前端研习录(06)——CSS盒子模型(Box Model)
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
一、CSS盒子模型(Box Model)
重拾前端记忆,记录学习笔记,现在进入CSS盒子模型部分, CSS盒子模型本质上是一个盒子,用来封装HTML元素,有以下几种:
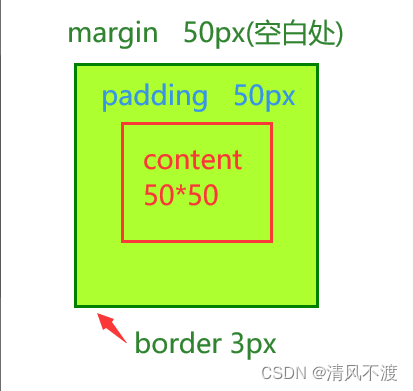
外边距:margin 边框:border 内边距:padding 实际内容:content
以下一一说明,为方便记录,采用内部样式进行举例,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
<style>
.box {
width: 50px;
height: 50px;
background-color: greenyellow;
margin: 50px;
border: 3px solid green;
padding: 50px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
运行结果及解释如下:
内、外边距还可以针对上、下、左、右进行单独的设置,如下:
.box {
width: 50px;
height: 50px;
background-color: greenyellow;
margin-left: 50px;
margin-right: 50px;
margin-top: 50px;
margin-bottom: 50px;
border: 3px solid green;
padding-left: 50px;
padding-right: 50px;
padding-top: 50px;
padding-bottom: 50px ;
}
版权声明:本文为WXKKang原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。