问题
使用vxe-modal进行开发,当弹窗里存在el-tabs切换时,点击第二个tab页,因为第二个tab页里内容过多,弹窗的高度会自动增加,但是弹窗的位置并未改变,就会有部分内容被遮住。
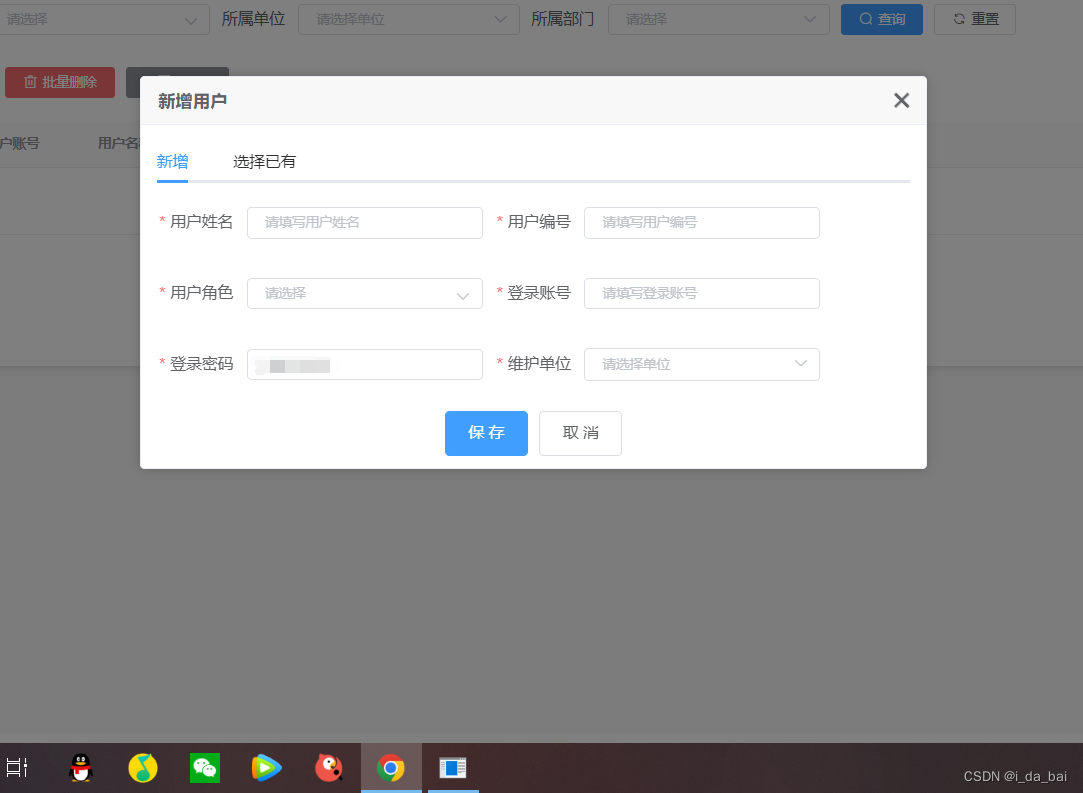
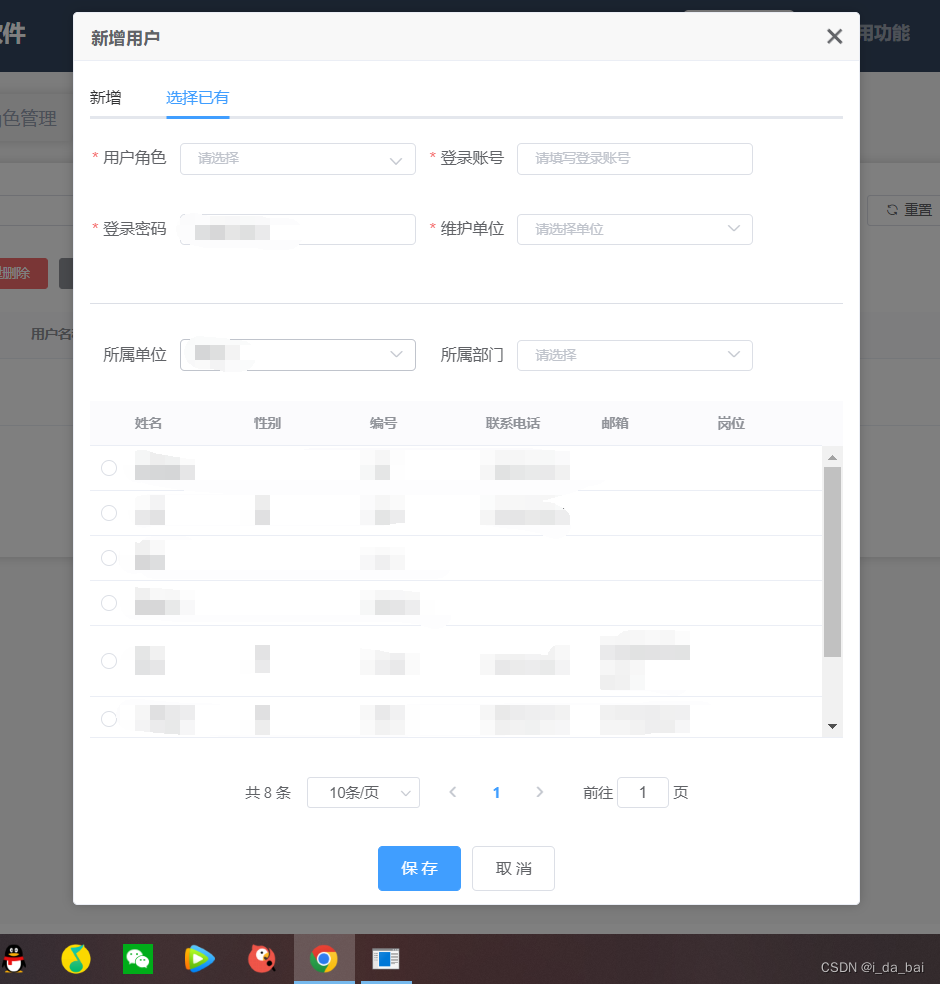
弹窗显示(默认第一个tab页): 此时弹窗位置自适应
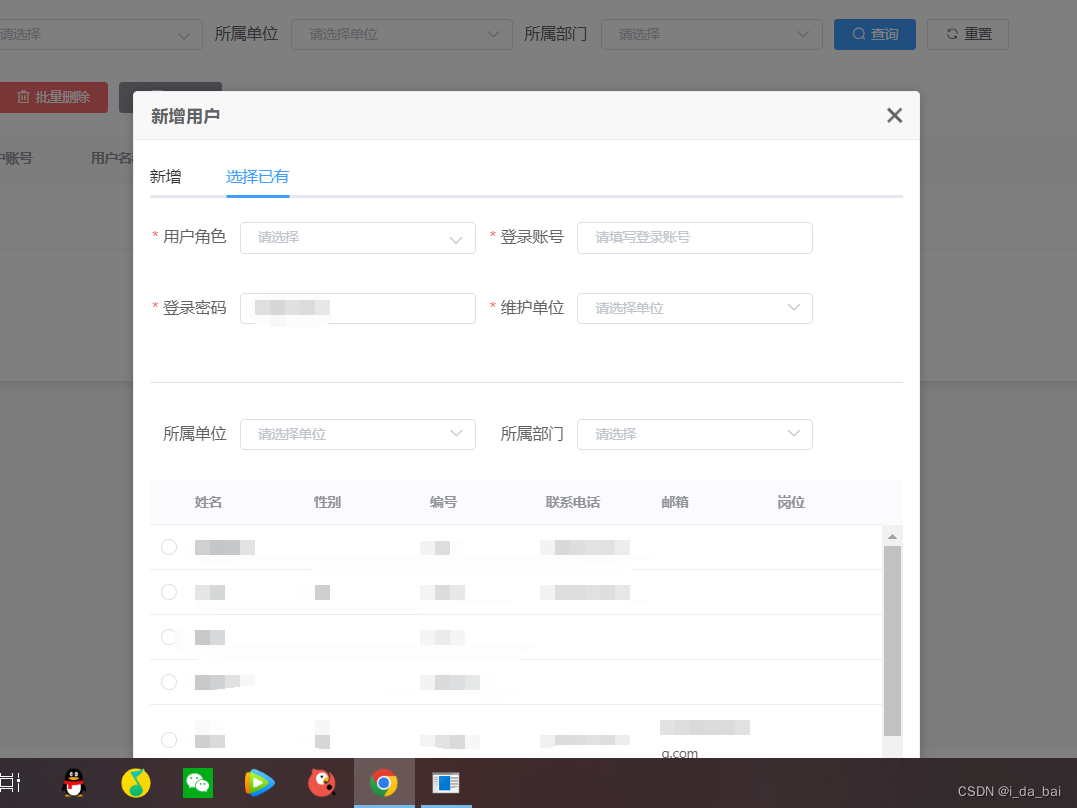
点击第二个tab页: 弹窗高度增加,但弹窗位置未改变,页面内容显示不全
解决方法:通过$refs获取高度
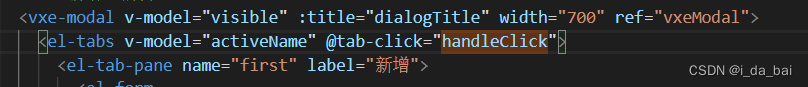
首先给vxe-table设置一个ref,并设置el-tabs点击事件
在el-tabs点击事件中进行处理:
handleClick(tab) {
let modalBoxHeight; //弹窗的高度
let pageHeight = document.body.clientHeight; //整个页面的高度
//等待页面渲染完成后获取元素高度
this.$nextTick(() => {
//获取弹窗高度
modalBoxHeight = this.$refs['vxeModal'].$refs.modalBox.offsetHeight;
//设置弹窗与整个页面顶部的距离
this.$refs['vxeModal'].$refs.modalBox.style.top = (pageHeight - modalBoxHeight)/2 + 'px';
})
},
完成以上步骤即可达到tab页切换,弹窗位置自适应的效果
其中获取弹窗高度这一步,我也是在找解决办法时,通过$refs把元素打印到控制台,一步步找到的获取方法,目前来说,此方法可行。如有不适用,或有其他办法,欢迎各位道友评论分享!
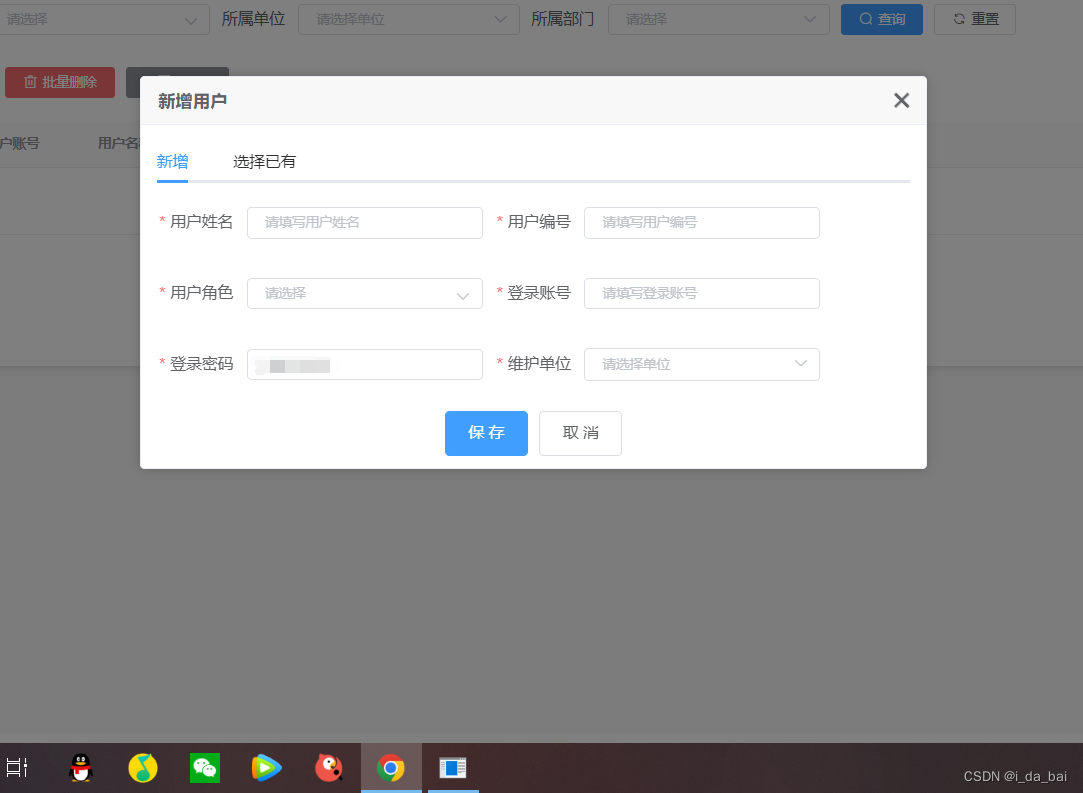
最终效果图(tab页点击切换,弹窗位置自适应)


版权声明:本文为IT_dabai原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。