背景
使用husky工具对git commit信息格式化,配置好commit-msg文件后,使用git commit 报错
‘error: cannot spawn .husky/commit-msg: No such file or directory
Couldn’t start hook ‘.husky/commit-msg’
二、解决办法
解决办法是把
#!/usr/bin/env sh
放到第一行,上边其他信息全部删掉,我这个是之前有文件注释,全部删掉之后就好了 现在就可以运行啦
现在就可以运行啦
三、具体实现:
husky+commitlint检查提交描述是否符合规范要求
使用git cz规定git commit信息后,感觉还是麻烦,还要选,想着直接git commit的时候也能规范信息,于是选择使用git hooks中的husky工具来实现,如果提交信息不符合规范会给出错误提示并且不能提交成功
- commitlint:用于检查提交信息。
- husky:是git hooks工具
1.安装
npm install @commitlint/config-conventional @commitlint/cli --save-dev
2.在根目录创建commitlint.config.js文件
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
3.安装husky
npm install husky --save-dev
4.生成.husky文件夹
npx husky install

5.使用commit-msg钩子规范化提交信息
npx husky add .husky/commit-msg
6.添加指令到commit-msg文件中
npx --no-install commitlint --edit "$1"
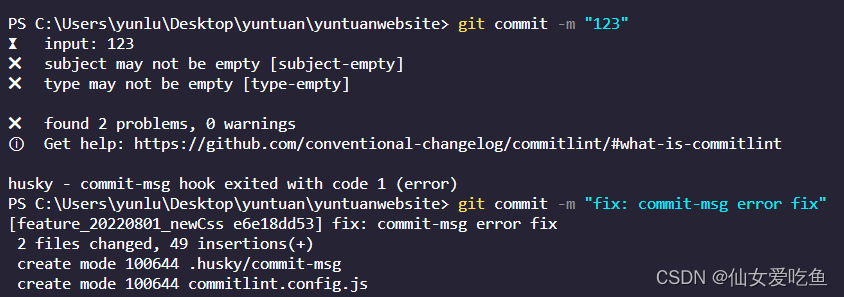
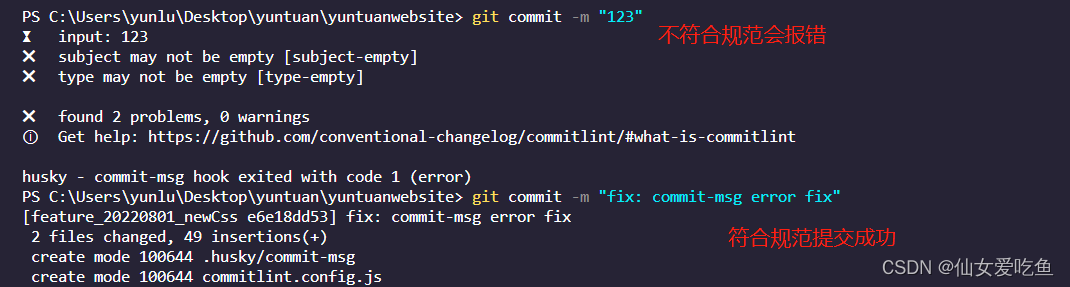
7.测试提交
版权声明:本文为weixin_38318244原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。