当前应用场景:u3d和前端项目对接,需要使用到前端的设置页面和详情功能,需要操作前端项目的方法,比如打开vue项目的弹窗,修改详情的数据等操作,当前记录的是修改vue页面的数据操作。vue项目使用技术:vue和less编写样式,html页面使用技术:html5和javascript
使用方案:postMessage的方法
vue向iframe发送数据的方法:
sendMessage(data) {
//子向父发送数据
window.parent.postMessage(
{
data: data,
},
"*"
);iframe接收vue数据的方法:
window.addEventListener('message',function(event){
//父接收子数据
// 数据在event.data对象中
console.log(event.data,222)
})iframe向vue发送数据的方法:
var btn = document.getElementById("btn")
btn.onclick = function(){
// 父向子发送数据
let frame = document.getElementById('child'); // 或者用vue语法 let frame = this.$refs.iframeId
frame.contentWindow.postMessage({
name:'i am a father'
},'*');
}vue页面监听iframe发来的数据:
window.addEventListener("message", this.testsend, false);
testsend(event) {
if (event.data.name == "i am a father") {
//vue事件
this.xiugai();
}
},完整代码:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe嵌套vue页面</title>
</head>
<body>
<iframe src="http://localhost:8081/#/" id="child" scrolling="no" width="500px" height="580px"></iframe>
<input type="button" id="btn" value="调用子页面方法" />
</body>
<script>
var btn = document.getElementById("btn")
btn.onclick = function(){
// 父向子发送数据
let frame = document.getElementById('child'); // 或者用vue语法 let frame = this.$refs.iframeId
frame.contentWindow.postMessage({
name:'i am a father'
},'*');
}
//父 接收子的方法
window.addEventListener('message',function(event){
// 数据在event.data对象中
console.log(event.data,222)
})
</script>
</html>vue:
<template>
<div class="act-form content">
<div class="rightBox">
<div class="scorll-content">
<ul>
<li
v-for="(data, index) in dataList"
:key="index"
:class="{ shutdown: data.state == 'shutdown' }"
@click="sendMessage(data)"
>
<div class="date">{{ data.date }}</div>
<div>{{ data.desc }}</div>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
dataList: [
{
id: "0",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
},
{
id: "1",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
},
{
id: "2",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "shutdown",
},
{
id: "3",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
},
{
id: "4",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
},
{
id: "4",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
},
],
};
},
methods: {
sendMessage(data) {
//子向父发送数据
window.parent.postMessage(
{
data: data,
},
"*"
);
},
xiugai() {
console.log("我修改了第二条数据的描述");
this.dataList[1].desc =
"小case啦小case啦小case啦小case啦小case啦小case啦";
},
testsend(event) {
if (event.data.name == "i am a father") {
this.xiugai();
}
},
},
mounted() {
//监听iframe发来的事件监听
window.addEventListener("message", this.testsend, false);
//监听父页面发来的数据
// window.addEventListener("message", function (event) {
// 数据在event.data对象中
// console.log(event.data, 1111);
// });
},
};
</script>
<style lang="less" scoped>
.content {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
z-index: 200;
position: absolute;
// background: url("../../static/img/big-bg.png");
background-size: cover;
background-position: center;
.rightTip {
overflow: hidden;
position: absolute;
top: 71px;
right: 15px;
margin: 0;
padding: 0;
width: 510px;
color: #fff;
text-align: center;
font-size: 15px;
}
.seamless-warp,
.rightBox {
// height: calc(100% - 570px);
overflow: hidden;
position: absolute;
top: 100px;
right: 25px;
margin: 0;
padding: 0;
width: 400px;
color: #fff;
.scorll-content {
ul {
li {
background: #1a3251;
font-size: 15px;
opacity: 1;
margin: 12px 0;
padding: 0px 0px 0px 15px;
border-radius: 0 0 5px 0;
text-align: left;
.date {
color: #52657b;
font-size: 15px;
}
}
li:last-child {
margin-bottom: 0;
}
.shutdown {
background: #781e21;
}
}
}
.btn {
border: 1px solid #000;
width: 100px;
background: #000;
margin: 10px;
cursor: pointer;
}
}
.bottomBtn {
width: 500px;
margin: 0;
padding: 0;
position: absolute;
bottom: 10px;
right: 550px;
height: 50px;
.btn {
padding: 0 10px;
background: #fff;
height: 50px;
line-height: 50px;
display: inline-block;
margin: 0 10px;
}
}
.otherBtn {
margin: 0;
padding: 0;
position: absolute;
bottom: 100px;
right: 25px;
height: 50px;
div {
padding: 0 10px;
background: #fff;
line-height: 50px;
display: inline-block;
margin: 0 10px;
}
}
}
</style>实现效果:
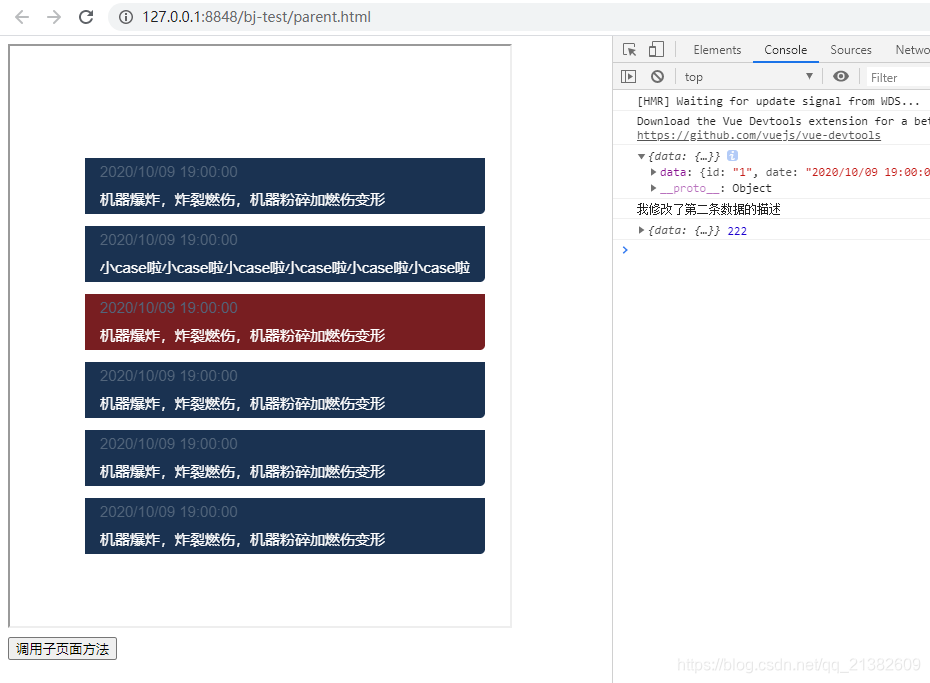
html页面:

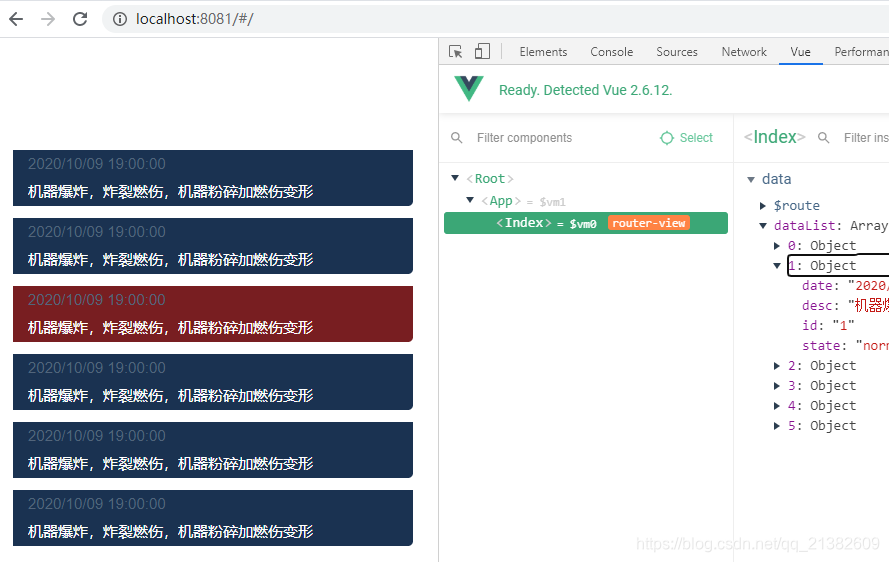
vue页面:

第一次记录,希望坚持,有幸与您相遇,希望能帮到您。欢迎大家多多指点
版权声明:本文为qq_21382609原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。