router-link点击后F12出现
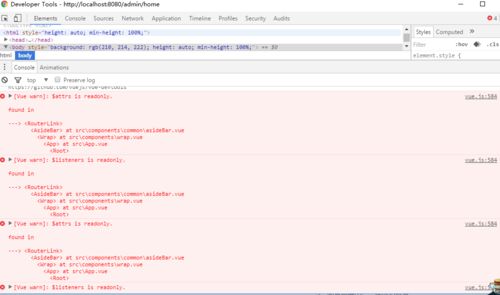
[Vue warn]: $attrs is readonly.
[Vue warn]: $listeners is readonly.
两种错误,错误截图如下:

这个错误会导致被点击router-link不再自动生成router-link-exact-active和router-link-active两个class,而且原来的router-link的router-link-exact-active和router-link-active两个class也不会自动删除。
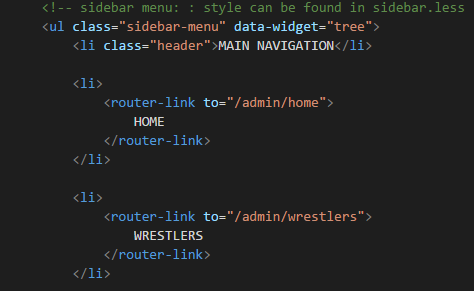
router-link的代码如下:

相关页面效果如下:

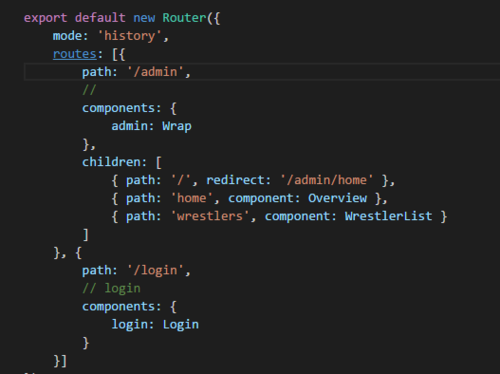
配置的router路由代码截图如下:

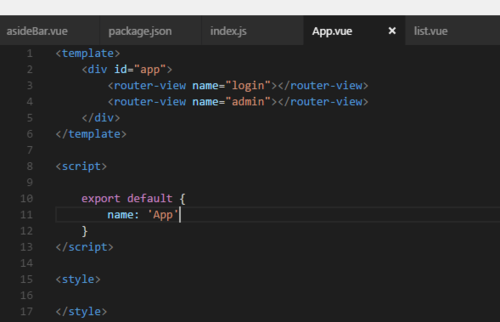
这里admin和login路由之所以使用components,是因为想着这两个是不同的页面,并没有父子层次关系,所以给他们同级关系,并使用router-view控制他们显示,router-view相关代码截图如下:

其实页面代码看起来非常的简单,但是就是在点击router-link的时候报错了,网上也找不到原因,这个错误更严重的时候甚至连a元素都给你删除掉了。有人知道这是什么问题,并愿意给我解决一下的吗?