
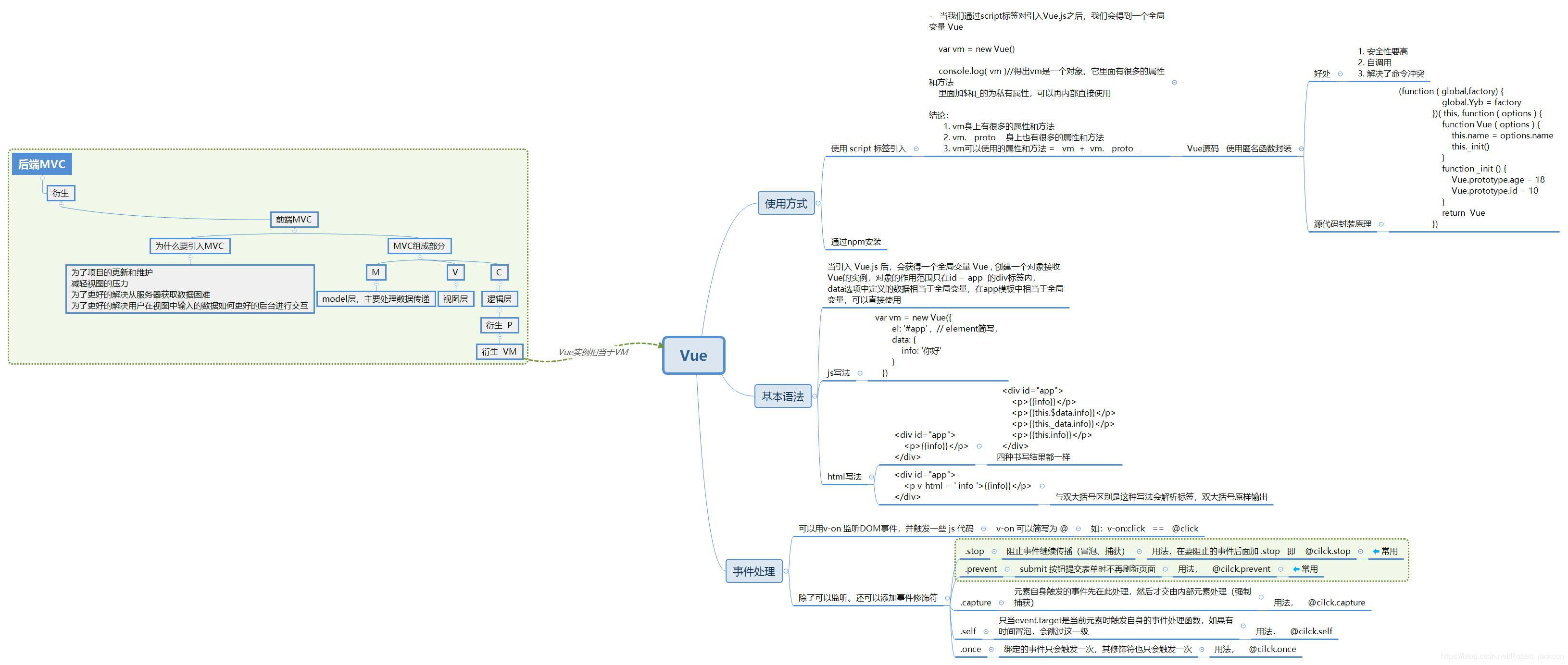
使用方式
使用 script 标签引入
<script src="./vue.js"></script> //本地引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> //cdn引入
当我们通过script标签对引入Vue.js之后,我们会得到一个全局变量 Vue
var vm = new Vue()
console.log( vm )//得出vm是一个对象,它里面有很多的属性和方法
里面加$和_的为私有属性,可以再内部直接使用
- 结论:
- vm身上有很多的属性和方法
- vm.proto 身上也有很多的属性和方法
- vm可以使用的属性和方法 = vm + vm.proto
Vue源码:使用匿名函数封装
好处
- 安全性要高
- 自调用
- 解决了命令冲突
源代码封装原理
(function ( global,factory) {
global.Yyb = factory
})( this, function ( options ) {
function Vue ( options ) {
this.name = options.name
this._init()
}
function _init () {
Vue.prototype.age = 18
Vue.prototype.id = 10
}
return Vue
})
基本语法
当引入 Vue.js 后,会获得一个全局变量 Vue , 创建一个对象接收Vue的实例,对象的作用范围只在id = app 的div标签内, data选项中定义的数据相当于全局变量,在app模板中相当于全局变量,可以直接使用
js写法
var vm = new Vue({ el: '#app' , // element简写, data: { info: '你好' } })html写法
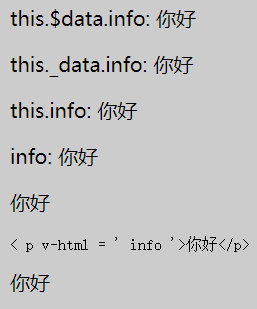
<div id="app"> <p>{{info}}</p> </div> <div id="app"> <p>{{info}}</p> <p>{{this.$data.info}}</p> <p>{{this._data.info}}</p> <p>{{this.info}}</p> </div>
四种书写结果都一样
html:
<div id="app">
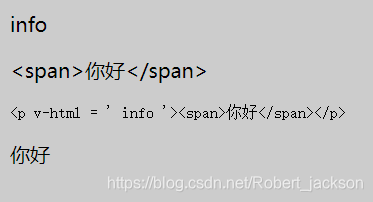
<p v-html = ' info '>{{info}}</p>
</div>
其中 v-html 与双大括号区别是这种写法会解析标签,双大括号原样输出
事件处理
可以用v-on 监听DOM事件,并触发一些 js 代码
v-on 可以简写为 @如:v-on:click == @click除了可以监听。还可以添加事件修饰符
.stop (常用) 阻止事件继续传播(冒泡、捕获)
用法:在要阻止的事件后面加 .stop 即 @cilck.stop.prevent (常用) submit 按钮提交表单时不再刷新页面
用法: @cilck.prevent.capture 元素自身触发的事件先在此处理,然后才交由内部元素处理(强制捕获)
用法: @cilck.capture.self
只当event.target是当前元素时触发自身的事件处理函数,如果有时间冒泡,会跳过这一级用法: @cilck.self.once
绑定的事件只会触发一次,其修饰符也只会触发一次用法: @cilck.once
版权声明:本文为Robert_jackson原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。