本文实例讲述了JavaScript实现的简单Tab点击切换功能。分享给大家供大家参考,具体如下:
www.jb51.net tab点击切换*{
padding: 0;
margin: 0;
}
#example{
width: 500px;
height: 400px;
margin: 0 auto;
}
#example .hd ul li{
display: inline-block;
width: 32%;
height: 36px;
line-height: 36px;
border-radius: 5px;
background-color: #333;
text-align: center;
color: #fff;
}
#example .hd ul li.current{
background-color: green;
}
#example .bd{
border: 1px solid #ccc;
border-radius: 5px;
}
#example .bd ul li{
display: none;
}
#example .bd ul li.current{
display: block;
}
- Beijing
- Shanghai
- Guangzhou
- This is Beijing!
- This is Shanghai
- This is Guangzhou
var hd = document.getElementsByClassName("hd")[0].getElementsByTagName("li");
var bd = document.getElementsByClassName("bd")[0].getElementsByTagName("li");
for (var i = 0; i < hd.length; i++) {
hd[i].onclick = function(){
doTabs(this);
}
}
function doTabs(obj){
for (var i = 0; i < hd.length; i++) {
if(hd[i]==obj){
hd[i].className = "current";
bd[i].className = "current";
}else{
hd[i].className = "";
bd[i].className = "";
}
}
}
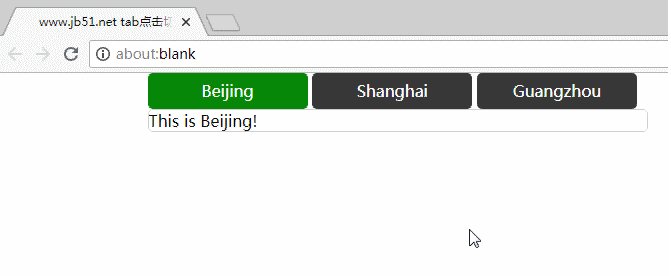
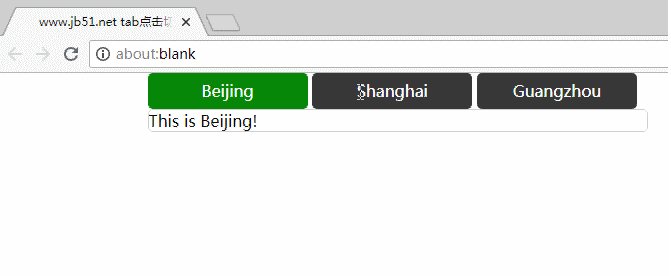
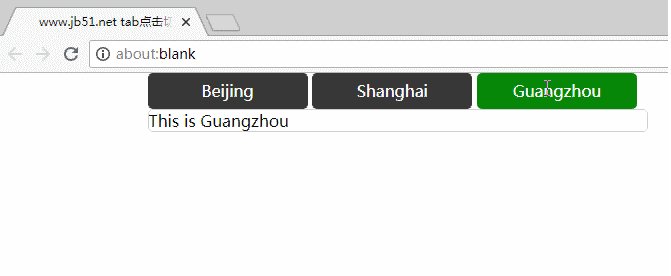
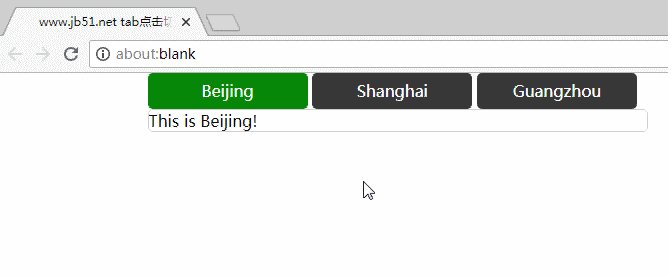
使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

希望本文所述对大家JavaScript程序设计有所帮助。