CSS 中除了布局类属性,还需要添加一些背景类的内容进行页面的修饰,从而让网页变得更加的美观。 CSS 中通过background属性来设置背景,它是一个综合属性,可以拆分成多个单一属性。
| 目录 | 本篇 | 下篇 |
|---|---|---|
| 一、背景颜色 background-color | 五、背景附着 background-attachment | |
| 二、背景图片 background-image | 六、综合写法 | |
| 三、背景重复 background-repeat | 七、背景应用 | |
| 四、背景定位 background-position | 八、CSS3 新增背景属性 |
一、背景颜色 background-color
| 背景颜色属性 | 具体含义 |
|---|---|
| 属性名 | background-color |
| 属性值 | 颜色名、颜色值 |
| 作用 | 在盒子区域添加背景颜色的修饰 |
| 加载区域 | 在 border 及以内加载背景颜色 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一、背景颜色</title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 300px;
padding: 30px;
border: 10px dashed #f00;
margin: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">111</div>
</body>
</html>

二、背景图片 background-image
| 背景图片属性 | 具体含义 |
|---|---|
| 属性名 | background-image |
| 属性值 | url(图片路径) (url:uniform resource locator,统一资源定位符,小括号内部书写查找图片的路径) |
| 作用 | 给盒子添加图片的背景修饰 |
| 加载范围 | 默认的加载到边框及以内部分,后期如果图片不重复加载,加载从 border 以内开始 |
注意:背景图和背景颜色可以同时设置,背景图会压盖背景颜色,没有背景图的区域会显示背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二、背景图片</title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 500px;
height: 500px;
padding: 30px;
border: 10px dashed #f00;
margin: 50px;
background-color: pink;
background-image: url(samoye.jpg);
}
</style>
</head>
<body>
<div class="box">111</div>
</body>
</html>

如果设置了background-repeat: no-repeat;则会显示如下:可以看的出来这时候的背景图片是从边框以内加载的。
三、背景重复 background-repeat
| 背景重复属性 | 具体含义 |
|---|---|
| 属性名 | background-repeat |
| 属性值 | repeat 重复,默认属性值,表示会使用背景图片重复加载填满整个盒子背景区域 |
| no-repeat 不重复,不论背景图是否大于盒子范围,都只加载一次图片 | |
| repeat-x 水平重复,使用背景图片水平重复加载铺满第一行,垂直方向不重复 | |
| repeat-y 垂直重复,使用背景图片垂直重复加载铺满第一列,水平方向不重复 | |
| 作用 | 设置添加的背景图是否要在盒子中重复进行加载,根据属性值不同,有四种重复加载方式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三、背景重复</title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 500px;
height: 500px;
padding: 30px;
border: 10px dashed #f00;
margin: 50px;
background-color: pink;
background-size: 150px; /*可以设置一个水平方向150px,垂直方向自动的背景图片大小*/
background-image: url(samoye.jpg);
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="box">111</div>
</body>
</html>

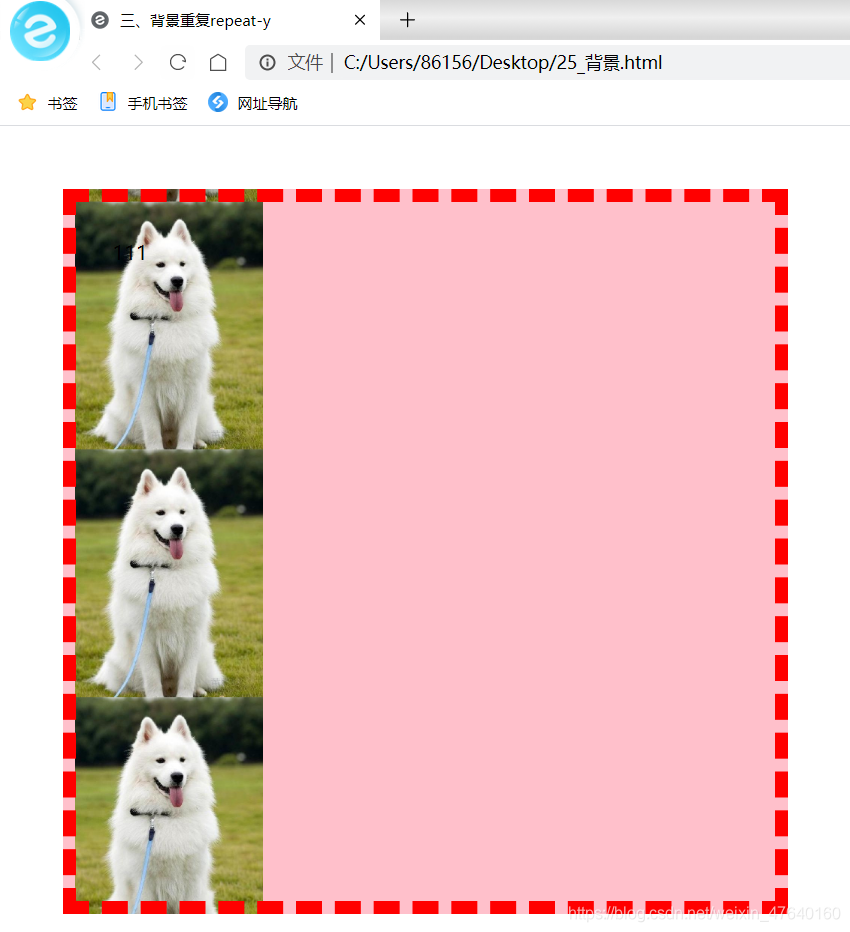
如果改成background-position: repeat-y;显示效果如下:

四、背景定位 background-position
| 背景定位属性 | 具体含义 |
|---|---|
| 属性名 | background-position |
| 作用 | 主要用于设置不重复的图片在背景区域的加载开始位置 |
| 属性值 | 分为三种写法,单词表示法、像素表示法、百分比表示法 |
| 无论哪种写法, 属性值都有两个,值之间用空格分隔。 第一个属性值:表示背景图片在水平方向的位置。 第二个属性值:表示背景图片在垂直方向的位置 | |
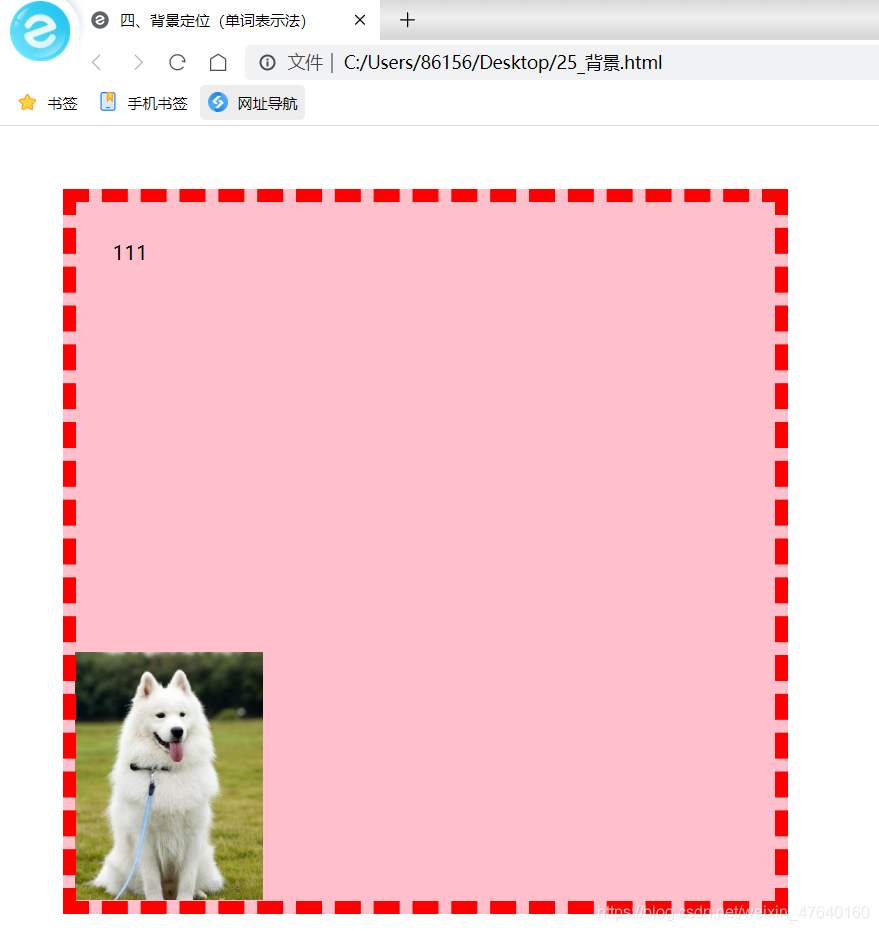
(1)单词表示法,属性值都是使用代表方向的单词进行书写。 水平方向可选单词:left、center、right ,垂直方向可选单词:top、center、bottom 。单词表示图片与盒子背景区域进行对应方向的对齐。例如background-position: right bottom; | |
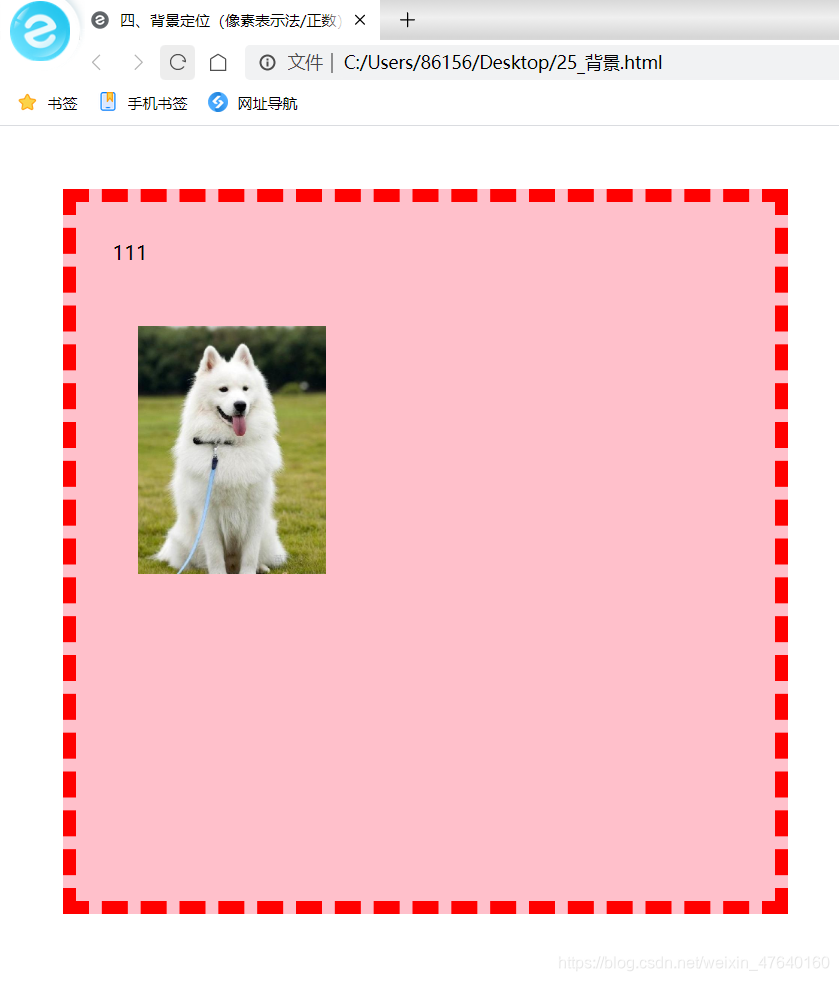
(2)像素表示法,使用像素值作为背景定位的属性值。 第一个属性值:像素是几,表示背景图片左上角针对 border 以内的左上顶点水平方向位移的距离。 第二个属性值:像素是几,表示背景图片左上角针对 border 以内的左上顶点垂直方向位移的距离。例如background-position: 100px 50px; | |
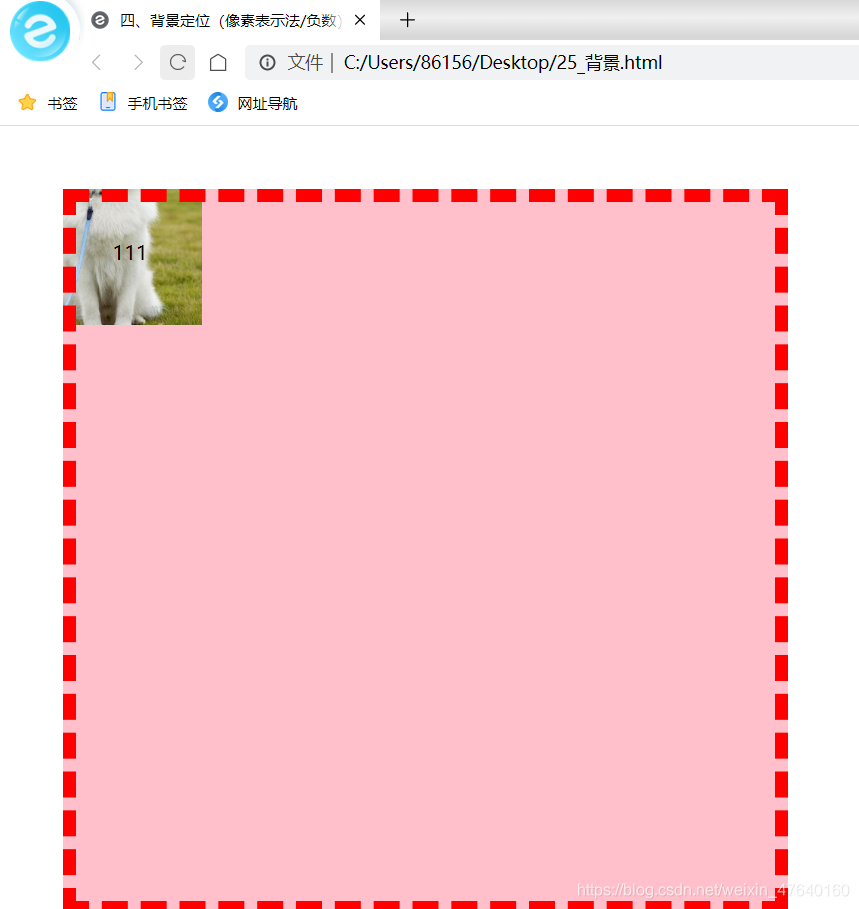
像素值区分正负,正负代表位移方向不同: 正数:表示图片针对盒子的原点向右、向下移动。 负数:表示图片针对盒子的原点向左、向上移动。例如background-position: -100px -50px; | |
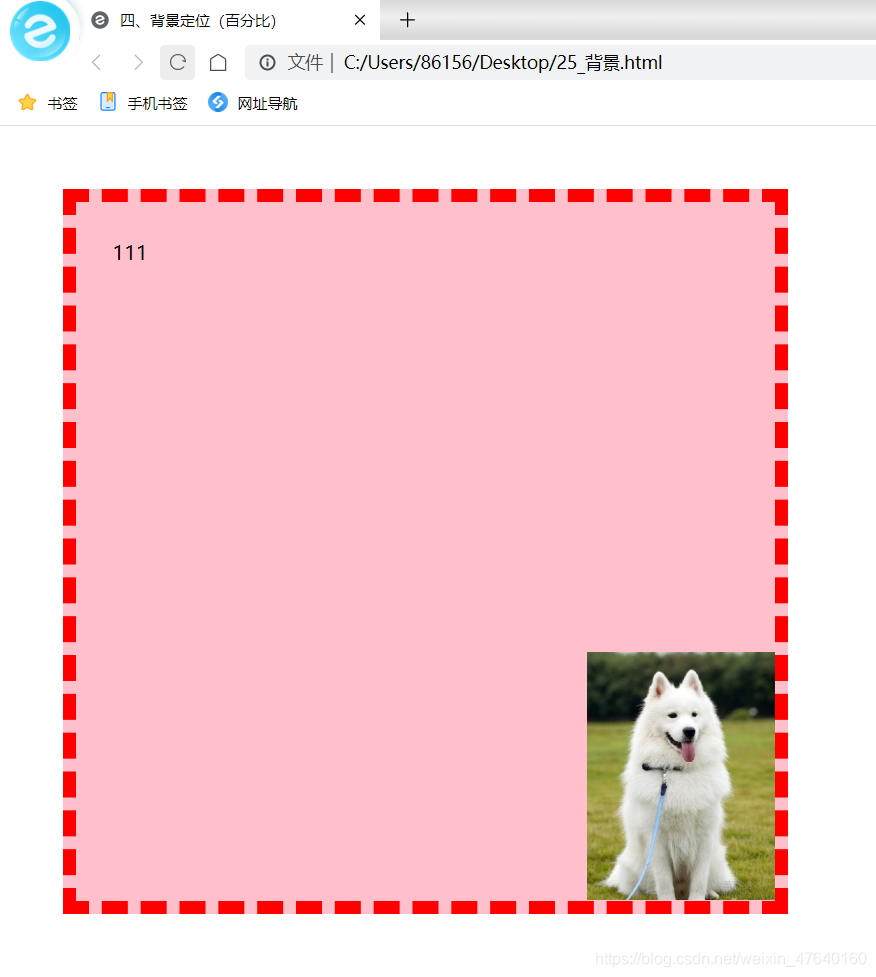
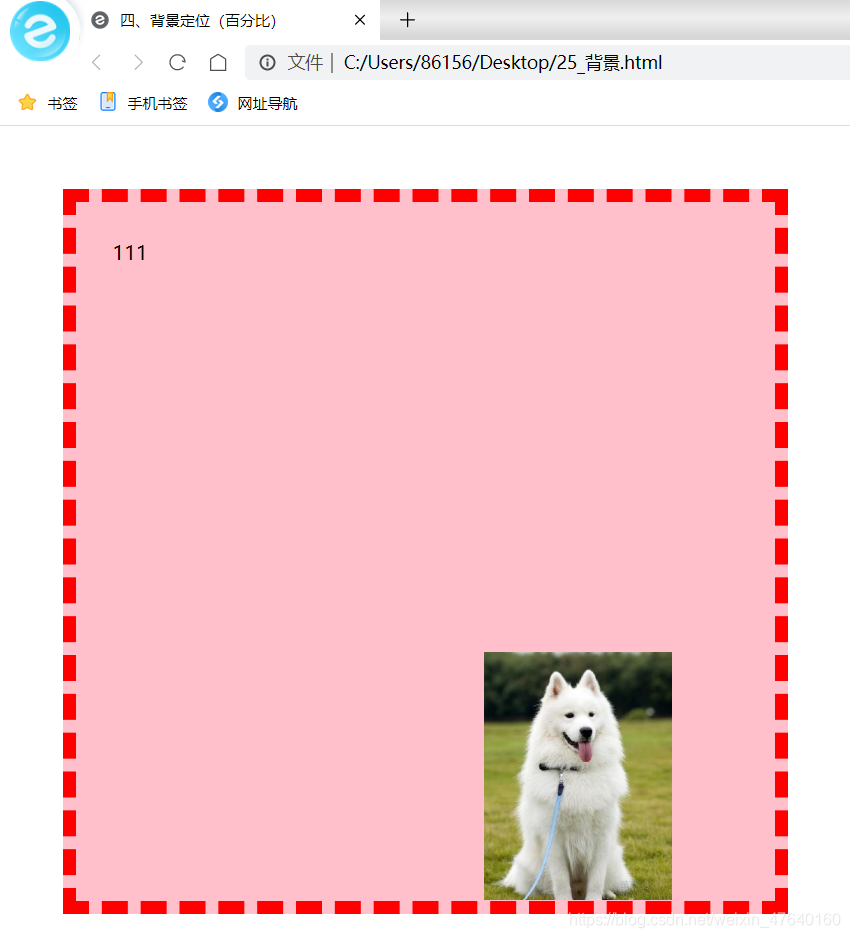
(3)百分比表示法,百分比表示法使用百分比数字作为属性值。 100%代表的数值: 水平方向,等价于盒子的border以内的背景区域宽度减去图片的宽度。 垂直方向,等价于盒子的border以内的背景区域高度减去图片的高度。例如background-position: 100% 100%; |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四、背景定位(单词表示法)</title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 500px;
height: 500px;
padding: 30px;
border: 10px dashed #f00;
margin: 50px;
background-color: pink;
background-size: 150px;
background-image: url(samoye.jpg);
background-repeat: no-repeat;
background-position: left bottom;
}
</style>
</head>
<body>
<div class="box">111</div>
</body>
</html>

改成background-position: 50px 100px;
改成background-position: -50px -100px;

改成background-position: 100% 100%;

改成background-position: 80% 100%;

可以利用属性值为负数,制作在小盒子中显示大的背景图的一部分。
制作方法,需要使用 FW 软件量取尺寸,读取数据。
①在设计图中,使用切片工具制作一个想要显示区域大小的切片,让切片左上顶点位于想要加载的背景部分。
②读取属性栏的切片数据,其中宽、高就是要加载的盒子的宽高,x 和 y 的数 值表示移动的距离的绝对值,直接将数值加负号赋值给背景定位属性。
下篇继续:【31】CSS核心样式(8)——背景属性(下)
版权声明:本文为weixin_47640160原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。