
内容主要源于国外一篇关于如何在移动端APP界面设计图表的文章,所以更多意义上本人只是一个小搬运工,但同时会 加入一些自己在设计实践中的设计感受,希望对你有帮助~(文章的受众人群不只局限于设计师,一切有数据呈现需求的人均可无障碍阅读)
原文作者:Mimi
图表可视化设计在任何涉及到仪表板的界面设计中都是极为关键的部分,但通常也是比较棘手 的设计部分,如果选择了错误的图标呈现可能会引起用户的困扰甚至导致错误的数据解释。
如果你以前设计过关于仪表板的界面设计,你会发现,如果想要设计出一块兼具美观性和可用性的Dashboard,是比较费时费力的。在一些用户调研中,饼图和环图通常会成为设计师的首选,因为视觉上它们是极具吸引力的同时也便于使用,但是往往在有些场景下,它们不是最佳的数据展现方式。
在这篇文章中,除了会说明如何选择正确的图表类型和数据可视化,还将概述一些最常见的图标类型,以及每种图表的最佳设计实践。
第一部分:如何选择正确的图表类型
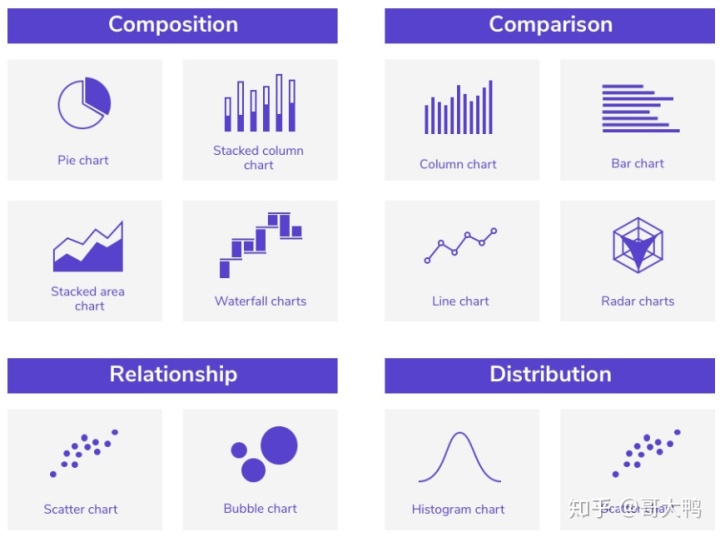
选择正确的图表类型取决于你想要呈现的数据类型。通常,图表用于传达数据的组成、比较、关系和分布,以下四个问题会帮助你决定使用何种图表类型:
- 你是否想要展示某种事物的数据结构组成?
- 你是否想要比较数值或者展示一段时间内的差异值?
- 你是否想要更好的了解两个或多个变量之间的关系?
- 你是否想要展示数据的分布?
根据你想要显示的内容,以下是最常见图表类型的概述:

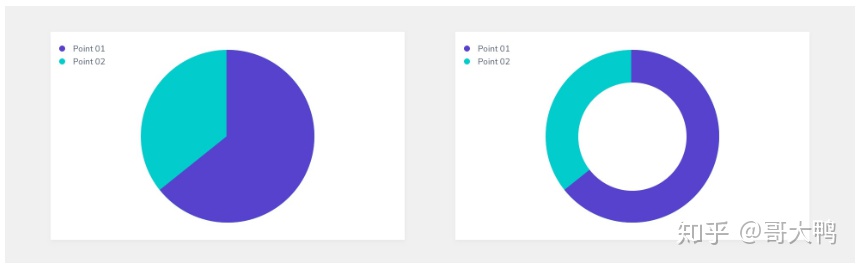
- 饼图和环图
饼图和其变化形式之一饼图是最广泛使用的图表之一,它们用于显示整体的一部分,按照百分比表示所有部分之和必须等于百分百的数值。

更好的饼图设计需要遵循的设计原则:
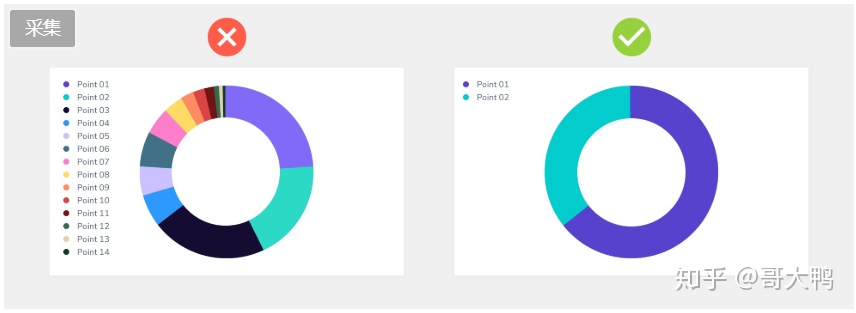
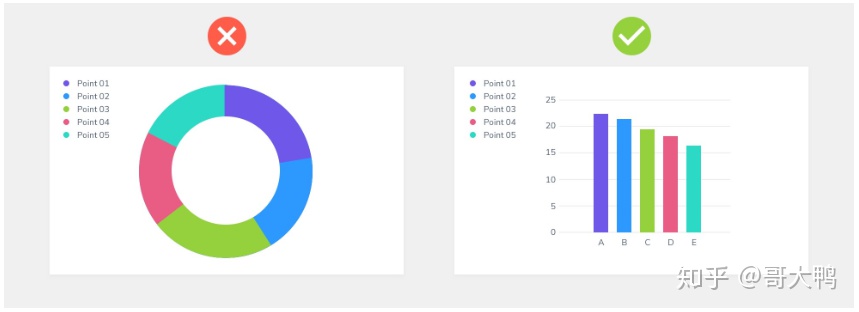
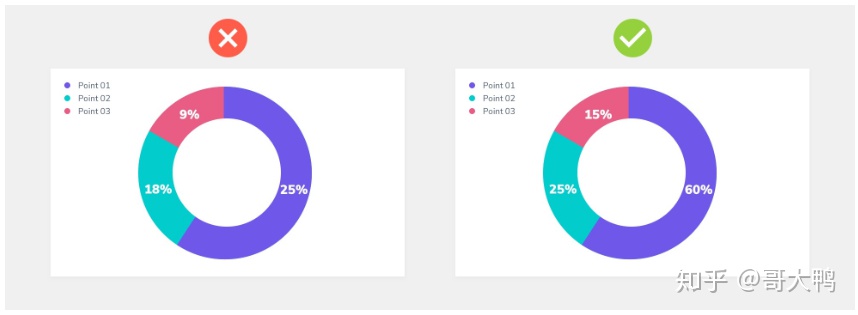
- 如果类别太多,饼图的使用未必是最好。因为单个切片变得太薄后将会增加用户的认知负担。一般来说,类别不超过6个,选择饼图呈现数据会更好。

- 不要将饼图用于数值相似的数据,在这种情况下,条形图会比饼图更好。

- 如果多个细分数值的总和不等于100%的数值,则不能使用饼图。

2. 条形图和柱状图
条形图和柱状图是比较不同值或者显示随时间数值变化的最简单直接的方式。
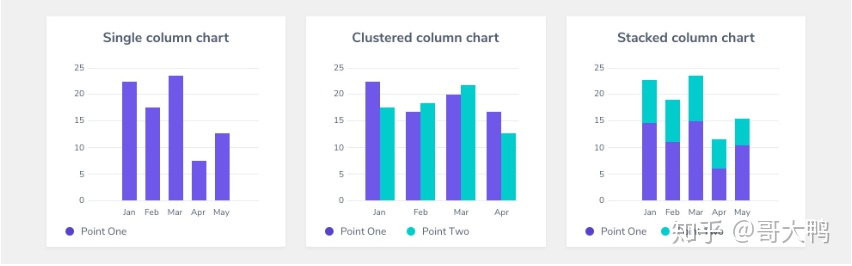
条形图有三种形式:单个条形图、集群条形图、堆积条形图

如果你要了解图表中每个类别的数量、比值和频率,应该选择单个条形图
如果你要比较各个类别中的项目,应该选择集群条形图
如果你要显示每个类别之间的零件和整体的关系,应该选择堆积条形图
更好的条形图设计需要遵循的设计原则:
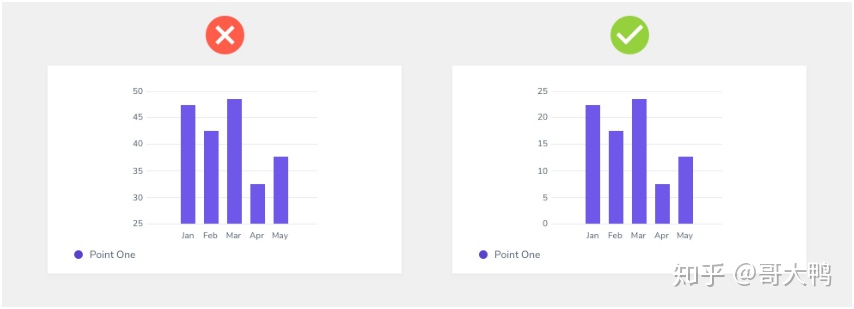
- 一般情况下,y轴从零值开始,以此正确反映图形的代表值。

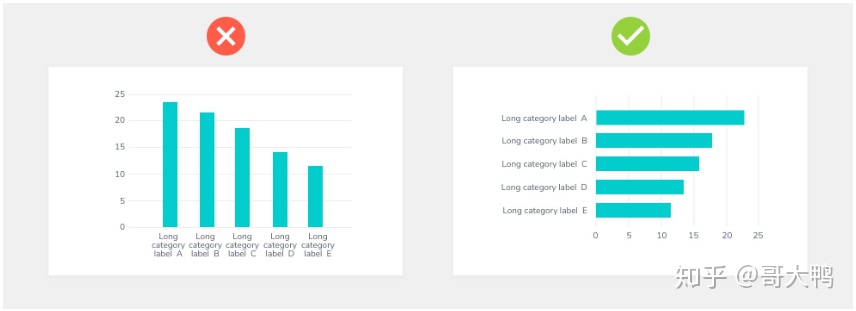
- 标签过长时,可考虑选择水平条形图。

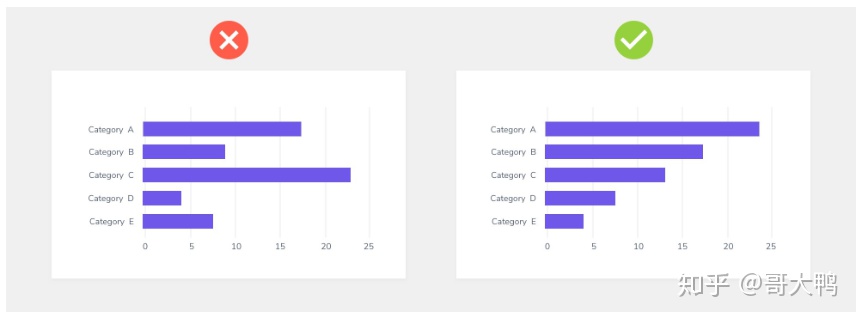
- 必要时,处理数据结构。

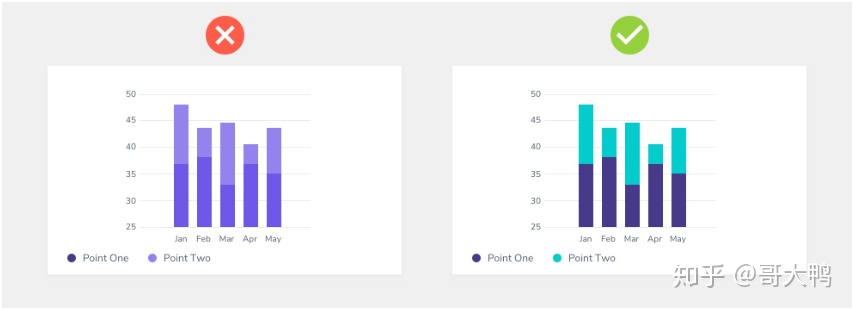
- 使用堆积柱状图时,使用对比度高的颜色来提高图表阅读性。

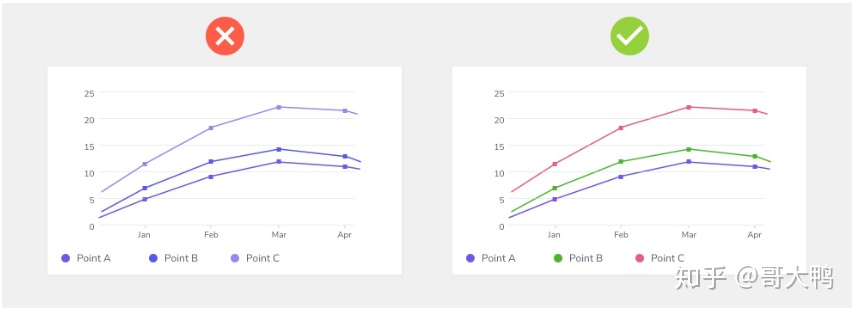
3. 折线图
折线图显示了一段时间内的数据趋势或者数据的特定相关性。一般来说,图表的一条轴代表时间,另一条代表一个其他变量。
更好的折线图设计需要遵循的设计原则:
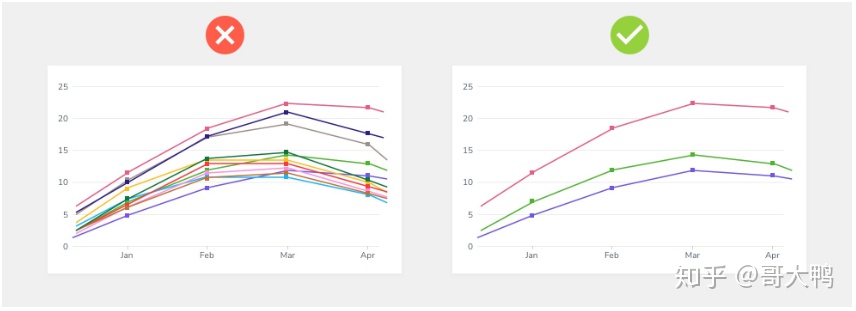
- 避免超过5行数据

- 避免使用随机的颜色组合,否则可能会导致颜色对比度不足,影响图表的阅读。

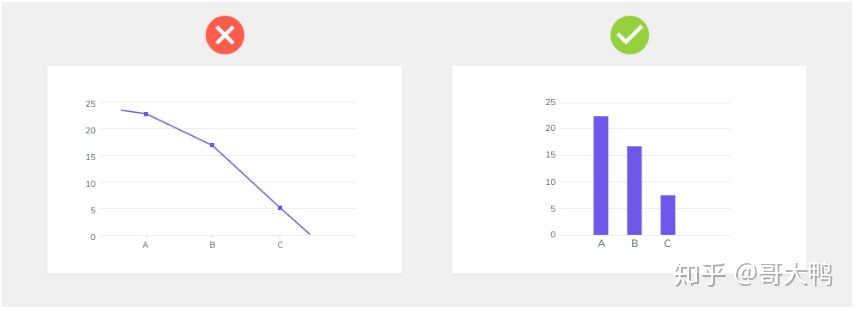
- 如果不随时间比较数值,选择其他图表类型会更好。

4. 面积图
面积图很像折线图,但有一些小差异。它们都可以显示随着时间变化,整体的趋势以及整个数据集的连续性。面积图的线和轴的空间被填充,以此表示体积。
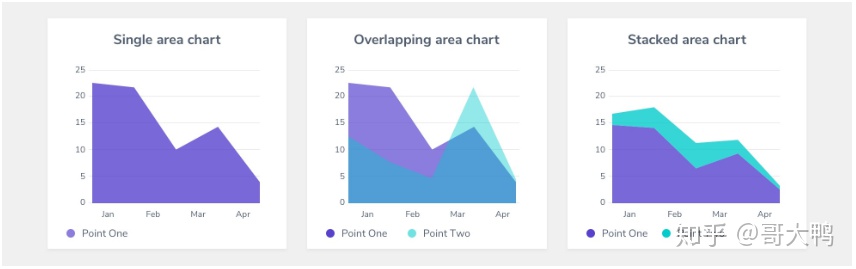
面积图有三种形式:单个面积图、重叠面积图、堆积面积图

如果你想要比较数组之间的值,应该选择重叠面积图
如果你不仅想要跟踪总计值,而且希望了解单组对于整体的细分时,应该选择堆积面积图
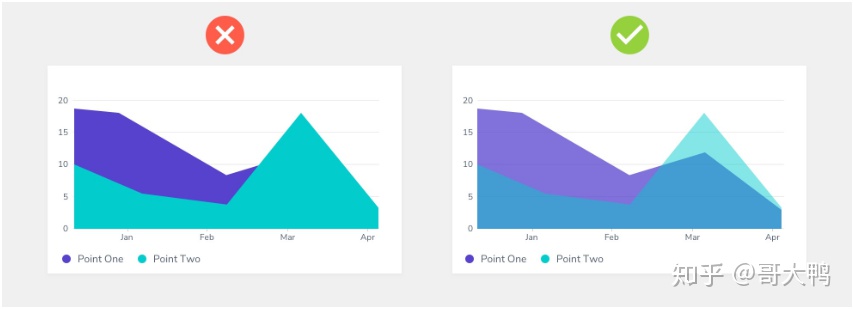
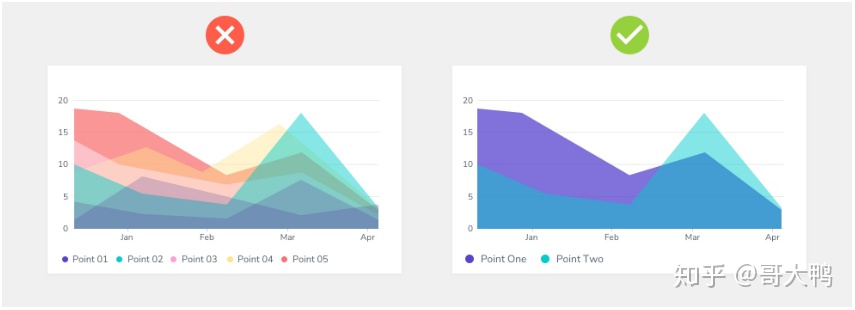
更好的面积图设计需要遵循的设计原则:
- 使用重叠面积图时,使用具有透明度的颜色。

- 当类别超过4个时,使用折线图会更好。

第二部分:重点总结
在决定使用哪种图表时,要考虑显示的内容:组成、比较、关系和分布
使用饼图、堆积条形图和堆积面积图可以呈现整体的一部分
使用单个条形图或集群条形图可以比较不同的值或者随时间变化的差异
使用折线图可以显示一段时间内或特定数据集的趋势变化
要指示体积时,使用面积图而非折线图
感谢各位大佬观看,有兴趣一起讨论~