safari浏览器的样式,总会时不时给你一个“小惊喜”。
例如:之前就遇到了safari的一个overflow:hidden样式失效的问题。
百度一看,这个问题遇到的人很多,没想到10多年前就出现的问题,现在还会出现(我的出现问题的safari浏览器版本 14.1.2)。

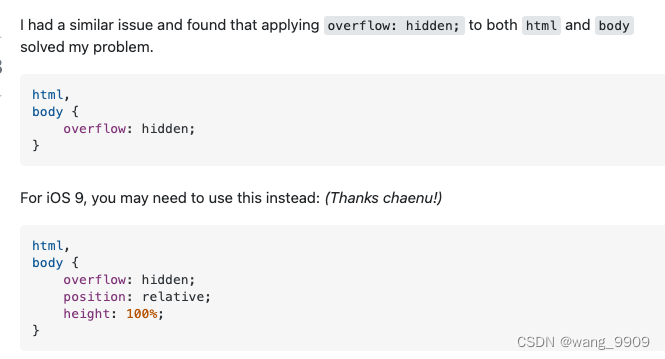
网上对其有着各种各样的帖子,但是其大多数都是以下方案:

可能这些方案能很好的解决其他浏览器版本,但是当我用到我这个特定版本时(14.1.2),这些“优秀”的方案却无法解决我的问题。
css除了overflow:hidden难道就没有其他的样式能隐藏掉我不需要部分的能力吗?
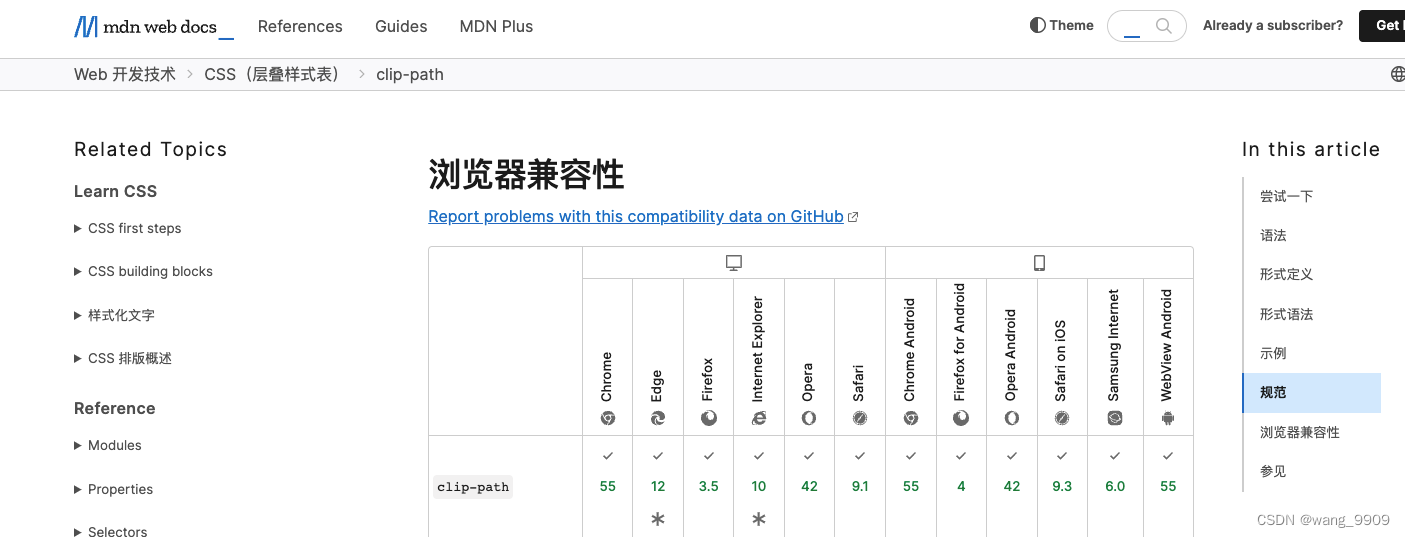
于是我在MDN Web Docs上找了好久,突然被我发现了一个之前从未见过的css属性:clip-path
其相关页面如下:clip-path - CSS(层叠样式表) | MDN

它可以根据我们需求,满足我们特定裁剪方式。
使用方式,大家可以去自行查看。 clip-path - CSS(层叠样式表) | MDN好的东西就是要多来一遍。
其最能让我感到满意的就是它那良好的浏览器兼容性

版权声明:本文为wang_9909原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。