var dates = eval('('+res['dates']+')');
var legend = eval('('+res['legend']+')');
var option = {
tooltip: {
trigger: 'axis'
},
legend: {
top:10,
data: legend
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: dates
},
yAxis: {
type: 'value'
},
series: eval('('+res['data']+')')
};
var siteHoursChart = echarts.init(document.getElementById('siteHoursChartContainer'));
siteHoursChart.clear();
siteHoursChart.setOption(option);
siteHoursChart.on('click', function (param) {
//根据param填写你的跳转逻辑
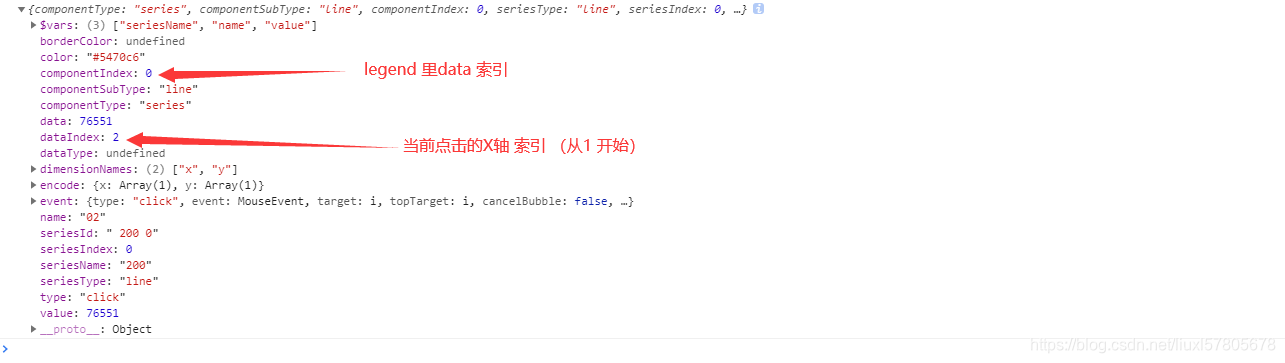
var code = legend[param.componentIndex];
var time = dates[param.dataIndex];
var timeObj = num(parseInt(time));
window.open('/detail?site=' + currentSite + '&code=' + code + '&time=' + timeObj[0] + ' ~ ' + timeObj[1])
});
获取点击事件的拐点信息:

版权声明:本文为liuxl57805678原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。