现在让组件多起来。我们来构建额外的组件来构建页面,假设页面是由 Header 、Main 、Footer 几个部分组成,由一个 Index 把它们组合起来。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class Title extends Component {
render () {
return (
<h1>React 小书</h1>
)
}
}
class Header extends Component {
render () {
return (
<div>
<Title />
<h2>This is Header</h2>
</div>
)
}
}
class Main extends Component {
render () {
return (
<div>
<h2>This is main content</h2>
</div>
)
}
}
class Footer extends Component {
render () {
return (
<div>
<h2>This is footer</h2>
</div>
)
}
}
class Index extends Component {
render () {
return (
<div>
<Header />
<Main />
<Footer />
</div>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById('root')
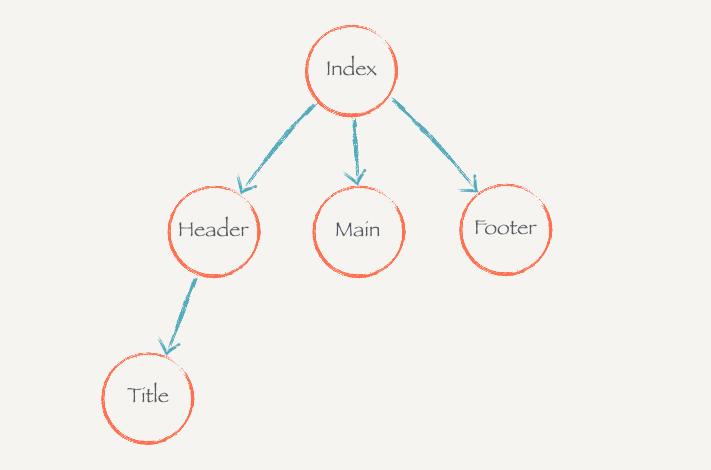
)这样的组合嵌套,最后构成一个所谓的组件树,就正如上面的例子那样,Index 用了 Header、Main、Footer,Header 又使用了 Title 。这样用这样的树状结构表示它们之间的关系:
版权声明:本文为chushoufengli原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。