app.json 全局配置
介绍:app.json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部 tab 等。普通快速启动项⽬⾥边的 app.json 配置字段的含义
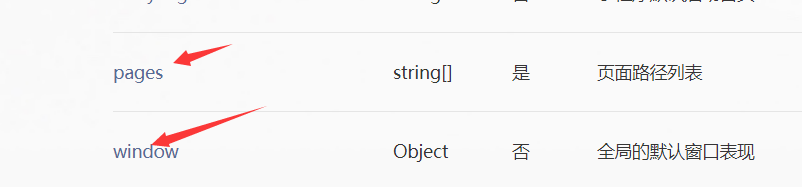
- pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序
⻚⾯定义在哪个⽬录。 - window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
- 完整的配置信息请参考 app.json配置

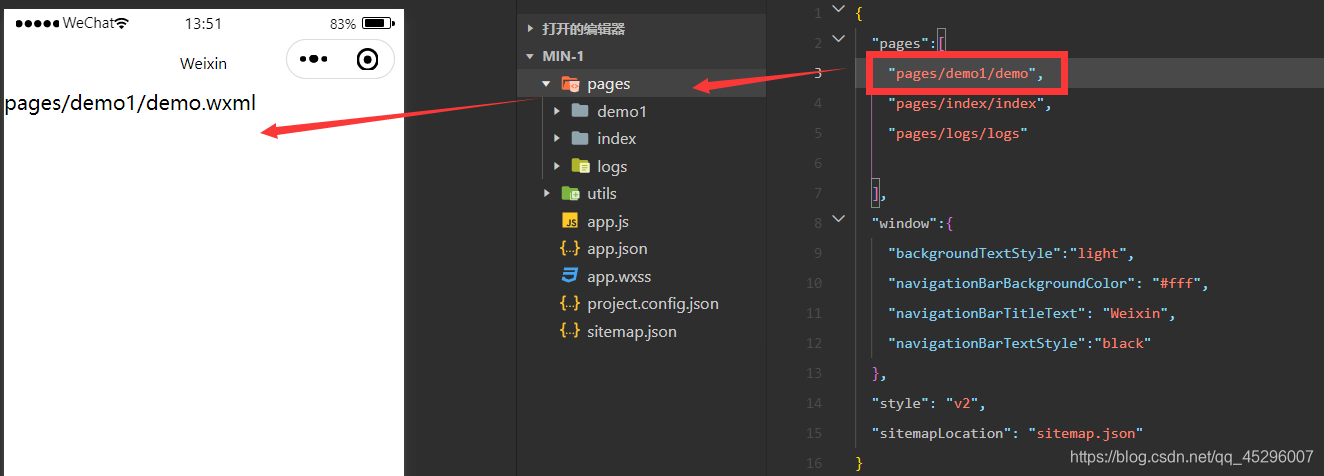
1、pages :页面下的子页面
①怎么创建?
直接在里面加上pages/demo/demo
②怎么将demo页面作为第一个访问的页面
将pages/demo/demo 放在第一排
2、Windows里面的参数参考 开发者文档

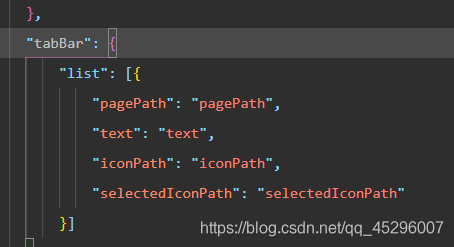
3、tabBar-作用就是底部导航的设置

介绍:
pagePath:跳转到哪一个页面的路径
text: 显示的名称,例如:首页
iconPath:图标未选中状态时的样式
selectedIconPath: 图标选中时的样式
淘宝演示:

若要更改颜色等,参考官方文档
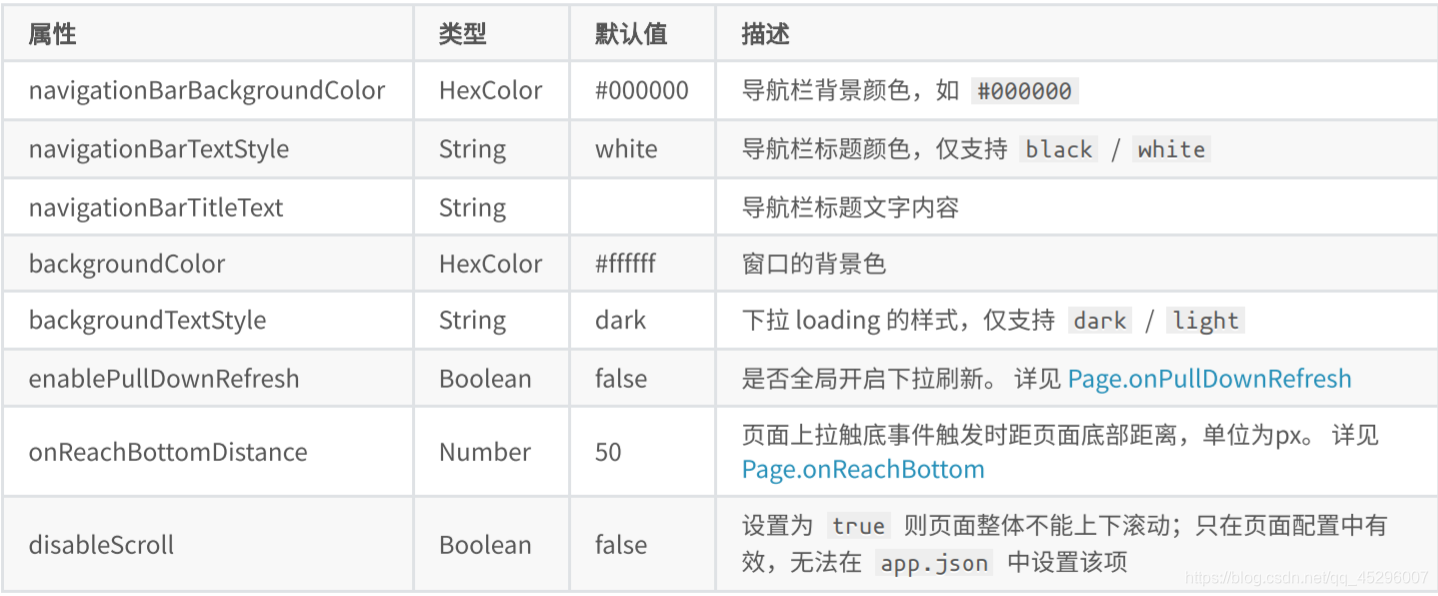
页面配置文件-page.json
这⾥的 page.json 其实⽤来表⽰⻚⾯⽬录下的 page.json 这类和⼩程序⻚⾯相关的配置。
开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。
⻚⾯的配置只能设置 app.json 中部分 window 配置项的内容,⻚⾯中配置项会覆盖 app.json的 window 中相同的配置项。

属性参考:
版权声明:本文为qq_45296007原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。