css3是css2的升级版本,有许多包含了许多新的功能和更加强大的属性。
1 圆角与阴影
1.1 border-radus 盒子圆角
功能:
可以将盒子的四个角设置为圆角的风格
属性值:
数值:border-radius:10px;
百分比(基于宽度高度):border-radius:50%;
单个圆角:
border-top-lelft-radius:上左角
border-top-right-radius:上右角
border-bottom-lelft-radius:下左角
border-bottom-right-radius:下右角
复合属性:
四个值:border-radius:上左 上右 下右 下左;
三个值:border-radius:上左 上右与下左 下右 ;
两个值:border-radius:上左与下右 上右与下左;
一个值:border-radius:四个角;
(1)设置border-radius:50%;。对于正方形是一个圆,长方形是一个椭圆。继续增大百分比,圆角不会发生改变。
(2)对于正方形,设置圆角为边长的一半,效果是一个圆。
对于长方形,设置圆角为长或宽较小值的一半,效果是一个跑道。
(3)文字布局和盒子圆角没有关系,仍旧占据原来的位置。
1.2 shadow 阴影
属性:
box-shadow/text-shadow(给元素块添加周边阴影效果/给文本添加阴影效果)
功能:
设置元素或文字的阴影
值:
多层阴影:一个元素可以设置多层阴影,阴影的属性之间用逗号隔开
示例:box-shadow:0 0 10px red,0 0 20px blue;
补充:
1)box-shadow:10px 10px 10px 10px red;
从左到右依次为:水平偏移量,垂直偏移量,模糊度,阴影面积增量,颜色。其中水平和垂直偏移量,颜色必写。
最后一个阴影风格默认是outset不要写,写了浏览器反而会识别不出来报错。内部阴影可以理解为手指头慢慢握住,指头在手掌心上的投影。大多数还是外部阴影风格使用较多。
2)阴影不占据盒子位置,对自身以及后面的元素没有影响。
3)text-shadow:10px 10px 10px red;
从左向右依次为:水平,垂直,模糊度,颜色。其中水平和垂直偏移量,颜色必写。text-shadow没有inout以及阴影扩展半径。
2 过渡
过渡的作用是在元素的某些属性发生改变的时候,比如宽度从 100px 改变至 200px 的过程中,有一个渐渐改变的效果,从而实现一些类似动画的效果。
2.1 transition 过渡
属性:
transition-property 需要过渡的属性。all全部属性
transition-duration 过渡完成一次的总时间
transition-timing-function 规定过渡进行时速度曲线
transition-delay 规定给过渡效果开始前的延迟时间
单个属性:
过渡的复合样式的时候可以省略一些不必要的参数,省略的参数均为默认值。
示例:
transition:2s;
transition:color 2s;
复合属性:
设置多个值:过渡的复合属性通过逗号隔开同样的可以设置多个不同的渐变属性。
示例:
transition:
width 2s,
height 4s;
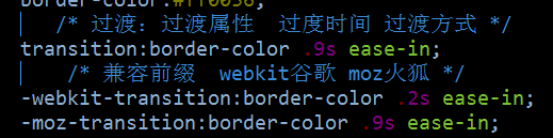
代码体现:
过渡的注意点:
1)只有当元素的属性值发生改变的时候过渡才有意义。
2)display:none;到display:block;之间不能过渡,并且会影响到其他过渡。因为display的none和block是隐藏与显示,元素只能只能一下子出来,并不能慢慢过渡。
3)部分值不能过渡:
过渡属性查询网址: http://www.css88.com/book/css/properties/transition/transition-property.htm
2.2 过渡属性详解
1)transition-property
规定需要被过渡的属性。当需要规定多个属性的时候属性之间用逗号隔开
示例代码:
width:200px;
Height:200px;
transition-property:width,height;
2)transition-duration
规定动画播放的时间,单位为 s 或者 ms ( 1s = 1000ms ),规定不同属性同样用逗号隔开
示例代码:
transition-duration:1s,500ms;(两个属性的过渡时间)
3)transition-delay
规定给过渡效果开始前的延迟时间,单位为 s 或者 ms ( 1s = 1000ms ),规定不同属性同样用逗号隔开
示例代码:
transition-delay:1s;
4)transition-timing-function
规定过渡过程中的改变的速率
值:
linear 匀速
ease 先加速-后减速
ease-in 匀加速
ease-out 匀减速
ease-in-out 缓加速后减速
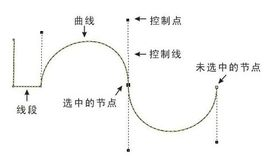
cubic-bezier(n,n,n,n) 贝塞尔曲线 x1,y1,x2,y2(n的取值范围0—1,两个确定一个坐标)
复合写法:
transition:过渡属性 动画播放时间 拖延时间 运动曲线;
3 浏览器前缀

-ms代表【ie】内核识别码
-moz代表火狐【firefox】内核识别码
-webkit代表谷歌【chrome】/苹果【safari】内核识别码
-o代表欧朋【opera】内核识别码