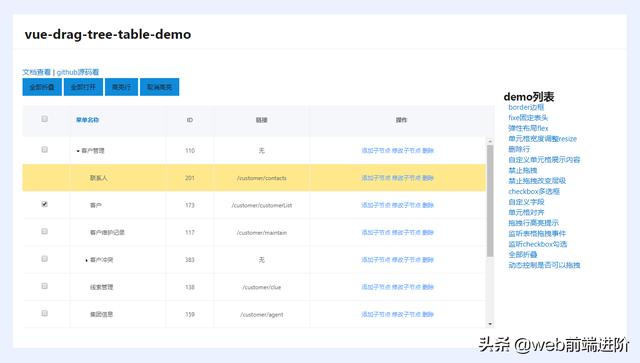
今天给小伙伴们分享一款纵享丝滑般体验的Vue拖拽树形表格DragTreeTable。

vue-drag-tree-table 基于vue.js实现可拖拽排序的树形表格组件。支持拖拽排序、固定表头、拖拽改变行宽、checkbox多选、自定义单元格内容、动态控制某些行是否拖拽等功能。

安装
$ npm i drag-tree-table -S使用组件

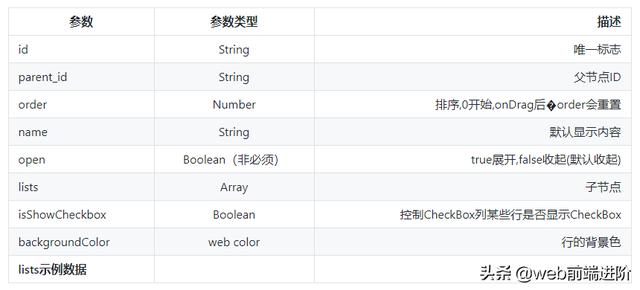
data参数接受一个对象,包含如下字段
- columns:[] // 表头配置参数
- lists: [] // 表格数据
- custom_field: {} // 自定义字段的配置(非必需)
columns表头

[ { type: 'selection', title: '菜单名称', field: 'name', width: 200, align: 'center', formatter: (item) => { return ''+item.name+'' } }, { type: 'checkbox',title: '链接',field: 'url',width: 200,align: 'center' isContainChildren: true, //是否勾选子节点,默认false }, { type: 'action',title: '操作', width: 350, align: 'right', actions: [ { text: '查看角色', onclick: (item) => { console.log(item) }, formatter: (item) => { return '查看角色' } }, { text: '编辑', onclick: (item) => { console.log(item) }, formatter: (item) => { return '编辑' } } ] }, // ...]lists数据体

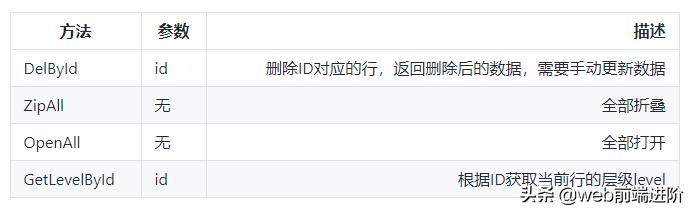
[ { "id":40, "parent_id":0, "order":0, "name":"动物类", "uri":"/masd/ds", "open":true, "lists":[] },{ "id":5, "parent_id":0, "order":1, "name":"昆虫类", "uri":"/masd/ds", "open":true, "isShowCheckbox": false, "lists":[ { "id":12, "parent_id":5, "open":true, "order":0, "name":"蚂蚁", "uri":"/masd/ds", "lists":[] } ] }, // ...]组件全局方法

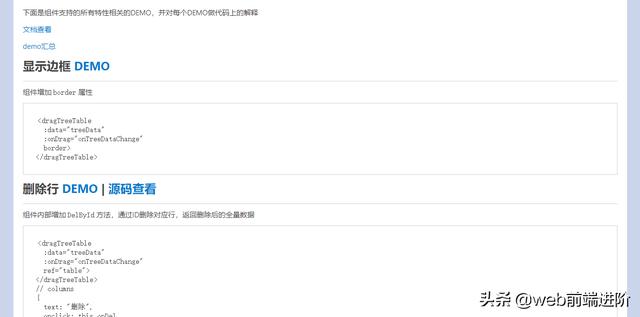
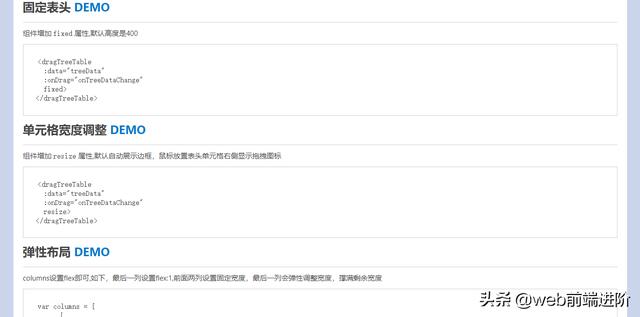
提供了各种丰富的DEMO及API使用。



# 文档地址https://www.mofazhuan.com/31.html# 仓库地址https://github.com/mafengwo/vue-drag-tree-tableOK,就介绍到这里。如果大家有其它Vue树形表格组件,欢迎一起交流讨论哈~~
版权声明:本文为weixin_42557537原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。