Vue-Day01
Hello Vue
Vue其实是一个对象,对象当中封装了一些列的方法,我是这么理解的。
在第一个Vue程序当中可以看到,有一个h1标签,他的id是‘one’,然后new了一个对象
el:'#one'使用这个将他俩绑定在一起。
不废话了,看代码也可以理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<h1 id="one">{{mess}}</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue'
}
})
</script>
</body>
</html>
Vue双向绑定
- 双向绑定的话就是字面意思
使用v-model来实现数据的双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<h1 id="one">
<!-- -->
{{mess}}
<input type="text" v-model="mess"/>
</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue'
}
})
</script>
</body>
</html>
文本渲染
文本渲染跟我所理解的文本渲染有点不一样,这个文本渲染就是改变元素。
说白了就是跟{{mess}}这种方式差不多,就是{{mess}}这种方式比较容易出问题,所以就有就有了v-heml和v-text。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<h1 id="one">
<div v-html="mess"></div>
<div v-text="mess"></div>
</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue'
}
})
</script>
</body>
</html>
属性绑定
使用v-bind:进行绑定
比如v-bind:title="mess"他也可以简写成:title="mess"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<h1 id="one">
<div v-bind:title="mess">测试</div>
<div :title="mess">测试</div>
</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue'
}
})
</script>
</body>
</html>
绑定样式
这个绑定样式的前提是要有style,才可以进行绑定,要不然绑定谁去。
使用:class去绑定样式,而后面的值就是vue中的data里的数据,而里面的数据绑定的是指定的style,就是在中间加了一步,实现的效果还是一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<style>
.o{
color: red;
}
.t{
color: blue;
}
</style>
<h1 id="one">
<p :class="styleOne">测试</p>
<p :class="styleTwo">测试</p>
</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue',
styleOne:'o',
styleTwo:'t'
}
})
</script>
</body>
</html>
使用对象语法绑定样式
这个就是可以根据需求来选择是否来添加样式,就是更加灵活了一点,测试结果就是’测试1‘的样式是红色,而’测试2’没有样式,因为styleTwoYn的值为false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<style>
.o{
color: red;
}
.t{
color: blue;
}
</style>
<h1 id="one">
<p :class="{o:styleOneYn}">测试1</p>
<p :class="{t:styleTwoYn}">测试2</p>
</h1>
<script>
new Vue({
el:'#one',
data:{
mess:'Hello Vue',
styleOneYn:true,
styleTwoYn:false
}
})
</script>
</body>
</html>
三目运算符
三目运算符跟其他语言的三目运算符类似,注意一点<p :class="yn=1?className:''">测试</p>中yn=1?className:''是没有大括号的,不熟练可能会出现语法错误。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<style>
.o{
color: red;
}
.t{
color: blue;
}
</style>
<h1 id="one">
<p :class="yn=1?className:''">测试</p>
</h1>
<script>
new Vue({
el:'#one',
data:{
yn:1,
className:'o'
}
})
</script>
</body>
</html>
直接绑定内联样式
这是三种内联样式的使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<style>
.o{
color: red;
}
.t{
color: blue;
}
</style>
<h1 id="one">
<p style="color: red;font-size: 20px">测试1</p>
<p :style="{color:pcolor,fontSize:pfont}">测试2</p>
<p :style="pstyle">测试3</p>
</h1>
<script>
new Vue({
el:'#one',
data:{
yn:1,
pcolor:'blue',
pfont:'30px',
pstyle:'color:yellow'
}
})
</script>
</body>
</html>
事件处理指令
事件处理使用v-on:click指令,注意一点就是这个简写是@click跟v-bind的简写方法区分一下。
他调用的是vue中methods中的方法,调用的时候不需要加括号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<button v-on:click="fun1">测试1</button>
<button @click="fun2">测试2</button>
</div>
<script>
new Vue({
el:'#app',
methods:{
fun1() {
alert("测试1");
},
fun2() {
alert("测试2");
}
}
})
</script>
</body>
</html>
条件渲染指令
条件渲染指令就是我们熟知的if-elif-else,其中的条件可以是vue当中的数据,也可以是vue对象当中的返回值。
v-if
这里面测试1并不会显示出来,而测试2会显示在网页上面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<p v-if="isShow">测试1</p>
<p v-if="fun1">测试2</p>
</div>
<script>
new Vue({
el:'#app',
data:{
isShow:false
},
methods:{
fun1() {
return true;
}
}
})
</script>
</body>
</html>
v-else和v-else-if
在这里面n的值为2,所以只有测试2会正常显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<p v-if="n==1">测试1</p>
<p v-else-if="n==2">测试2</p>
<p v-else>测试3</p>
</div>
<script>
new Vue({
el:'#app',
data:{
n:1
}
})
</script>
</body>
</html>
v-if和v-show
v-if和v-show都可以进行渲染,但是他们两个是有区别的

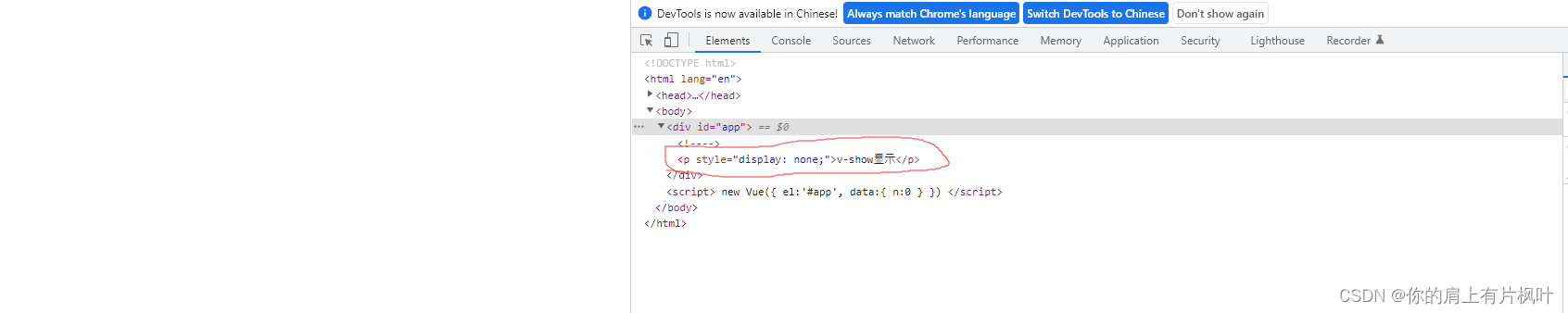
在这可以看到v-show本来就是存在的,只是display的属性为none,但是v-if并不存在,就是说当打开网页时,v-show就加载了,当改变值为真时v-show只是改变了display的属性,而v-if需要重新加载。
所以说当元素需要频繁的显隐和数据量比较大时使用v-show,这样并不会占用太多的资源。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<p v-if="n">v-if显示</p>
<p v-show="n">v-show显示</p>
</div>
<script>
new Vue({
el:'#app',
data:{
n:1
}
})
</script>
</body>
</html>
控件的复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<span v-if="useUser">
<lable for="username">用户名</lable>
<input type="text" id="username" placeholder="请输入用户名" key="username">
</span>
<span v-else>
<lable for="phone">手机号</lable>
<input type="text" id="phone" placeholder="请输入手机号" key="phone">
</span>
</div>
<script>
new Vue({
el:'#app',
data:{
useUser:true
}
})
</script>
</body>
</html>
循环遍历指令
遍历对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<p v-for="(key,value) in person">{{key}}:{{value}}</p>
<p v-for="(key,value,index) in person">{{index}}---{{key}}:{{value}}</p>
<p v-for="value in person">{{value}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
person:{
id:20044303,
name:"csy",
phone:"15246666666",
address:"哈尔滨"
}
}
})
</script>
</body>
</html>
遍历数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<p v-for="(person,index) in user">{{index}}-->{{person.id}},{{person.name}},{{person.sex}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
user:[
{
id:1,
name:"张三",
sex:"男"
},
{
id:2,
name:"李四",
sex: "男"
},
{
id:3,
name:"小红",
sex:"女"
}
]
}
})
</script>
</body>
</html>