背景图要设置背景尺寸- - -background-size
最好设置具体的尺寸,如果背景图大小和该元素大小一致,设置背景图尺寸为该元素大小
eg:
div {
width: .2rem;
height: .2rem;
background: url(.../**.svg) center no-repeat;
background-size: .2rem .2rem
}
移动端建议使用 .svg 格式图片,放缩不会下降图片质量而变模糊
background-size: cover/contain 有时也可以,看需设置
两者都会等比放大缩小图片
但是:
cover- - -图片会等比缩放到 元素全部被背景图片填充。
元素背景会全部被背景图填满。
但可能不会看到完整的背景图片。
contain- - -图片会等比缩放到 元素有一边被背景图填充满 就停止。
元素背景可能没有全部被背景图填满。
会看到完整的背景图片。
示例:
\\\
<style>
.bg {
width: 500px;
height: 300px;
background: url(./猫咪.jpg) no-repeat;
border: 1px solid #72bf3d;
/* background-size: contain; */
/* background-size: cover; */
}
</style>
\\\
<div class="bg"></div>
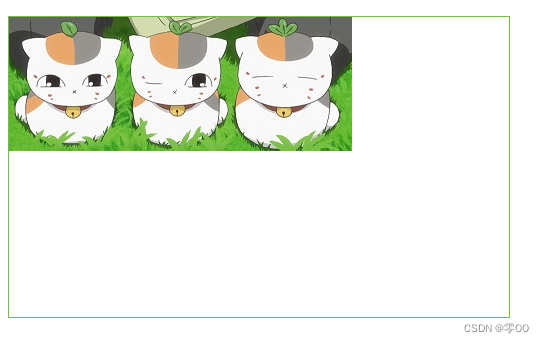
没有设置背景图尺寸:

设置 background-size: contain;

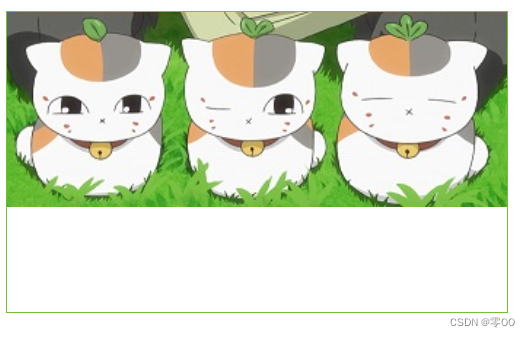
设置 background-size: cover;

版权声明:本文为qq_39111074原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。