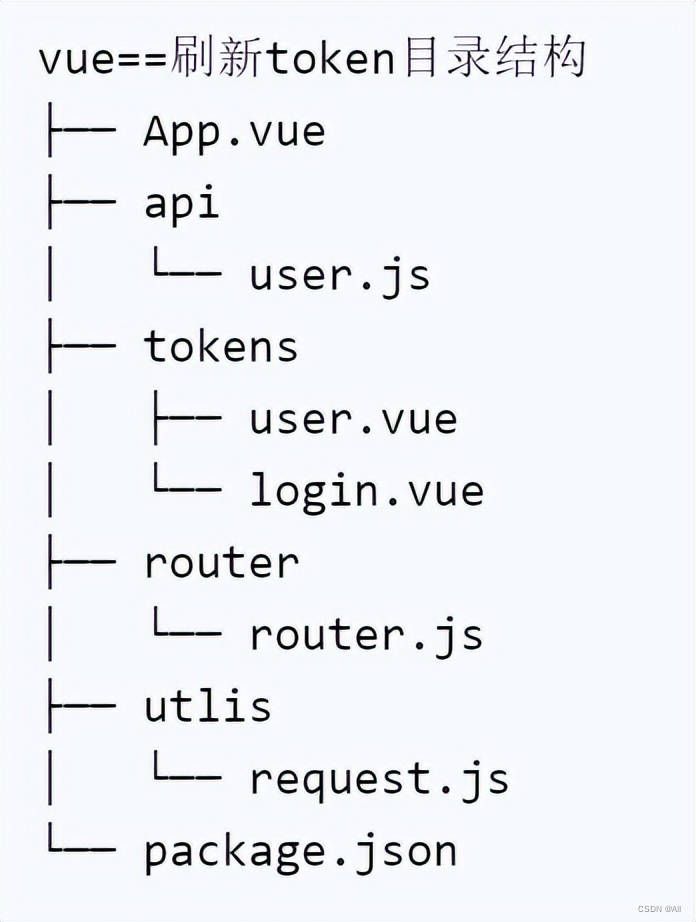
token过期 如何使用refresh_token实现无感刷新页面?升级版

login.vue
<!--
* @Descripttion:
* @Author: voanit
* @Date: 2022-07-09 16:06:34
* @LastEditors: voanit
* @LastEditTime: 2022-07-09 16:31:11
-->
<template>
<div>
御剑乘风来,除魔天地间!===login
<form>
手机号: <input v-model="form.mobile" type="text" name="" id=""><br>
验证码: <input v-model="form.code" type="text" name="" id=""><br>
<input type="button" value="登录" @click="login">
<!-- =={{ form }} -->
</form>
</div>
</template>
<script>
import { loginApi } from '@/api/user'
export default {
name: '',
data () {
return {
form: {
mobile: "13455555555",
code: "246810"
}
}
},
created () {
},
computed: {
},
methods: {
async login () {
const res = await loginApi(this.form)
console.log(res, 88);
localStorage.setItem('token', JSON.stringify(res.data))
this.$router.push('/user')
}
}
}
</script>
<style lang='less' scoped>
</style>
user.vue
<!--
* @Descripttion:
* @Author: voanit
* @Date: 2022-07-09 16:06:40
* @LastEditors: voanit
* @LastEditTime: 2022-07-09 16:36:18
-->
<template>
<div>
御剑乘风来,除魔天地间!===user
姓名:{{ userInfo.name }}
<img style="width:100px" :src="userInfo.photo" alt="">
</div>
</template>
<script>
import { userApi } from '@/api/user'
export default {
name: '',
data () {
return {
userInfo: {}
}
},
created () {
this.getUser()
},
computed: {
},
methods: {
async getUser () {
const res = await userApi()
this.userInfo = res.data
}
}
}
</script>
<style lang='less' scoped>
</style>
request.js
import axios from "axios";
var instance = axios.create({
baseURL: "http://toutiao.itheima.net/v1_0",
timeout: 5000,
});
const requestFreshToken = axios.create({
baseURL: "http://toutiao.itheima.net/v1_0",
timeout: 5000,
});
// 添加请求拦截器
instance.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
let tokenObj = JSON.parse(localStorage.getItem("token"));
if (tokenObj && tokenObj.token) {
// 添加请求头
config.headers.Authorization = "Bearer " + tokenObj.token;
}
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
instance.interceptors.response.use(
function (response) {
// 对响应数据做点什么
return response.data;
},
async function (error) {
// console.log(error.response, 222);
if (error.response.status === 401) {
// console.log(error, 88);
/* 解决token过期的问题 */
let tokenObj = JSON.parse(localStorage.getItem("token"));
const res = await requestFreshToken({
method: "PUT",
url: "/authorizations",
headers: {
Authorization: "Bearer " + tokenObj.refresh_token,
},
});
// 将使用刷新token获取的新的token存储起来
localStorage.setItem(
"token",
JSON.stringify({
token: res.data.data.token,
refresh_token: tokenObj.refresh_token,
})
);
// console.log(res, 777);
// 这里重新发送请求后 使用的是request 又会走上面的请求拦截 又会重新携带刚刚存的新的token
return instance(error.response.config);
}
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default instance;
router/index.js
{
path: "/",
component: () => import("../tokens/login.vue"),
name: "login",
},
{
path: "/user",
component: () => import("../tokens/user.vue"),
name: "user",
},
api/use.js
import request from "@/utlis/request.js";
export const loginApi = (data) => {
return request({
method: "post",
url: "/authorizations",
data,
});
};
export const userApi = () => {
return request({
url: "/user",
});
};