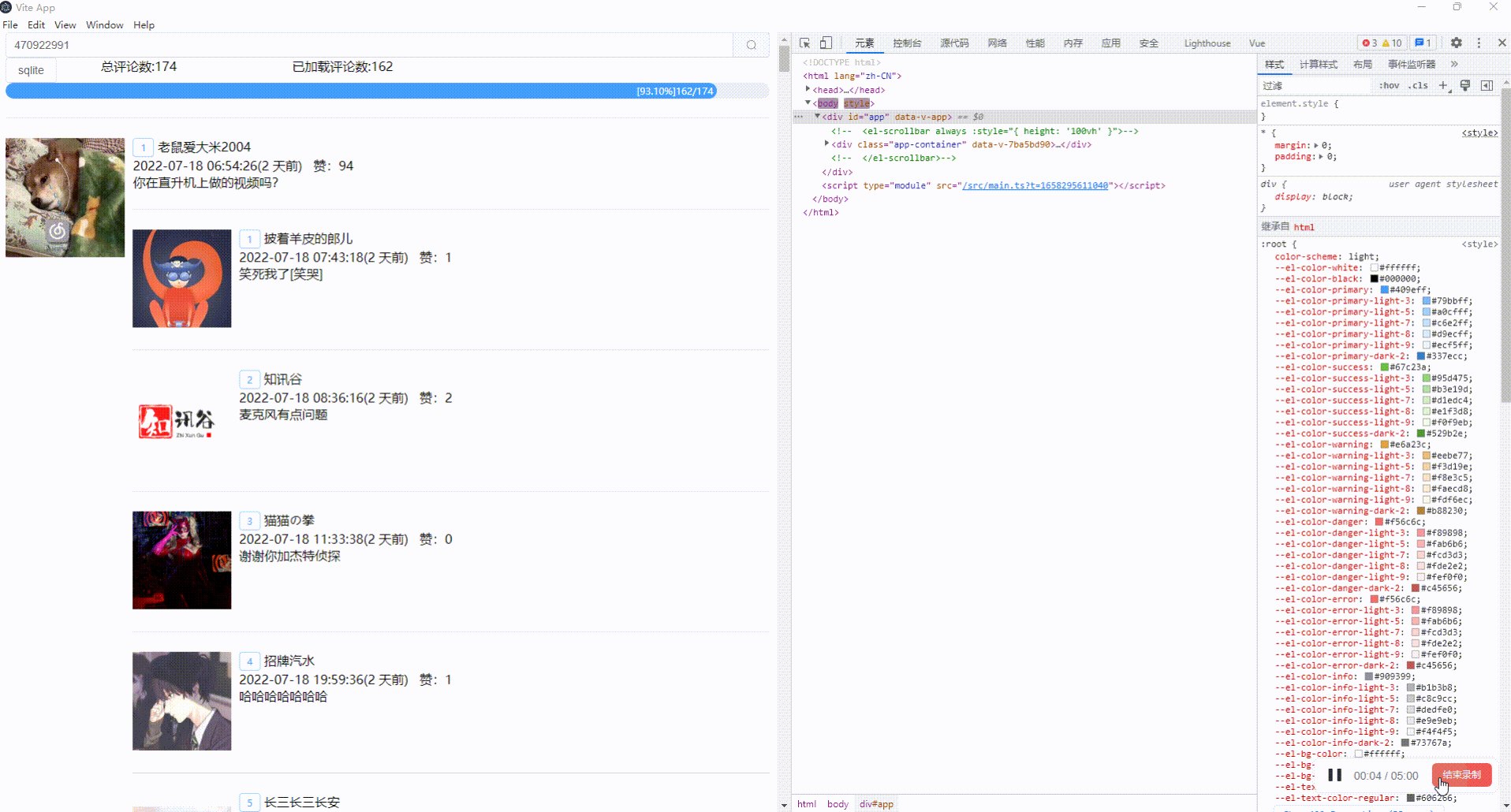
解决方法
使用el-scollbar组件替代浏览器在body上的滚动条
在App.vue中套上这个组件,所有页面都显示在RouterView里面
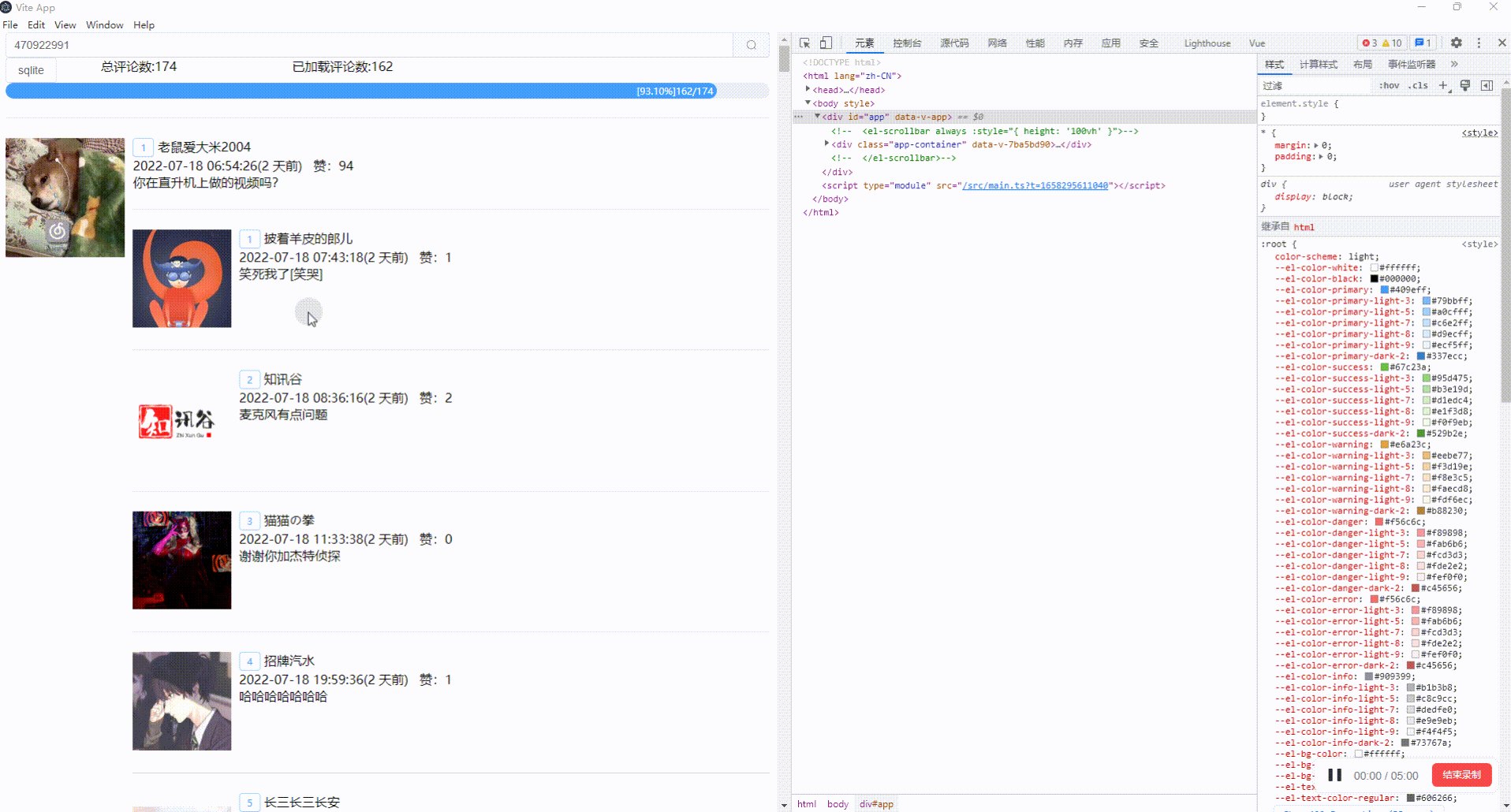
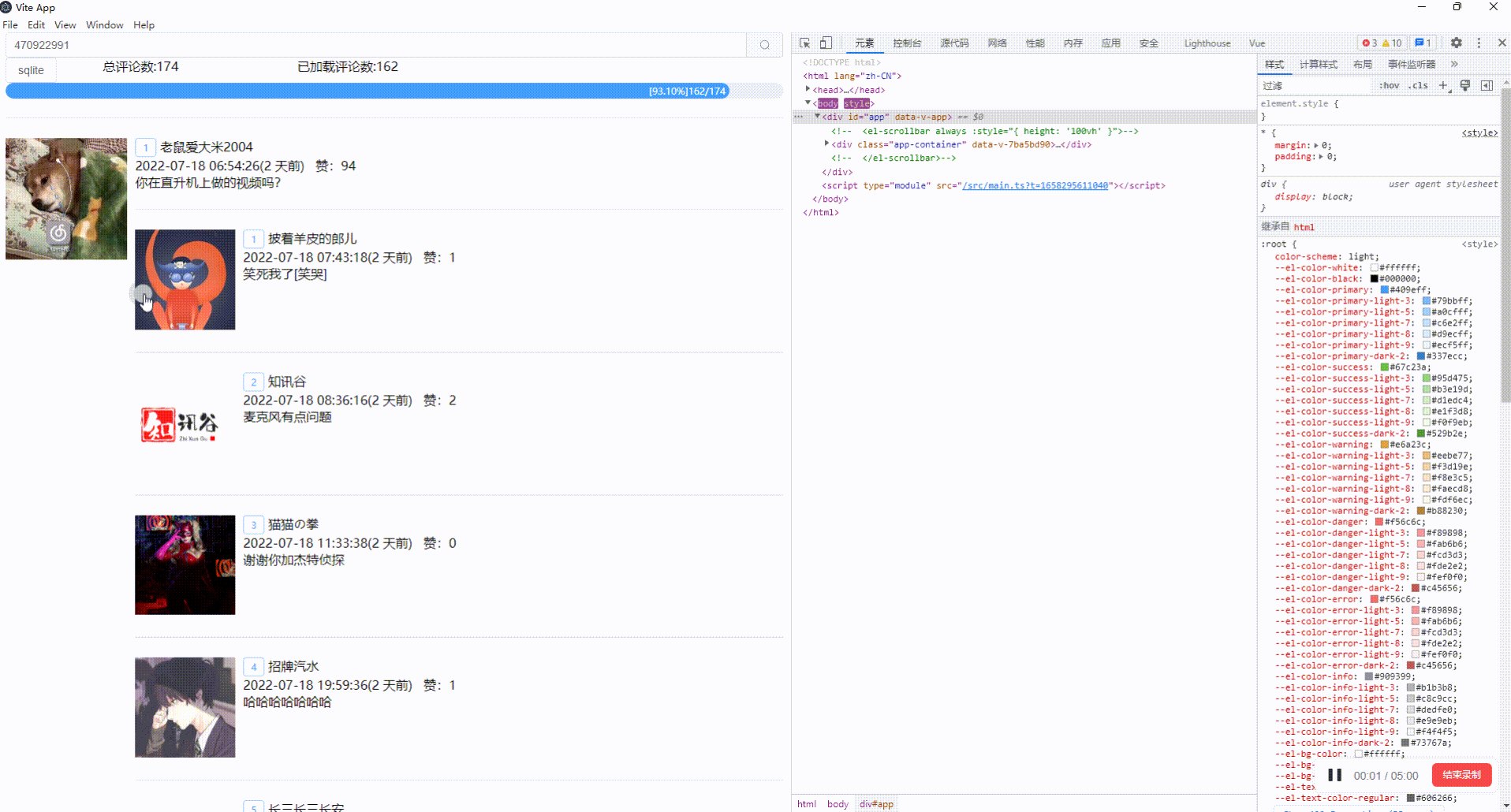
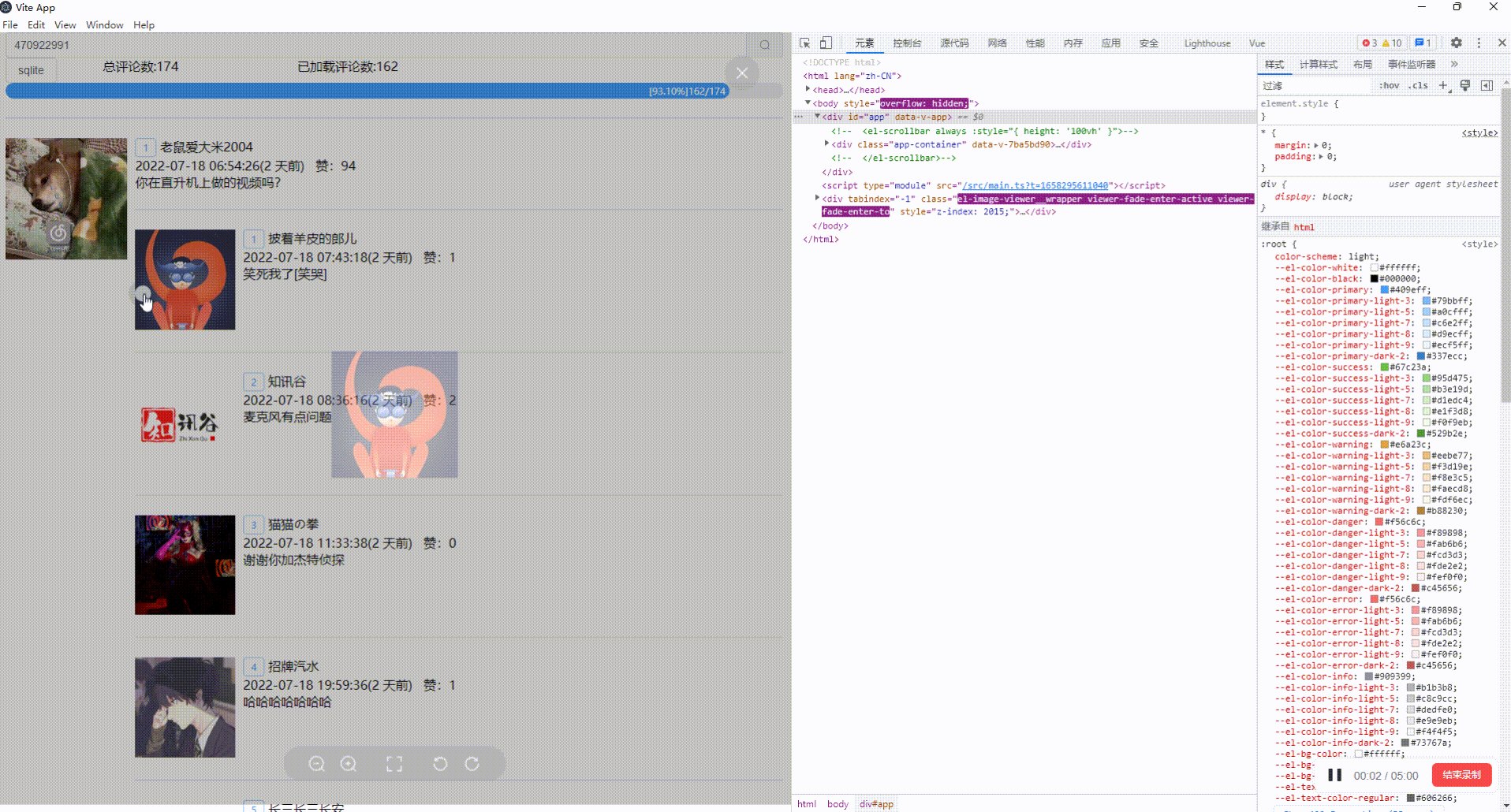
抖动情况:

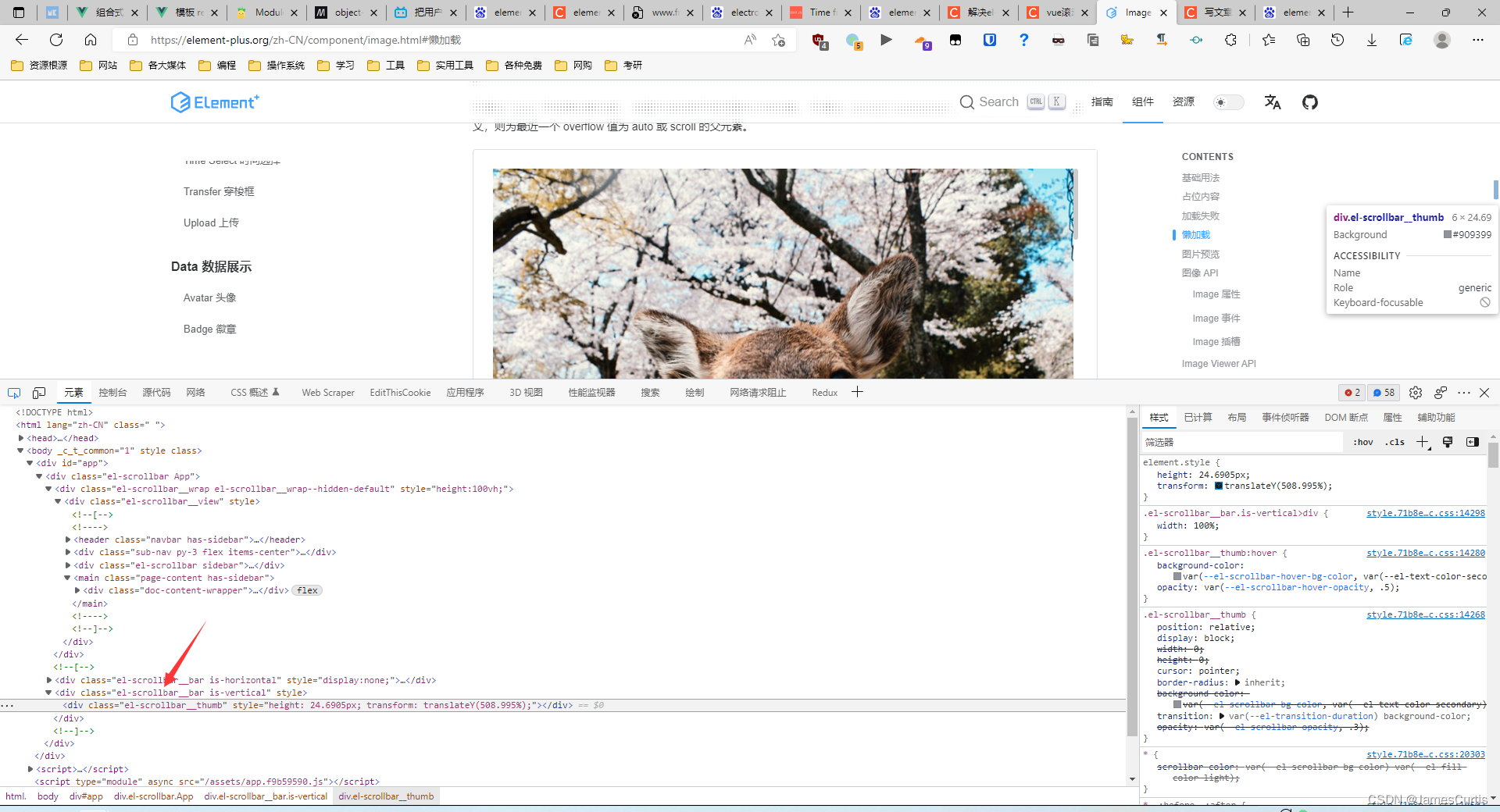
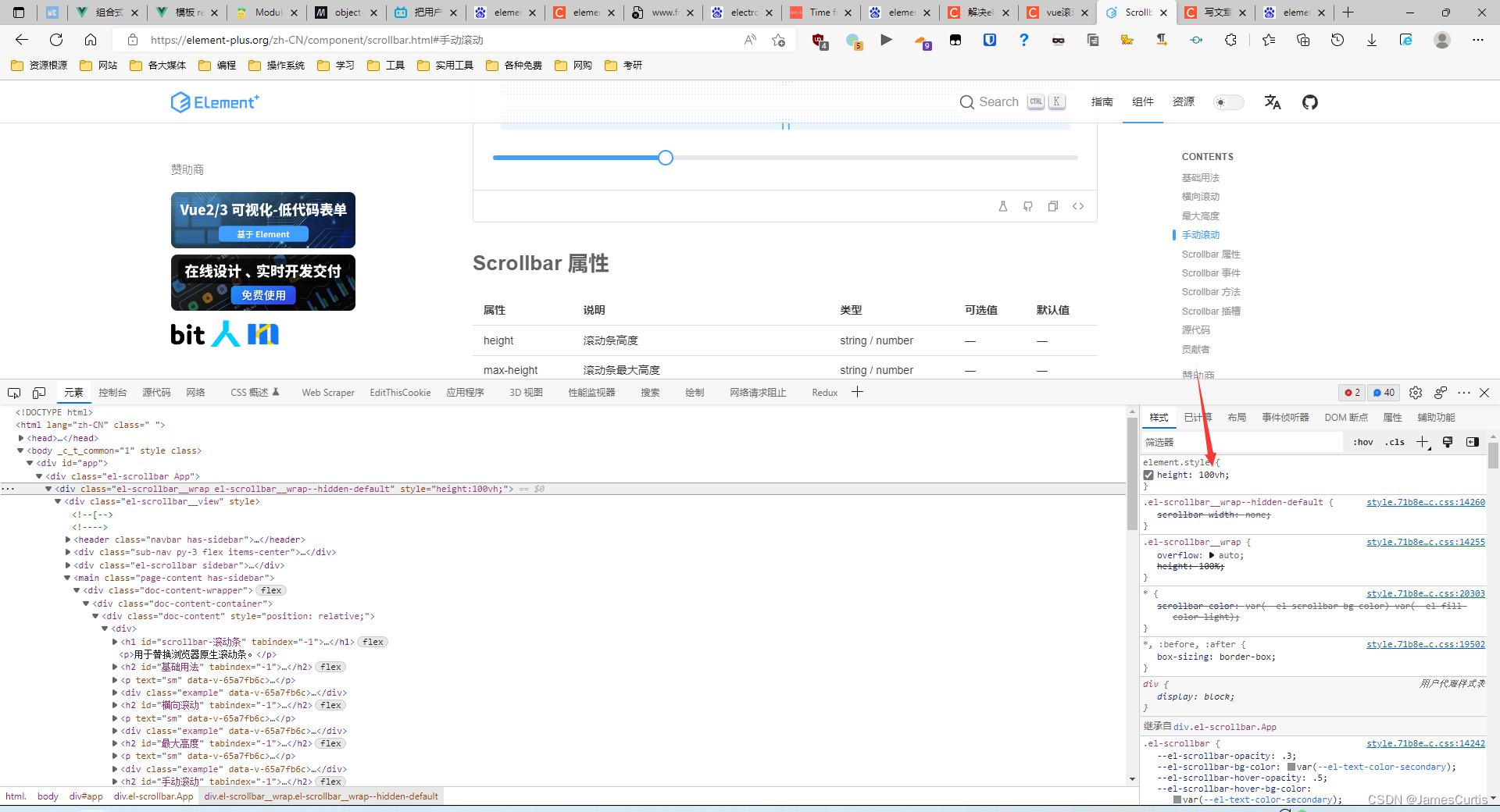
但是发现element-plus官方文档里面的预览并没有抖动,于是就f12看了下他们是咋实现的。
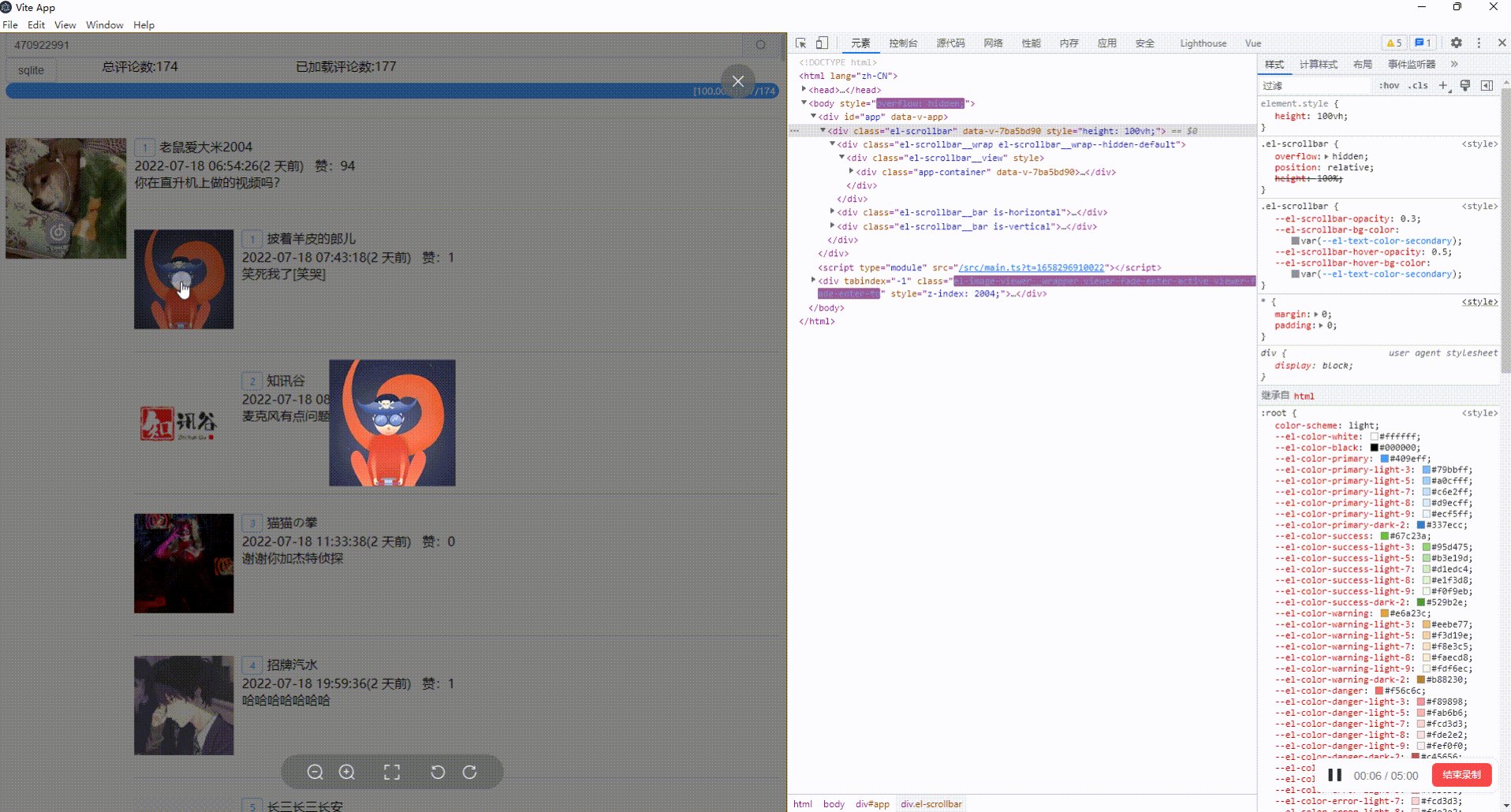
可以看到这里element官网是使用了scrollbar组件
于是我也去使用这个组件
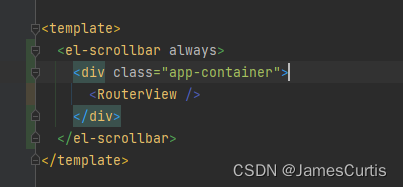
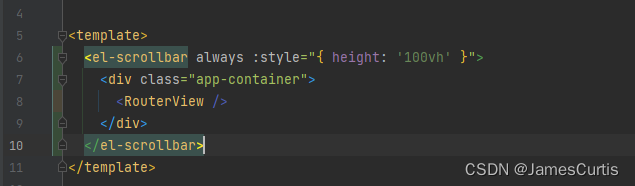
App.vue
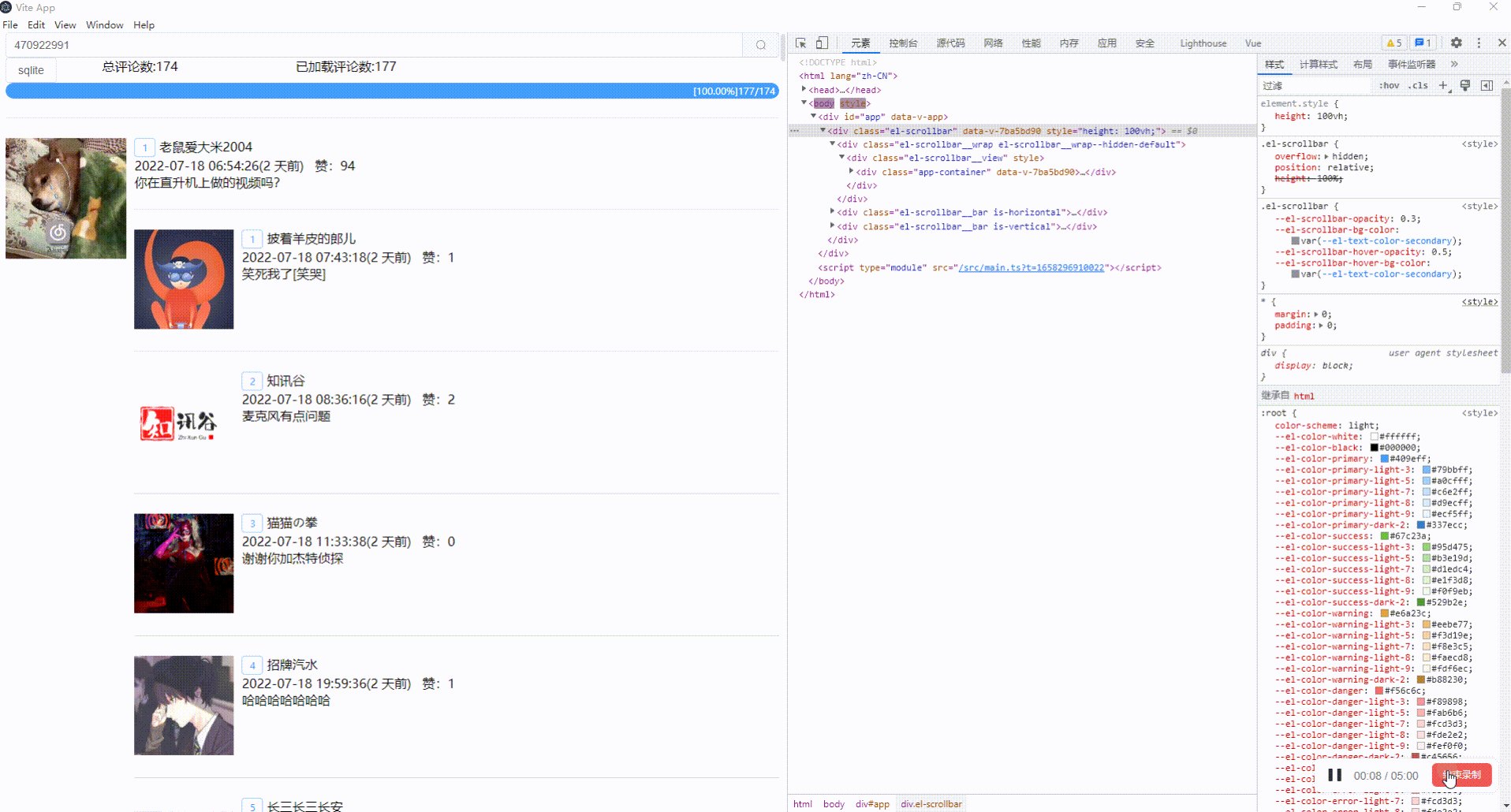
但是发现问题依旧。经过一番排查,这里还需要设置一下高度,要让外层的元素高度固定。只要内层高度大于外层高度,那么el-scrollbar就会产生滚动条。
但是要注意不要让外层元素高度超过100vh,比如设置120vh,这种情况会出现两个滚动条,因为scrollbar组件只是隐藏了 被该组件包含的 容器的滚动条,并不包括在body上产生的滚动条
这里el官网的方法是对el-scrollbar__wrap设置了height:100vh
我这里为了简便起见,就把el-scrollbar设置成100vh,因为下面的el-scrollbar__wrap有个height:100%属性会继承父级高度,所以效果和上面一样的
App.vue
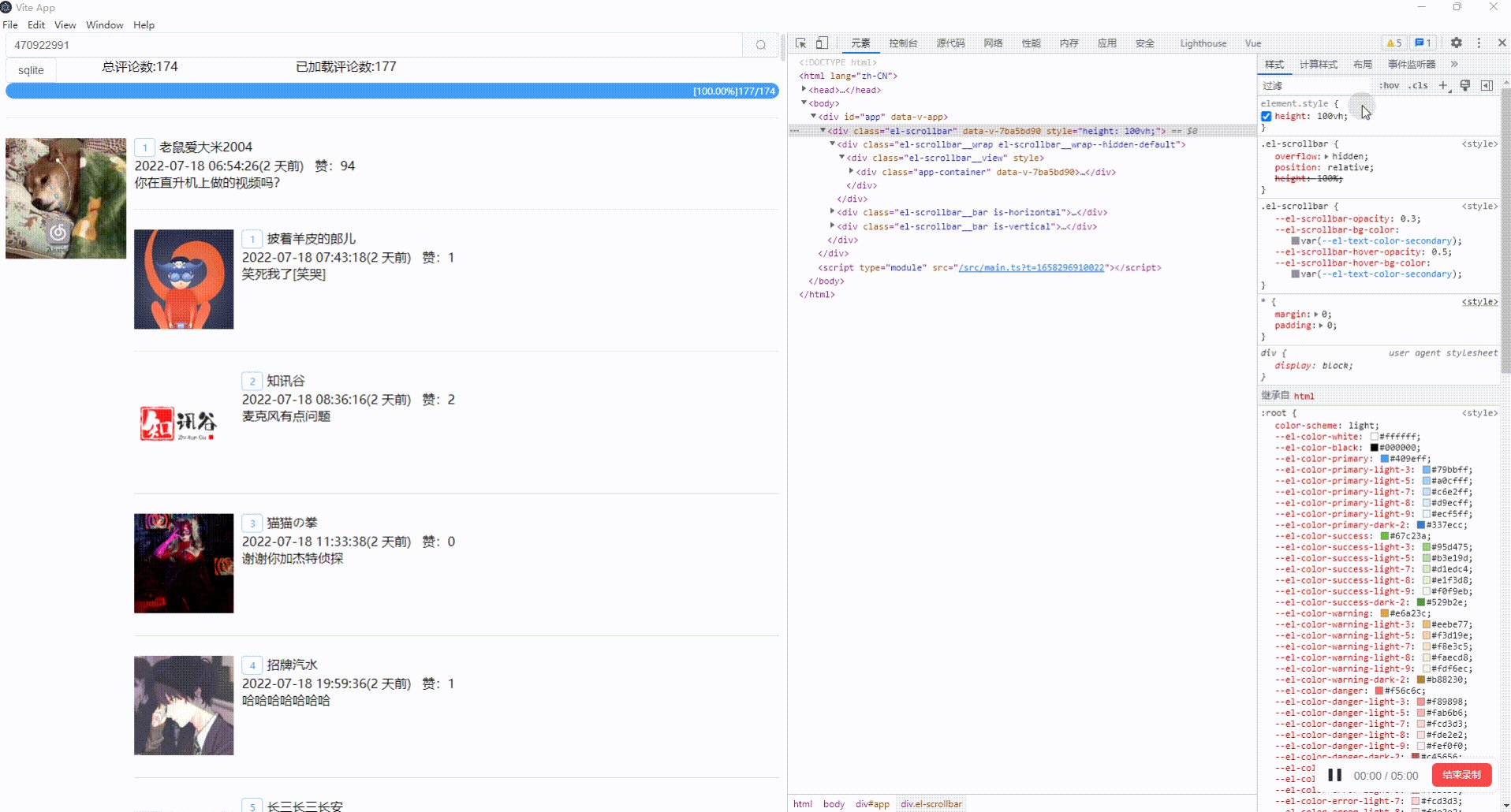
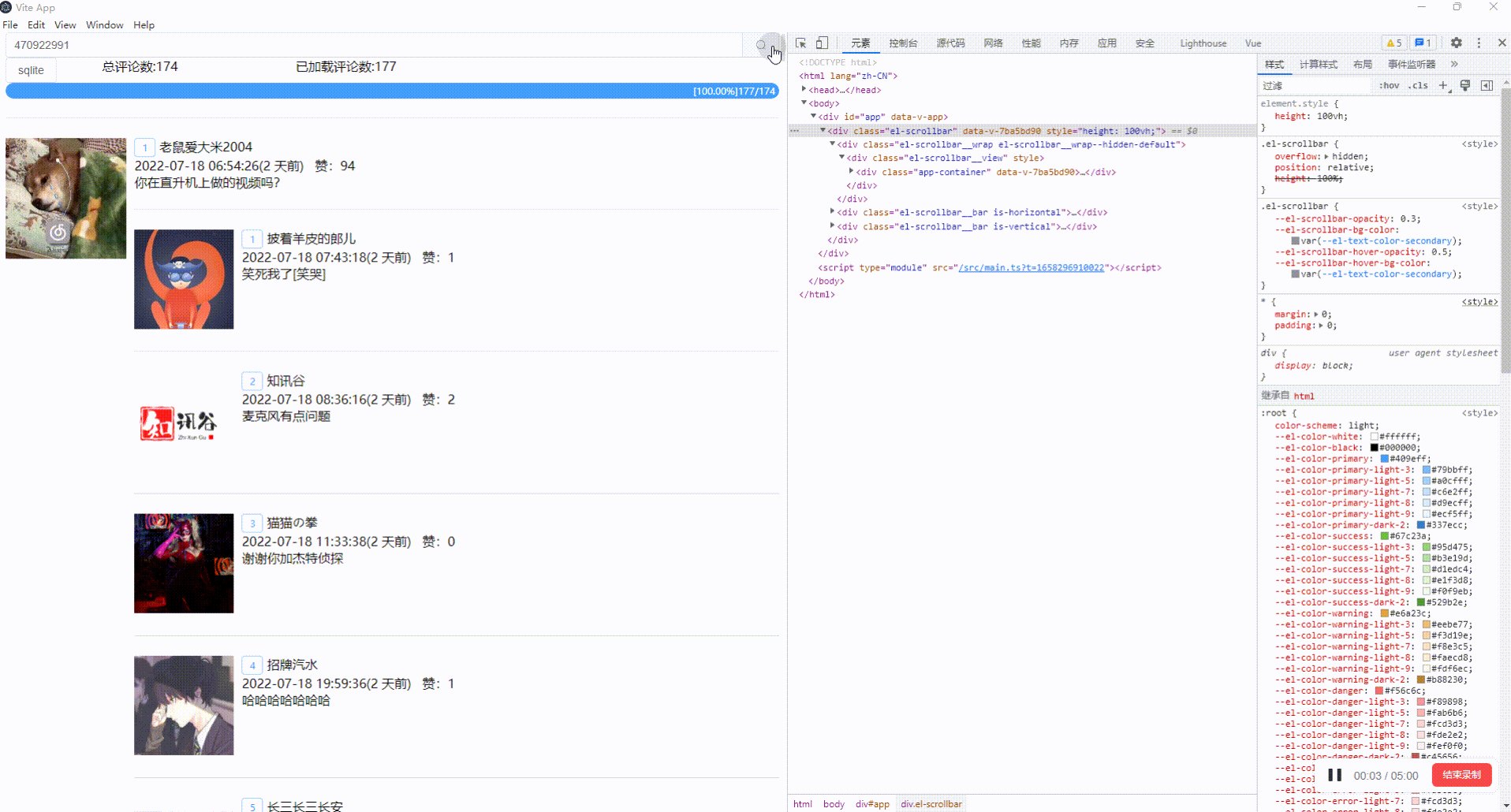
修复效果

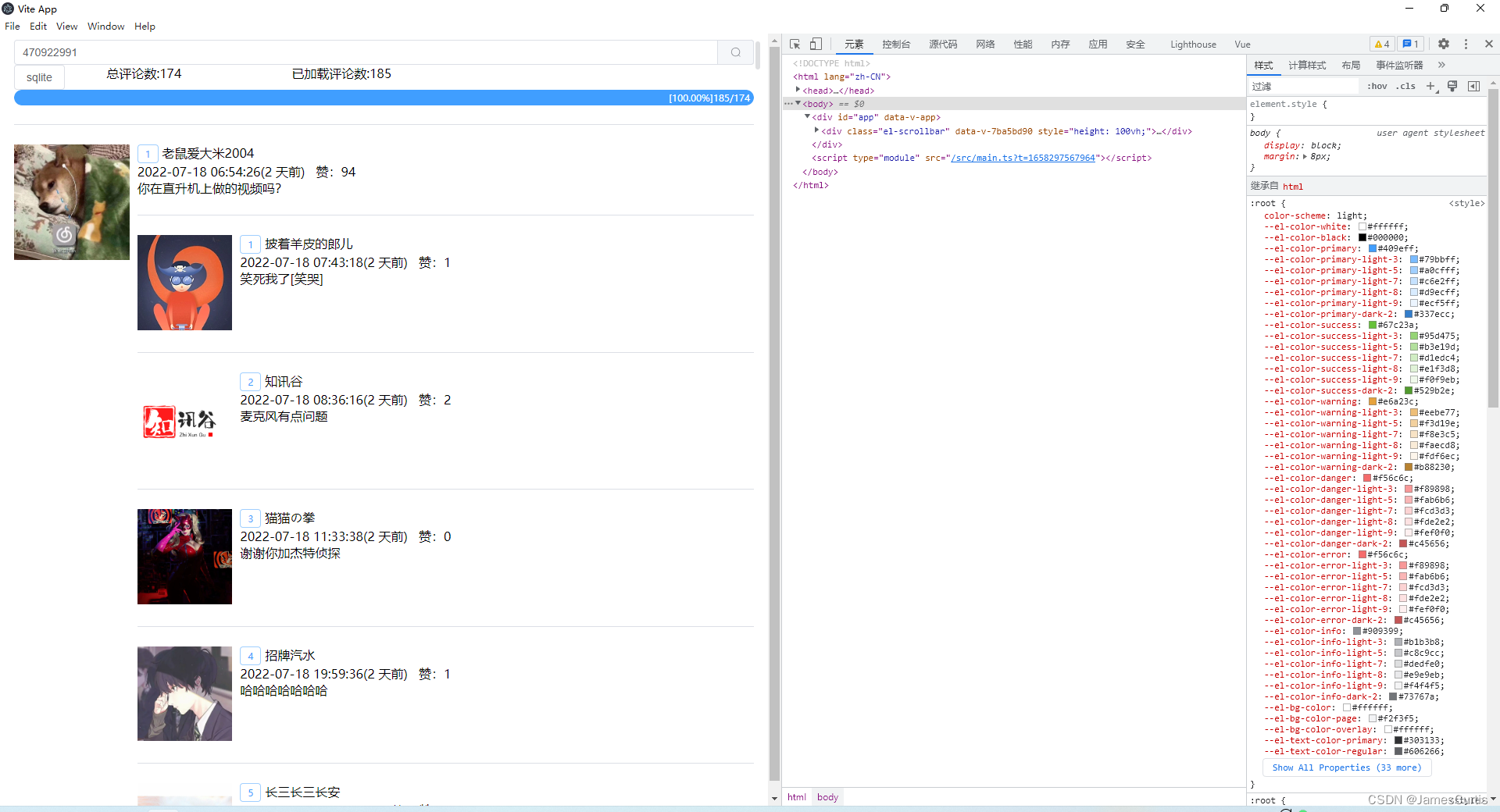
如果浏览器滚动条和scrollbar组件同时出现的话,可能原因是没有去除body的边距
在index.html去除所有元素内外边距就好了
* {
margin: 0;
padding: 0;
}
版权声明:本文为qq_35485875原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。